 Adobe Community
Adobe Community
MUSE Alternatives
Copy link to clipboard
Copied
Hi All, I would like to begin a discussion stream focused entirely on alternatives to Adobe Muse. So far in my limited research I have yet to find something similar or as comprehensive and easy to use. I, like many of you, have been caught off guard and have clients who depend on me to deliver. That said let's begin our search.
It would be great if we could stay focused to specific tools and give fact based information regarding the tool. For example Muse-Themes apparently has a solution which they call WOCode (With Out Code) however I have not been able to see this product therefore cannot provide any facts. It would be great if Muse-Themes would chime in to give information on the product or if someone has seen it they can provide input. Also, it appears that some have used products like WordPress, Wix etc.. and could provide us with their unbiased feedback.
RJ
Copy link to clipboard
Copied
1200 static web pages is a 10,000 lb. gorilla. Not easily maintained without using databases and server-side code which WordPress can handle. Also WP sites can be maintained by more than 1 person via the online CMS, which would be really important if something should happen to you.
WordPress + a Visual Designer Plugin is probably your best option.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for the quick response Nancy.
Fortunately most of the 1200 pages are static both from web viewpoint and content. About three hundred are history pages (and surprisingly get the most hits, next to accommodation). Probably only 10 - 15% need periodic updating.
The biggest problem with the site at present is that it is not responsive, and navigation could be a bit better.
My biggest concern is what you kindly refer to as "if anything happens to you".. The site has become very important to the village and I want to ensure that someone can look after it when I can't.
Thanks for the suggestion - I'll investigate WP and Visual Designer Plugin.
Copy link to clipboard
Copied
I Saw many option like Without Code, Pinegrow but I'm looking for a plateform/software to replace Muse with a CMS cause I'm a photographer. But the only problem is I don't find a beautiful, easy to use an design solution WITHOUT hosting ! I don't trust the All in one solution ...
Any ideas ?
Copy link to clipboard
Copied
PC or Mac?
Copy link to clipboard
Copied
fotoroeder a écrit
PC or Mac?
Mac ! ![]()
Nancy OShea I Wiil try it but I found WordPress very "static" and "frozen" ... As block designed not very "smooth" but may be I'm wrong. I'm also tired of the webbuilder with shameless pricing plans by year who allow you some features or not. What I liked in Muse was the fact who if you were curious and have the right information you can almost design every site ideas with sens of details !
Copy link to clipboard
Copied
You may have a look at Blocs for Mac. It provides connection to some CMS as well. If you just want to edit your own site you won't really need a CMS, will you? Without testing so far, I see one advantage that you own the app, will be able to work offline (connection to Web every three month).
Best Regards,
Uwe
Copy link to clipboard
Copied
fotoroeder a écrit
You may have a look at Blocs for Mac. It provides connection to some CMS as well. If you just want to edit your own site you won't really need a CMS, will you? Without testing so far, I see one advantage that you own the app, will be able to work offline (connection to Web every three month).
Best Regards,
Uwe
I would like to use a CMS to update my portfolio in the easiest way but if you have any other solutions I'm in ! The biggest default to a Muse Portfolio is the updating and adding new Content (in my case and my design willing, I don't use a slideshow widget, here's my actual website : /http://cliffchan.fr/fashion.html and adding content force me to push the other ones manually, not very simple ... )
Copy link to clipboard
Copied
Adobe Portfolio is an easy to use online CMS. It's free with qualifying Creative Cloud Plans. And it ties in with Behance.
Adobe Portfolio | Build your own personalized website
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
If you need a CMS, why not use WordPress? Most decent hosting plans have one-click installation from the C-Panel. With the right WP Theme and plugins, you could have a powerful new site up and running in a couple of hours.
Blog Tool, Publishing Platform, and CMS — WordPress
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Like everyone else, we have been stunned by the decision to stop supporting and developing Muse. Our little company has relied on Muse as a way for us to develop websites economically for small businesses. We have SOME skills with Dreamweaver, but most of our clients can't afford the $10k sites, they need something quick, appealing, without tons of bells and whistles--Adobe Muse was perfect for this purpose.
Right now our main concern is, what can we migrate our current customers to? We have researched and watched the "Without Code" development, and that isn't an option because we have our own servers, and clients would have to pay separately for email accounts.
All of the other options we have investigated come up short.
As a workaround for now, to be on the safe side, we started trying to figure out how to make things work in Dreamweaver. At some point we may have to reproduce the sites from scratch, however, we are having some short-term success with a sort of migration. I would like to know if others have tried this and what their results have been. So far I have only migrated two sites using this method, and have made minor changes in both by doing some very basic coding changes. It isn't drag and drop like Muse, but I know enough code to be able to move, duplicate, substitute, change colors etc.
Here is the method so far. We found, like everyone else, that using either export from Muse, or Import in Dreamweaver does not work 100%. Very glitchy. So this is what HAS worked--so far:
- Download the files (and file structures) exactly the way they are on the server. (Muse publishes the files and file structures pretty much the same way my files upload from Dreamweaver.
I literally built the file folder on my desktop to replicate the entire structure that Muse places on my server.
2) Check ALL the files to make sure nothing unusual happened in the download process. I had one css file that the downloader added a (1) to the file name, and the associated page was wonky. Fixed the file name and all was well.
3) Create a New Site in Dreamweaver
4) Open files and start working. I did find that I couldn't edit in Live View for the most part, but if I used split (code and live) I was able to locate anything needing changes and make those changes.
I tried adding another div and element, and it was fine. I edited text, all good. I replaced a photo, also fine. The second site I have not tried doing a lot of editing yet, I am anxious to see what happens if I edit the slideshow in the site. I did upload the site to a demo site so I could see if everything works, and slideshow and all are working fine. The only other thing I have noticed is that preview in browsers does not work, which is why I uploaded to a demo server.
So far the greatest advantage I find with this method as opposed to the wysiwyg programs others have recommended as a Muse alternative is that most of them require that you use their servers, there is a monthly fee for each site, many of them do not have email options so you have to go to g suite and again, pay monthly or annual fees for each email account. Using Dreamweaver seems to be our best alternative at the moment since we already subscribe and can use our own servers. Our current plan is to continue to use Muse for quick development, sans plugins (which we can add through dreamweaver) and keep the dreamweaver versions of the sites updated with changes made in Muse. So Dreamweaver will be our backup and at some point may be our primary method for changes after initial developmet.
Would love to get feedback from others who might have tried this method?
Copy link to clipboard
Copied
In your case you should be pretty good with pinegrow as well. I´ll give that try in the following weeks. I hope the learning curve for code is not to steep (for me), using pinegrow.
It also prevents from any subscription (which I like the most).
Kind Regards,
Uwe
Copy link to clipboard
Copied
Thanks, we will take a look at that as well. Right now I am fairly comfortable with relearning Dreamweaver (it has been a while) but it would be nice to get away from subscriptions.
Copy link to clipboard
Copied
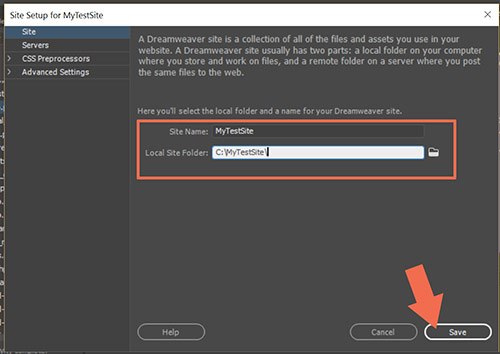
You could save a step by creating your site definition in Dreamweaver first. Site > New site. Point to a folder on your local hard drive or create a new one. Example, C:\MyTestSite\
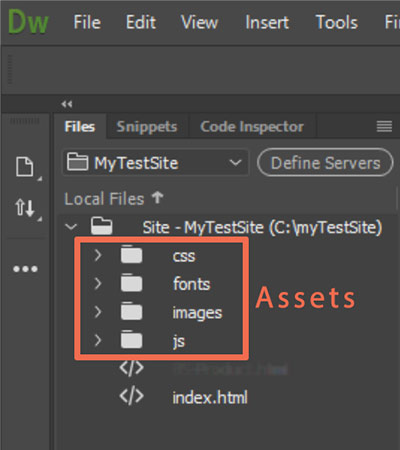
See screenshots.

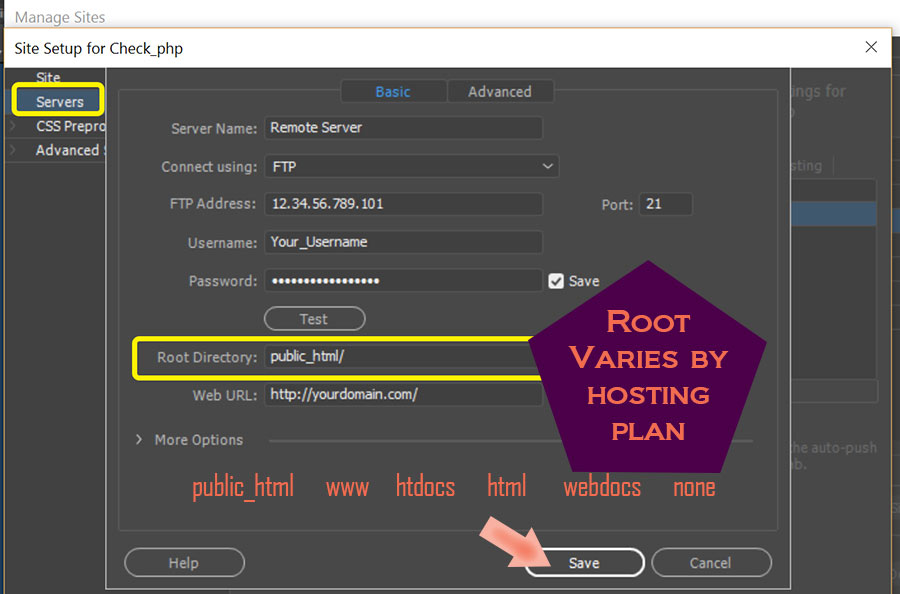
Under the Servers tab, enter your remote server's log-in credentials and root directory.

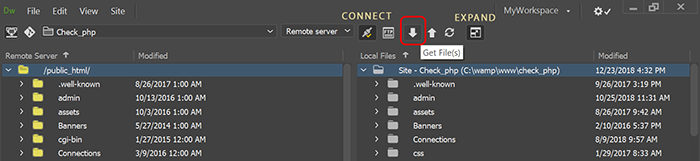
Expand your Files Panel(F8) to show remote and local files side-by-side. Connect to remote server and click the DOWN arrow to GET files from server.

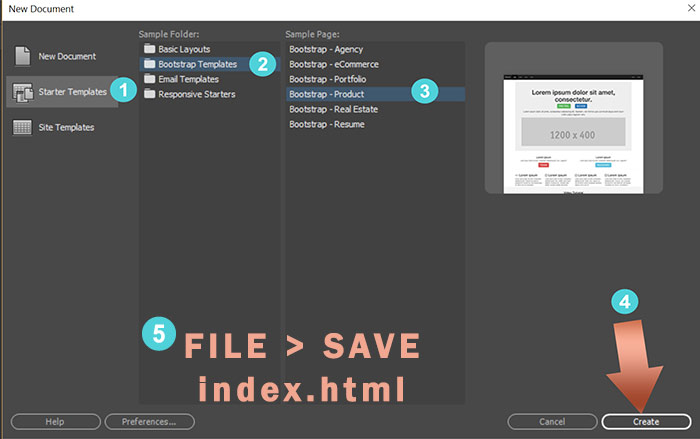
When you're ready to start building responsive web pages in Dreamweaver, use one of the built-in Bootstrap Templates as a starting point.
File > New > Starter Templates.

After saving your index page, DW creates assets folders for you as seen in your Files Panel (F8).

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy! These screenshots and instructions are great! Thank you. I am going to run a test on this method. It would be much faster than running downloads from the server. Thanks again!
I do want to learn to run bootstrap, so I need to block out some time.
-
- 1
- 2
