Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi all
For a school project I need to make a variable font start off in one weight, and then have it gradually transition into another weight as the text progresses.
Kind of like this:
[light] the quick brown fox [somewhere around regular] jumps over the lazy dog [bold]
Any idea how i might pull this off in inDesign?
Thanks!
 3 Correct answers
3 Correct answers
The script only has variables set up for the weight axis. If you want both weight and width try this:
app.selection[0].appliedFont = "Acumin Variable Concept Regular"
var selectedText = app.selection[0].characters;
var t = selectedText[0];
var myDesignAxesName = t.appliedFont.designAxesName;
var myDesignAxesRange = t.appliedFont.designAxesRange;
var myDesignAxesValues = t.appliedFont.designAxesValues;
var wrange = myDesignAxesRange[0];
var w0 = wrange[0];
var w1 = wrange[1];
var wstep = (w1-w0Amazing, thank you!
This would override master page text frames containing an auto number. Note that if the page number is not on its own layer its stacking order might change.
//an array ids for masterpage textframes containing auto page numbers
var nid = getPageNumberID("^#")
var p = app.documents[0].pages.everyItem().getElements();
var mpi;
for (var i = 0; i < p.length; i++){
mpi = p[i].masterPageItems;
for (var j = 0; j < mpi.length; j++){
if (mpi[j].constructor.name == "TextFrame" ) {
Copy link to clipboard
Copied
I found this online, however i can't seem to get it to work. My font goes from light to bold on a single axis.
if (app.documents.length == 0)
{
alert (“No open documents!”);
exit ();
}
selectedText =app.selection[0].characters;
t=selectedText[0];
myDesignAxesName=t.appliedFont.designAxesName;
myDesignAxesRange=t.appliedFont.designAxesRange;
myDesignAxesValues=t.appliedFont.designAxesValues;
range=myDesignAxesRange[0];
w0=range[0];
w1=range[1];
stepping=(w1-w0)/selectedText.length;
for (s=0; s<selectedText.length; s++)
{
myDesignAxesValues[0]=(w0+stepping*s);
selectedText[s].designAxes=myDesignAxesValues;
}
alert(“Done”);
Copy link to clipboard
Copied
The script only has variables set up for the weight axis. If you want both weight and width try this:
app.selection[0].appliedFont = "Acumin Variable Concept Regular"
var selectedText = app.selection[0].characters;
var t = selectedText[0];
var myDesignAxesName = t.appliedFont.designAxesName;
var myDesignAxesRange = t.appliedFont.designAxesRange;
var myDesignAxesValues = t.appliedFont.designAxesValues;
var wrange = myDesignAxesRange[0];
var w0 = wrange[0];
var w1 = wrange[1];
var wstep = (w1-w0)/selectedText.length;
var crange = myDesignAxesRange[1];
var c0 = crange[0];
var c1 = crange[1];
var cstep = (c1-c0)/selectedText.length;
for (s=0; s<selectedText.length; s++){
myDesignAxesValues[0]=(w0+wstep*s);
myDesignAxesValues[1]=(c0+cstep*s);
selectedText[s].designAxes=myDesignAxesValues;
}
Copy link to clipboard
Copied
Hi. I'm really interested in this script too. I'm trying to use it on ED Garamond Regular, a variable font from google fonts. When I run Rob's amended script I get an error, see screenshot attached. I'm a real novice with scripts, but is that because EB Garamond only has one variable axis - weight, from 400 to 800? If so, what bit of the script do I need to change to get it to work?
Thanks!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I've figured it out!
Copy link to clipboard
Copied
I've been playing around with this script and it's really interesting to work with. How would I edit it so that only a selected range of the font's full range is used? For example, the font I'm working with has a weight range from 300 to 800, but I only want to use 300 to 600. Is there a way of doing that?
Copy link to clipboard
Copied
Rather than getting the axis ranges you should be able to set them as variables:
app.selection[0].appliedFont = "Acumin Variable Concept Regular"
var selectedText = app.selection[0].characters;
var t = selectedText[0];
var myDesignAxesValues = t.appliedFont.designAxesValues;
var w0 = 300;
var w1 = 600;
var c0 = 50;
var c1 = 100;
var wstep = (w1-w0)/selectedText.length;
var cstep = (c1-c0)/selectedText.length;
for (s=0; s<selectedText.length; s++){
myDesignAxesValues[0]=(w0+wstep*s);
myDesignAxesValues[1]=(c0+cstep*s);
selectedText[s].designAxes=myDesignAxesValues;
}Copy link to clipboard
Copied
Amazing, thank you!
Copy link to clipboard
Copied
Thank you @rob day for posting this, I was wondering if there's a way to script this: find a certain character (page number character: ~R) and change the variable font axis instance. i.e. find all page number characters and incrementally increase the weight for example.
Copy link to clipboard
Copied
Hi @212dfcascas , This would get all of the document’s page number markers and increment the weight from 100 to 900. You can uncomment the width variables to also change width:
//an array of document page number characters
var pn = getTextSearch("^#");
pn[0].appliedFont = "Acumin Variable Concept Regular"
var myDesignAxesValues = pn[0].appliedFont.designAxesValues;
//weight variables
var w0 = 100;
var w1 = 900;
var wstep = (w1-w0)/pn.length;
//width variables
//var c0 = 50;
//var c1 = 100;
//var cstep = (c1-c0)/pn.length;
for (var i = 0; i < pn.length; i++){
pn[i].appliedFont = "Acumin Variable Concept Regular"
myDesignAxesValues[0]=(w0+wstep*i);
//changes width
//myDesignAxesValues[1]=(c0+cstep*i);
pn[i].designAxes=myDesignAxesValues;
};
/**
* Gets results of a text search
* @ param text to search for
* @ return search results as an array
*/
function getTextSearch(fp){
app.findTextPreferences = app.changeTextPreferences = app.findChangeTextOptions = null;
app.findTextPreferences.findWhat = fp;
return app.activeDocument.findText()
}
Does this:
Copy link to clipboard
Copied
Also, in my example the page number markers are page items—they are on the Parent pages, but have been overridden on the pages. You could script the overrides.
Copy link to clipboard
Copied
Thank you so much for your help! I'll try that too, I found this script posted in 2009 which I will try combining:
#target indesign;
var myDocument = app.activeDocument;
var TotalPages = (myDocument.pages.count());
for(var CurrentPage=0; CurrentPage < TotalPages; CurrentPage++) {
OverrideMasterItems();
}
function OverrideMasterItems() {
myDocument.pages[CurrentPage].appliedMaster.pageItems.everyItem().override(myDocument.pages[CurrentPage]);
}
Copy link to clipboard
Copied
Looks like that would override all the master page items. If you are OK with that, you can do it via the UI by selecting all the pages in the Pages panel and select override master page items from the Pages fly out menu.
Limiting the overrides to the auto page numbers could be scripted.
Copy link to clipboard
Copied
This would override master page text frames containing an auto number. Note that if the page number is not on its own layer its stacking order might change.
//an array ids for masterpage textframes containing auto page numbers
var nid = getPageNumberID("^#")
var p = app.documents[0].pages.everyItem().getElements();
var mpi;
for (var i = 0; i < p.length; i++){
mpi = p[i].masterPageItems;
for (var j = 0; j < mpi.length; j++){
if (mpi[j].constructor.name == "TextFrame" ) {
if (checkItem(nid, mpi[j].id)) {
mpi[j].override(p[i])
}
}
}
};
/**
* Gets the ID of the found text’s parent frame
* @ param text to search for
* @ return an array of text franme ids
*/
function getPageNumberID(fp){
app.findTextPreferences = app.changeTextPreferences = app.findChangeTextOptions = null;
app.findChangeTextOptions.properties = {
includeMasterPages:true}
app.findTextPreferences.findWhat = fp;
var res = app.activeDocument.findText()
var ids=[]
for (var i = 0; i < res.length; i++){
ids.push(res[i].parentTextFrames[0].id)
};
return ids
}
/**
* Checks if an item is in an array
* @ param the array to check
* @ param the item to look for
* @ return true if the item is in the array
*
*/
function checkItem(a, obj) {
for (var i = 0; i < a.length; i++) {
if (a[i] === obj) {
return true;
}
}
return false;
}
Copy link to clipboard
Copied
Thank you again for you help, a very strange thing is happening where the page item textframe is being shifted, in the master page the page item is outside of the margin, when it is overriden, it is moved to the bottom of the text frame. For example:
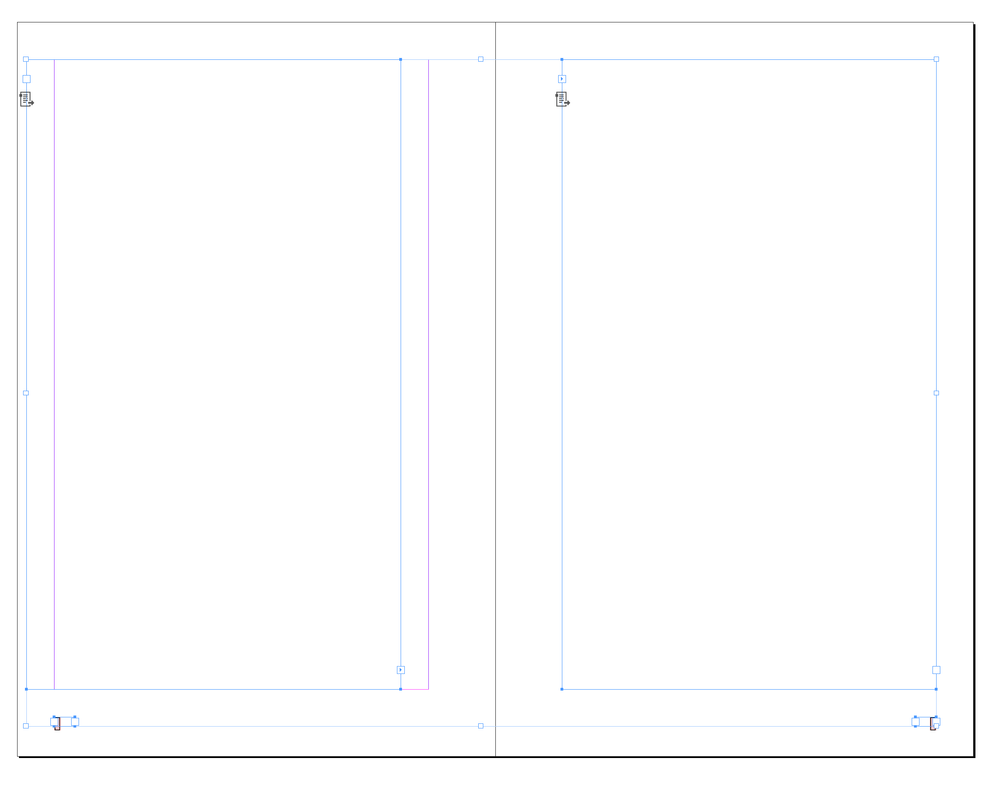
Master page:
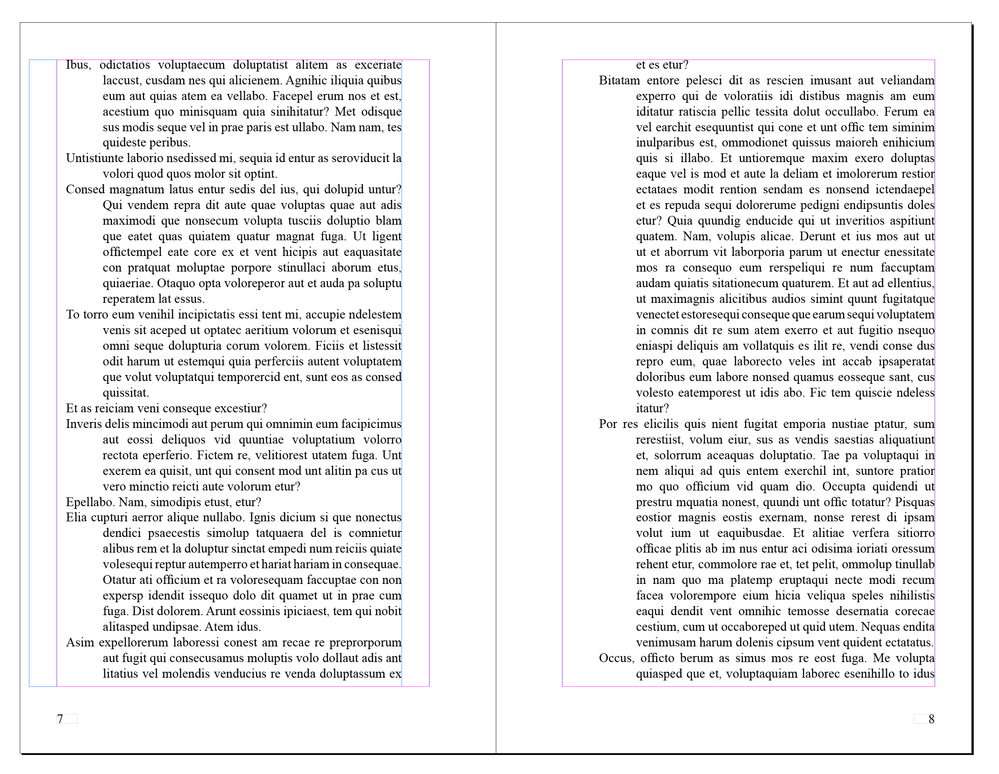
Before running the script:
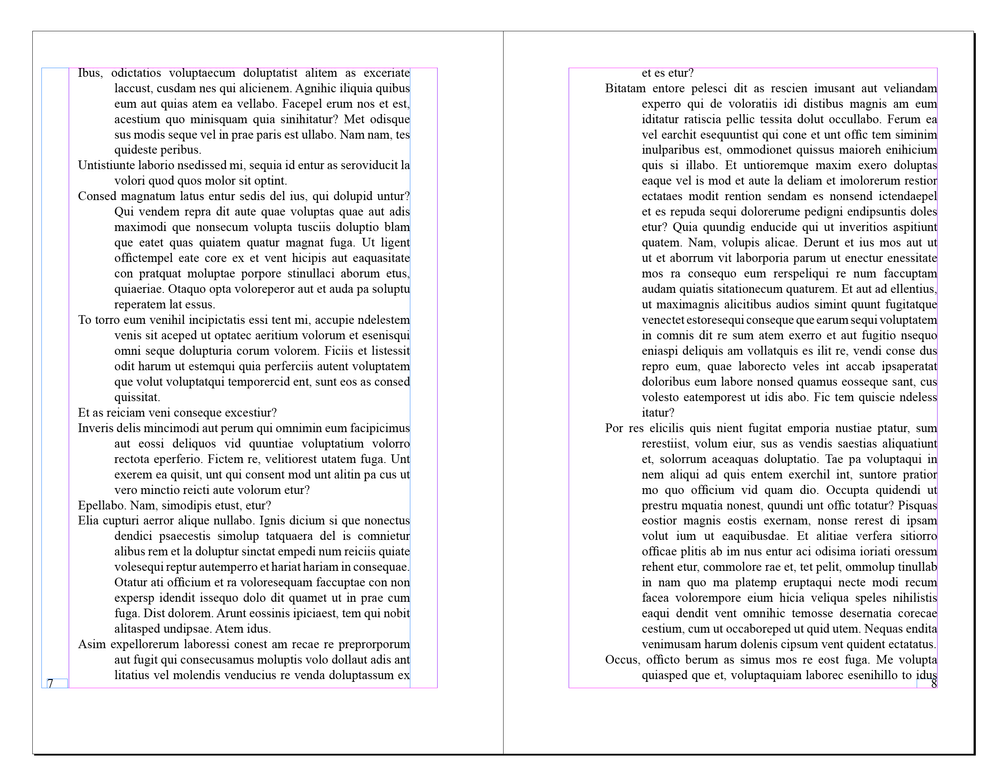
After running the script:
Copy link to clipboard
Copied
Can you share the file?
Copy link to clipboard
Copied
Here is a sample file,
https://www.dropbox.com/s/1lkc4ks91yd70h2/Test.idml?dl=0
The script always shifts the master page item that contains the current page marker 10mm up.
Copy link to clipboard
Copied
Hi @212dfcascas , Not sure why this is happening. It obiously doesn’t happen when you override via the UI, but it seems to be something specific to your document. If I make a new document using your Document Setup, copy and paste from the problem doc, it doesn’t happen. See attached
Copy link to clipboard
Copied
> a very strange thing is happening where the page item textframe is being shifted, in the master page the page item is outside of the margin, when it is overriden, it is moved to the bottom of the text frame
This problem is usually caused when a document's page size was changed in the Document Setup window. The document's page coordinates differ from those of the master pages. It could be fixed but you'd have to export the document to IDML, fix the relevant XML file, and rezip the file to create an IDML, then open that in InDesign. Doing what Rob did is probably easier. The problem does not occur (allegedly, never tried) when you resize a document's page size using the Page tool (in the Tools bar).
P.