 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- 1 pixel "vertical spacer" at bottom of page body
- 1 pixel "vertical spacer" at bottom of page body
Copy link to clipboard
Copied
I can not get muse to stop putting a 1-pixel bar at the bottom of my pages (at the end of the body, above the master page's footer). This element is not in my design but shows up any time I publish my page, either through export to html or publish to business catalyst. In chrome's inspector, it is identified as "vertical spacer".
On pages with white space at the bottom, this is unnoticeable but if the last element is meant to butt up against the bottom, it is very visible.
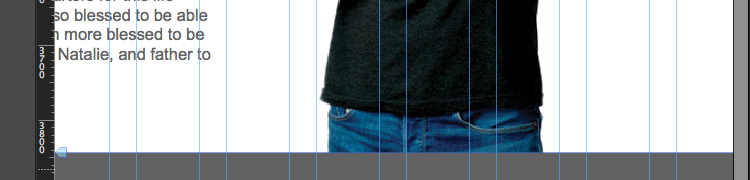
My layout in muse. (no white space)

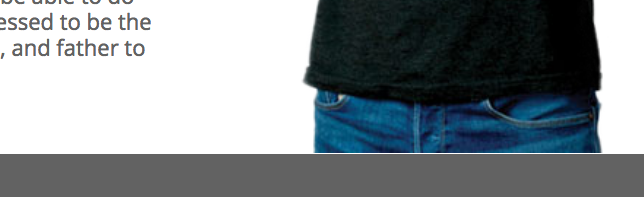
Published to business catalyst

The element in the inspector

 1 Correct answer
1 Correct answer
Interpretation of css in the browser generated from the visual mode of the Muse can not be exact. Therefore, there are inconsistencies of several pixels. Simply stretch the footer one or two pixels up, above the guide.
Copy link to clipboard
Copied
Can you provide us with a link to your site so that we can test what's happening?
Thanks,
Preran
Copy link to clipboard
Copied
Here is the I Am site in its current state. The part I am talking about is the at the very bottom between the cut out of the man and above the gray footer.
Copy link to clipboard
Copied
Hey!
Do you have the Footer box checked on your footer items in you Master Page as well as the pages you are getting the space at the bottom?
I was having a similar problem before and checking those boxes fixed it. See my earlier post:
Space between footer and content
Hope it helps!
Copy link to clipboard
Copied
Interpretation of css in the browser generated from the visual mode of the Muse can not be exact. Therefore, there are inconsistencies of several pixels. Simply stretch the footer one or two pixels up, above the guide.
Copy link to clipboard
Copied
Kinda hacky but it works for now. Users shouldn't have to always remember to make footers go one pixel above the designated footer area. If I set integer values for x-y coordinates, that's where the elements should appear. It is a professional layout program. I Should be able to trust it the way I trust layers correctly convert to z coordinates.
Copy link to clipboard
Copied
Of course, let's wait for the answer from the team. But I do not think that it is possible to implement 100% accuracy between the editor of the design in Muse and the browser, since these are different environments and the exact exchange of data between them is not possible. At least not now, maybe in the future technology will allow it. This is not only in the Muse, but in general everywhere. Personally for me, there was no problem understanding this when I ran into this for the first time. Since I understand how css and html work in the browser. And how software visualization works with the means of the processor and video card of the computer in Muse.
