 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Remove Render-Blocking JavaScript in Muse
- Re: Remove Render-Blocking JavaScript in Muse
Remove Render-Blocking JavaScript in Muse
Copy link to clipboard
Copied
Hi to all!
I've come across with a problem with loading speed of the pages at sites, that I've done with Muse.
Google PageSpeed Insights advised next solutions:
1. Optimize Images
2. Remove Render-Blocking JavaScript
3. Optimize CSS Delivery
First one is clear. As I think, 2 and 3 mean, that user doesn't see any parts of page unless all page elements get loaded. For example: maps, panoramas, social nets, fonts. Do some scripts block showing the content? How can I show the main content before loading widgets and another subsidiary elements?
site: Ясное дело | Пластиковые окна в Пензе, балконы, лоджии
Copy link to clipboard
Copied
Hi,
I have tried loading your site at my end in 3 different browsers - Chrome, Firefox and Microsoft Edge.
However, I didn't see any issues with page loading, It loads perfectly fine at my end.
And particularly you have a single page site so the content is already loaded when I reached to that anchor.
The possible reasons for slow loading can be either slow internet connection or any firewall blocking.
Regards,
Ankush

Copy link to clipboard
Copied
Did you use Google Page Speed insights? Or just determine everything is fine because it loads in those three browsers? Just curious how you tested it.
Copy link to clipboard
Copied
Thanks for responce!
Yes, you're right, issue can appear just in case of slow connection. But significant amount of users run it with mobile devices. This page load slowly, than other ones, that I've done. And I think Google is right about scripts,that blocks the showing content. But I dont know, how to adjust this scripts in Muse. Is the way to edit the code manually on server after publicing by ftp the only one in this case?
Copy link to clipboard
Copied
The codes can be modified externally.
However, you need to export the site as HTML edit the code and uploading the site via any third party client like Filezilla, or Cyberduck.
Regards,
Ankush
Copy link to clipboard
Copied
Hi!
Google guidelines about PageSpeed is clear.
It hasn't to do how fast your page will load, but it has to do with a metric factor how fast can you do a page to load.
Let me give you an example. I have a page where it needs 4 secs to load. If I will follow the guidelines from Google my page will have the optimum load time. Maybe the optimum time will be 3.95 sec... It worth? Probably not.
About Muse and PageSpeed.
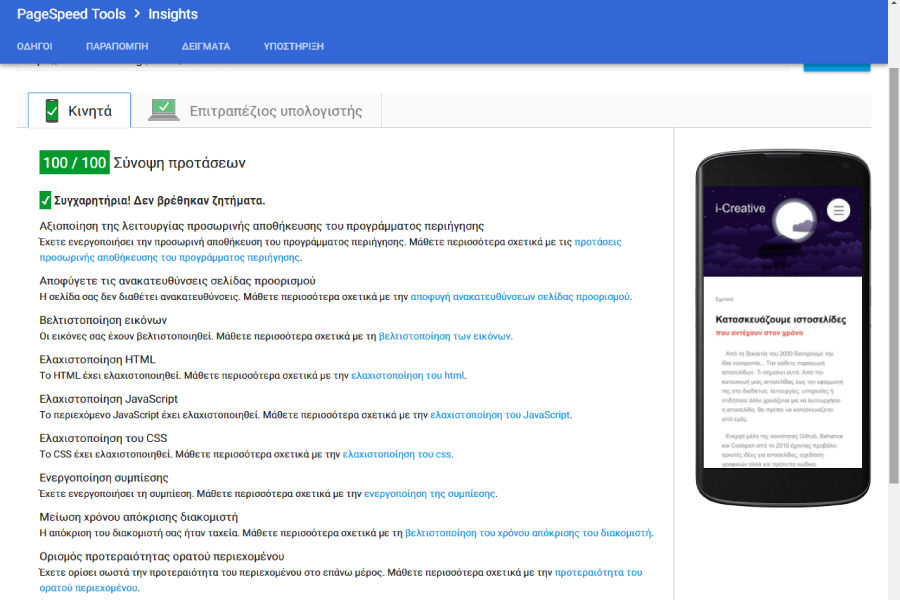
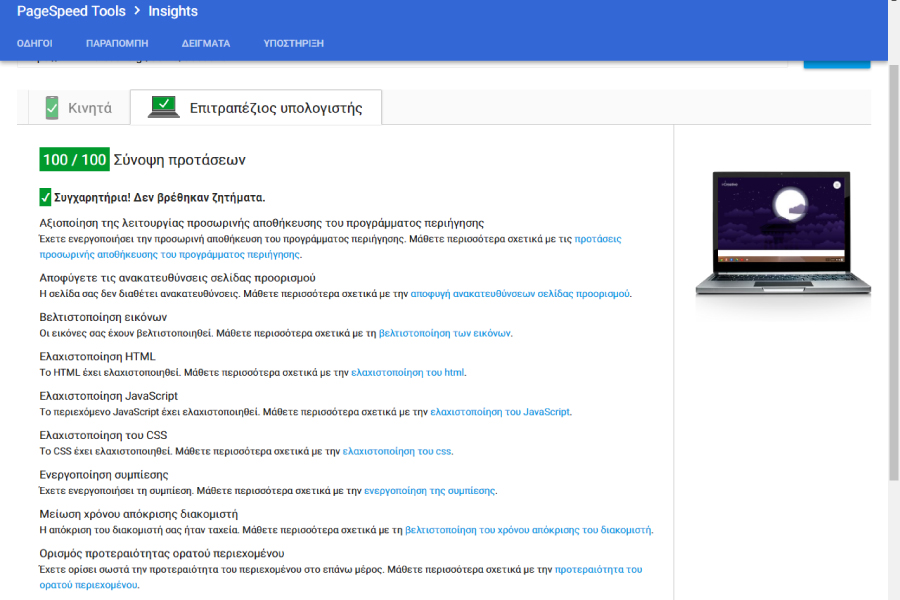
You will need expert programming skills to hit 100, Check these pics:


I had to inline all css and javascript files, I had to to add javascript code to defer fonts and other stuffs, I had to convert all my images to base64 format... I had 1 day work for every page till hit this score. And every time where I had to made a change into my Muse file I had to start from the beginning..
Muse is Excellent. It have a PageSpeed score around 95. I don't think it worth to hit 100.
If your website is slow, believe me Muse is not your problem. Fix your images, do not over do it with widgets and external services, fine tune your server (.htaccess) and everything will work like a charm!
Regards

Copy link to clipboard
Copied
Thanks for your effort...3 seconds is worth it...majority of "first time" visitors/users in many studies leave on average after 2-3 second load time...and they don't come back...do some google searches...lots of reputable info...should we believe Google who is in the business of search engines or Adobe...your choice...

Copy link to clipboard
Copied
Here is a link to a reputable data firm ...on load time.