 Adobe Community
Adobe Community
Copy link to clipboard
Copied

Hello
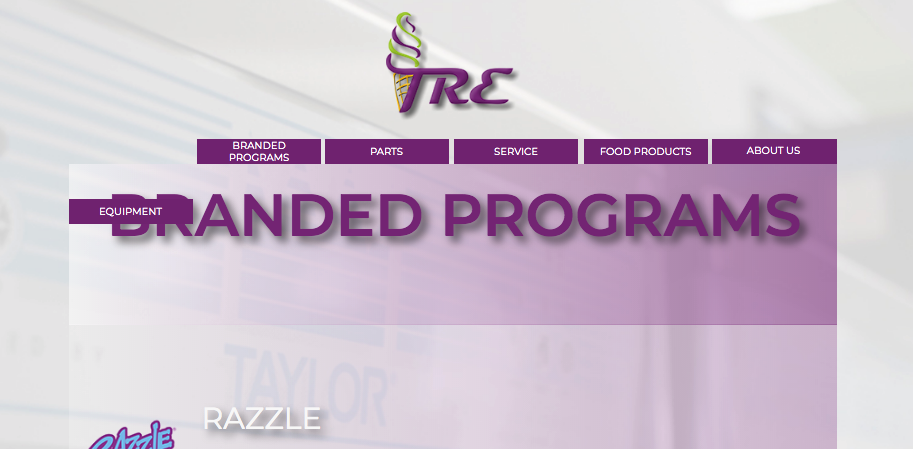
I'm running into an issue with a menu I built on a Master page. When I publish this menu button moves to a different position and doesn't reflect what's on the Master page at all. This is only happening on 768 & 960 breakpoints. Does anyone know to resolve this issue? Can't see why it would be moving to this position so spontaneously.


 1 Correct answer
1 Correct answer
hylight everything in the different menus at that breakpoint and group them
.png)
this will tell the browser to treat them as one object instead of two dozen different things which should solve the main issue
Copy link to clipboard
Copied
To fix this issue, it is necessary to have a look at the .muse file. Could you please delete all pages except the master and one layout page, save it under a new name, upload it to Dropbox or a similar file sharing service an post the download link here? Then we will have a look.
Copy link to clipboard
Copied
Dropbox - TAYLORNM FINAL ADOBE.muse - Simplify your life
Here you go! Thanks
Copy link to clipboard
Copied
hylight everything in the different menus at that breakpoint and group them
.png)
this will tell the browser to treat them as one object instead of two dozen different things which should solve the main issue
Copy link to clipboard
Copied
Thank you! This resolved the issue!
Copy link to clipboard
Copied
2 more crucial issues:
1. You are using system fonts in some places, what will cause serious layout errors on your site! Why? please read my answer 4 in this thread: https://forums.adobe.com/thread/2357163
2. You don’t follow the rule, that elements never(!) should overlap or be placed outside the page boundaries. To check this, do the following:
• Go to your master page.
• Make sure that nothing is selected.
• Use the „Fill“ command to test-wise fill the page background with a color.
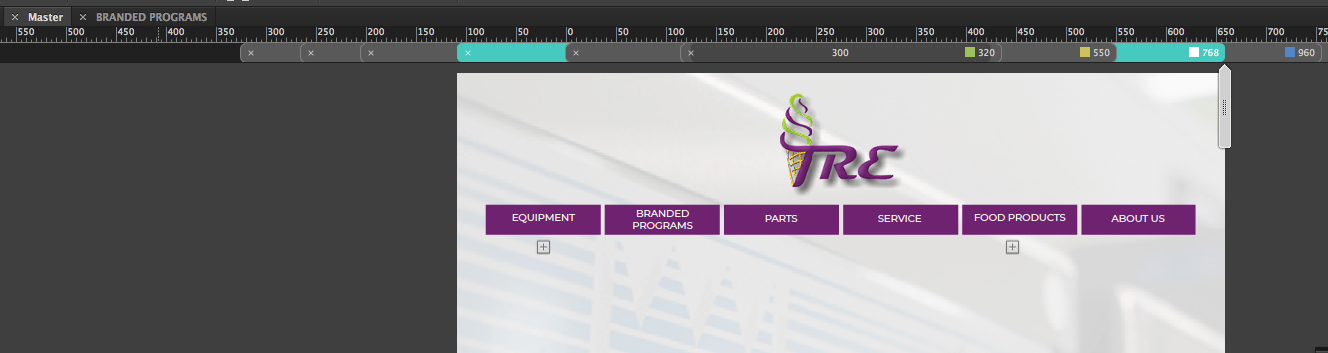
• Now go to the 768 px breakpoint and you will see, that the menu elements overlap the page boundaries. This inevitably will cause the page to shift vertically , when viewed in browser.
• Additionally use the scrubber (= vertical handle to the right of the breakpoint bar) and drag it slowly inwards. Now you will see, that there are other elements overlapping the defined page width.
For deeper information about this, please read this: https://forums.adobe.com/docs/DOC-8953
Copy link to clipboard
Copied
Thank you for all your help and suggestions!
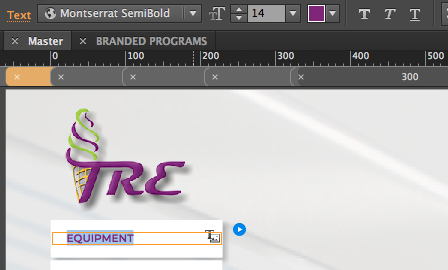
Regarding answer #1 i've noticed i've changed fonts to Web Fonts and they're still been produced as images. Do you know why this is happening? As you can see here there is a world icon next to the font indicating that it's not a system font. However if you look next to the word "Equipment" It has a T and image symbol indicating it's going to be published as an image? I can't figure this out.

Copy link to clipboard
Copied
The answer is quite simple. You have been running into two related issues:
- If you have only one single system font character – maybe a blank – in a textbox, the text box will be converted to an image. And this happens sometimes in your menu titles. Solution: Place the text cursor, select all (cmd+A) and assign the correct font.
- You have Montserrat as a web font and as a system font installed on your machine and mixed them up some times by mistake. Solution: Place the text cursor, perform a „Select all“ (cmd+A) and assign the web font.
Copy link to clipboard
Copied
Thank you Günter!
Your responsive have been extremely helpful and allowed to me correct issues i've been trying to work around! I feel like there is so much to learn about this program! I greatly appreciate the video tutorial as well, extremely helpful.
Thank you again
Copy link to clipboard
Copied
I also notice you offen used different fonts for rollover and normal layouts and to be honest I would start with a new master page design using the built in menu widget instead of text boxes and accordions because the menu widget is built to do this task... if any of your links point to something on the same page then accordions are not ideal for the job because they will stay open