 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: 1000000 question about scrolling effects
- Re: 1000000 question about scrolling effects
Copy link to clipboard
Copied
Hi ![]()
I´ve decided to use this header...because I´m pretty sure this wasn´t my last question about the scrolling effects ![]()
I´m trying to build a horizontally scrolling site, with different words. Each word is in it´s own textbox, because they should move differently.
F.e.: I have the word "HELLO" and "WELCOME".
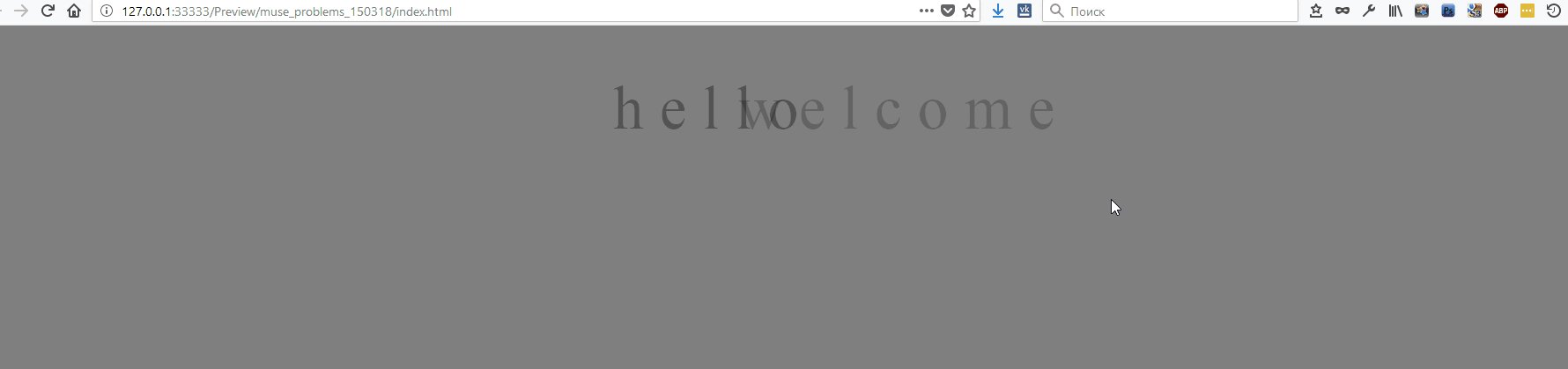
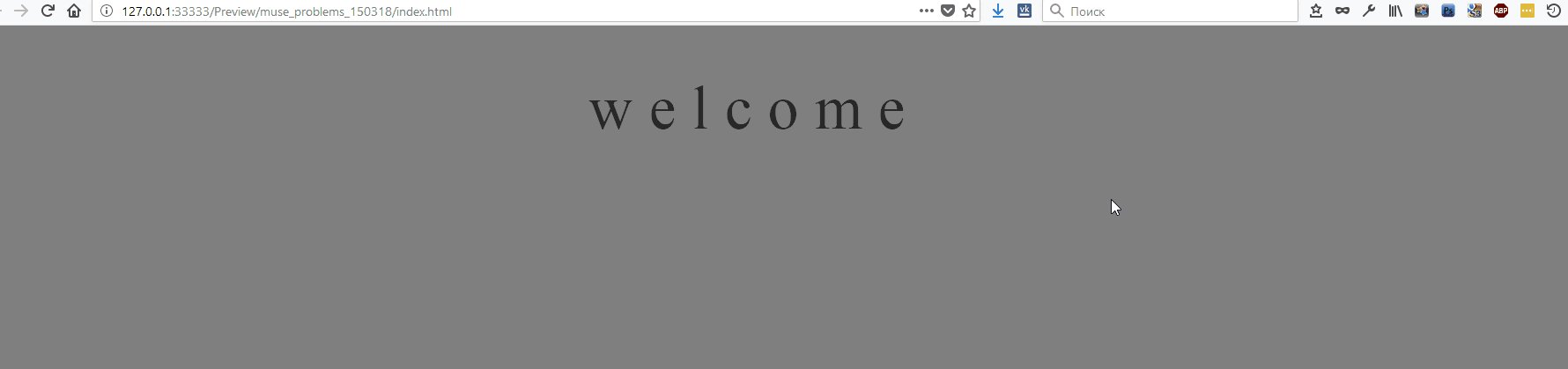
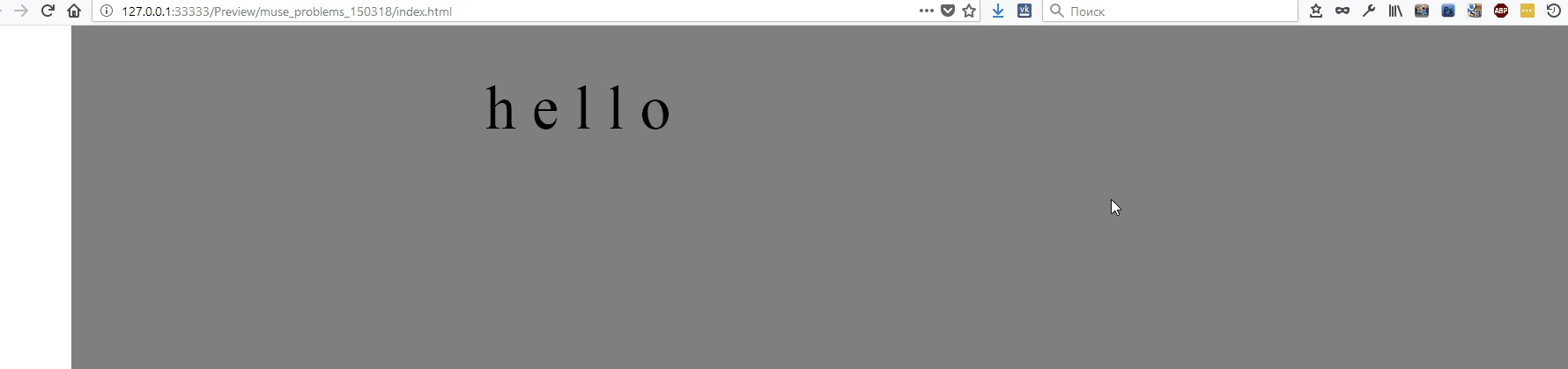
I want to move (by scrolling) the word "HELLO" to the right and it should disappear slowly - as you scrolling. I figured that out. And the same moment the word "WELCOME" should move in from the right, if it hits the word "HELLO", it should appear slowly.
Like I´m fadinge the word "HELLO" into "WELCOME".
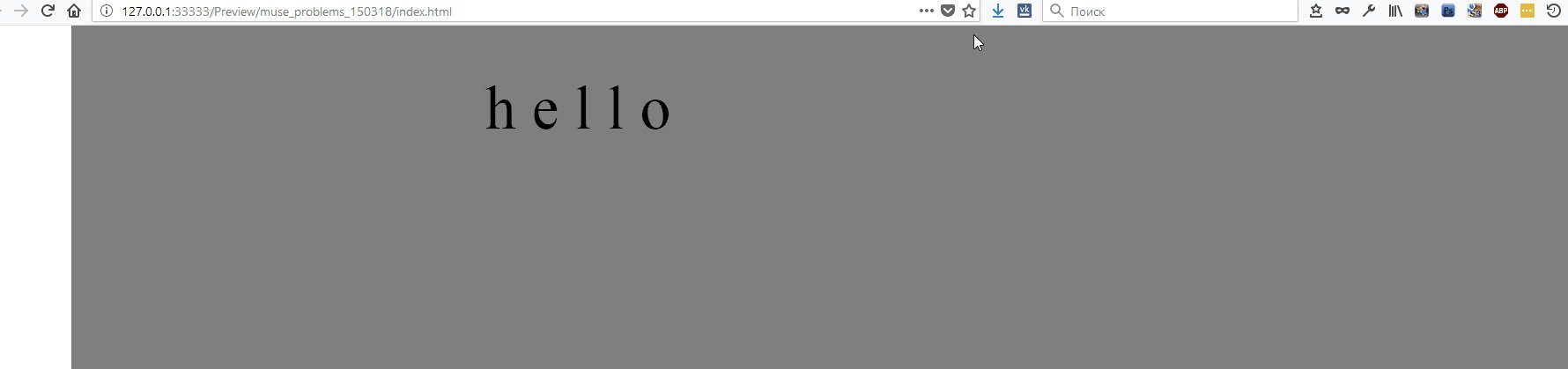
This works just fine if I´m using ARIAL and a size like 14. But with HELVETICA and a size like 130, the word "WELCOME" is gone and does not appear at all, even in my browser window.
The word "HELLO" is still moving and disappears just fine.
I also took care, that both words are next to each other within the site (desing window!).
Thanks for helping me.... ![]()
 1 Correct answer
1 Correct answer




Copy link to clipboard
Copied
1 smaller muse project file is better than 1000000 words ![]() .
.
Copy link to clipboard
Copied
You´re right... ![]()
here you go Adobe Creative Cloud
Copy link to clipboard
Copied
- Please don’t use „Neue Helvetica“. It is no standard font and will necessarily be converted to an image during output. Why? Read my answer #4 here: https://forums.adobe.com/thread/2357163
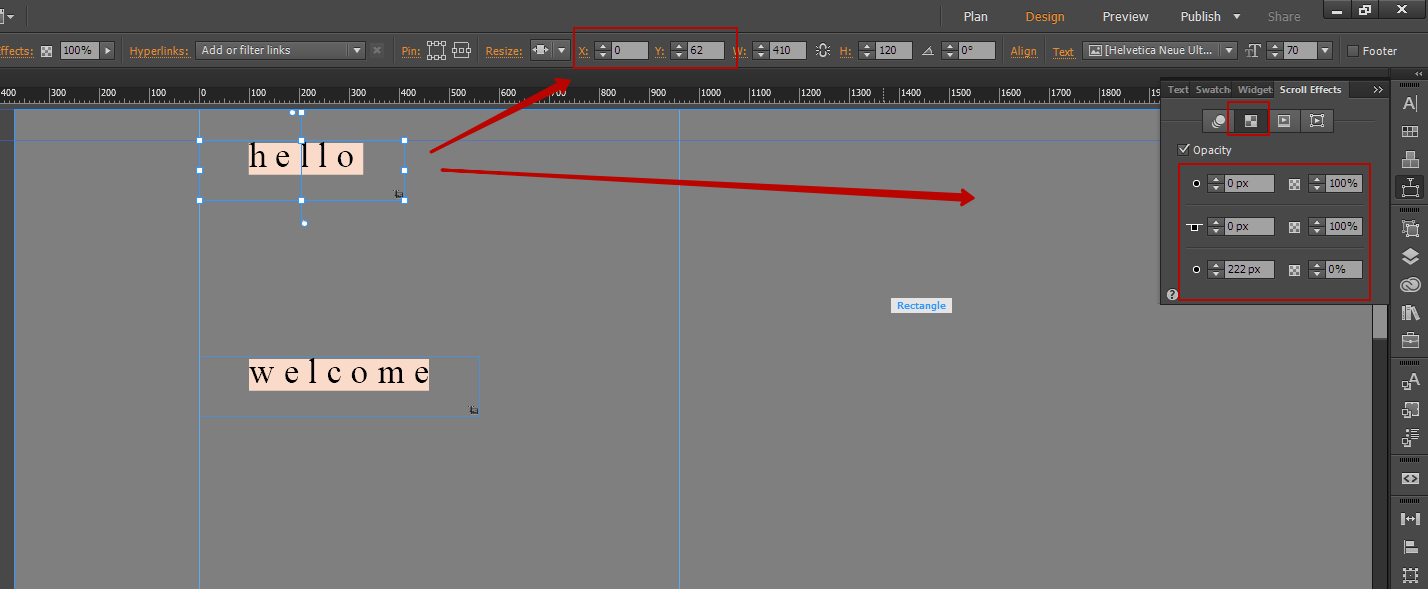
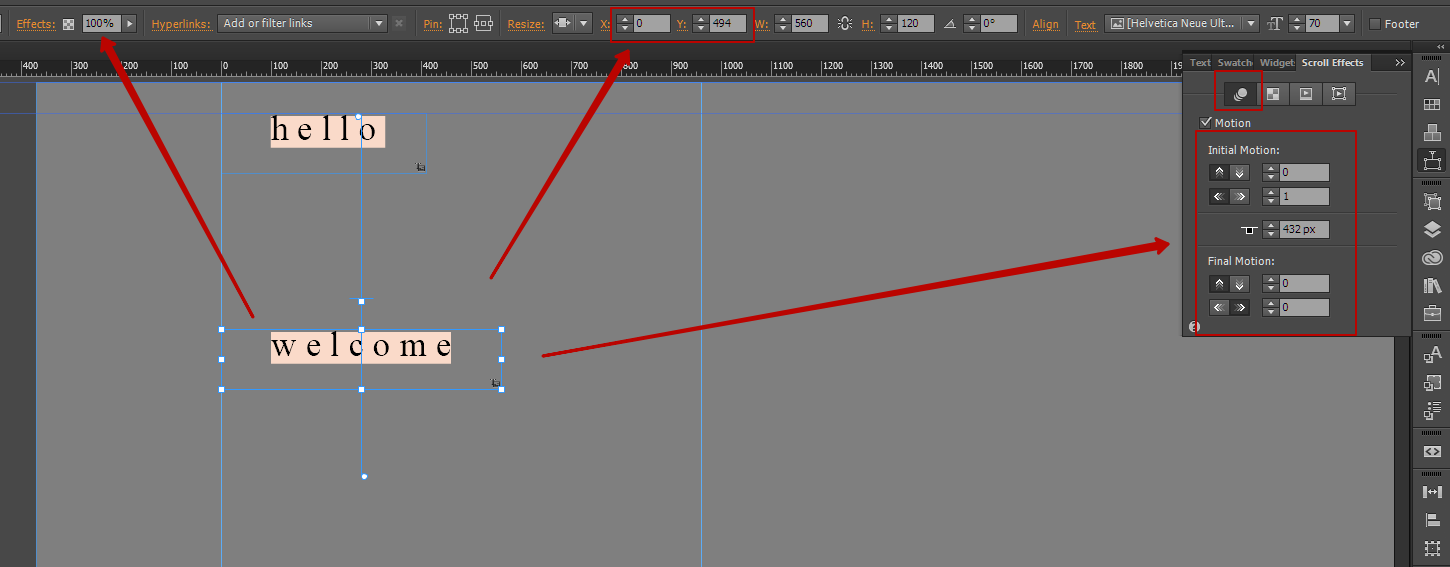
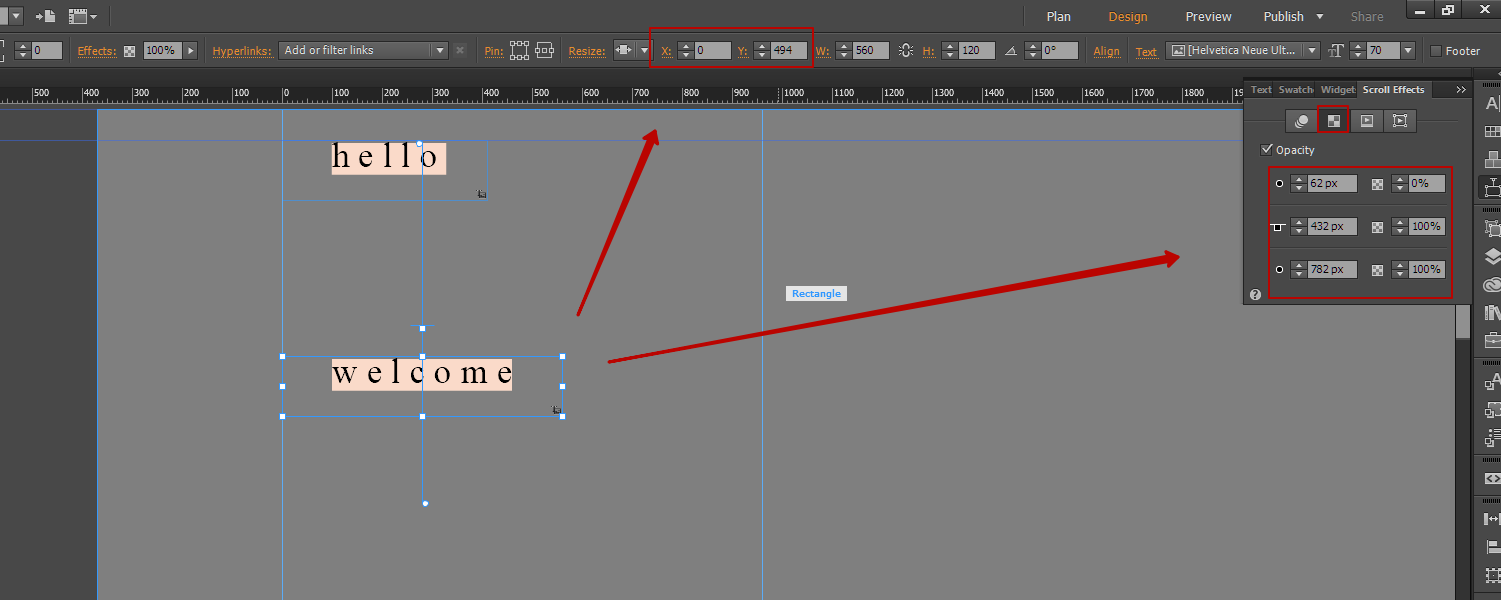
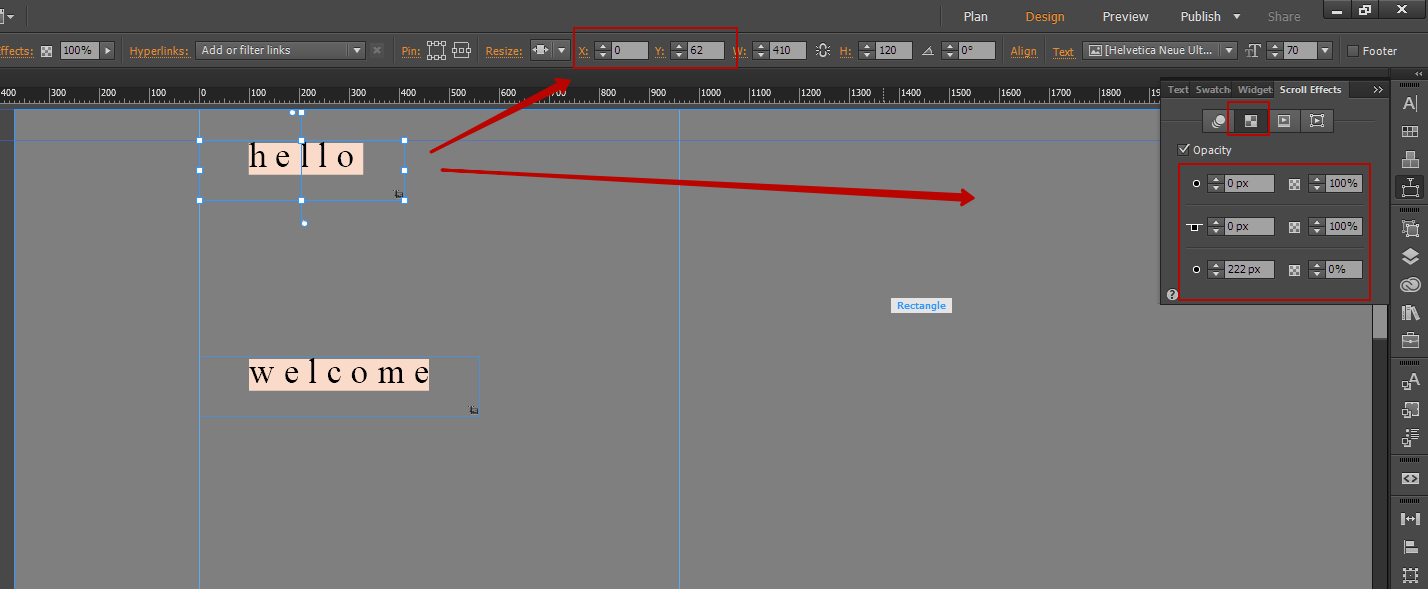
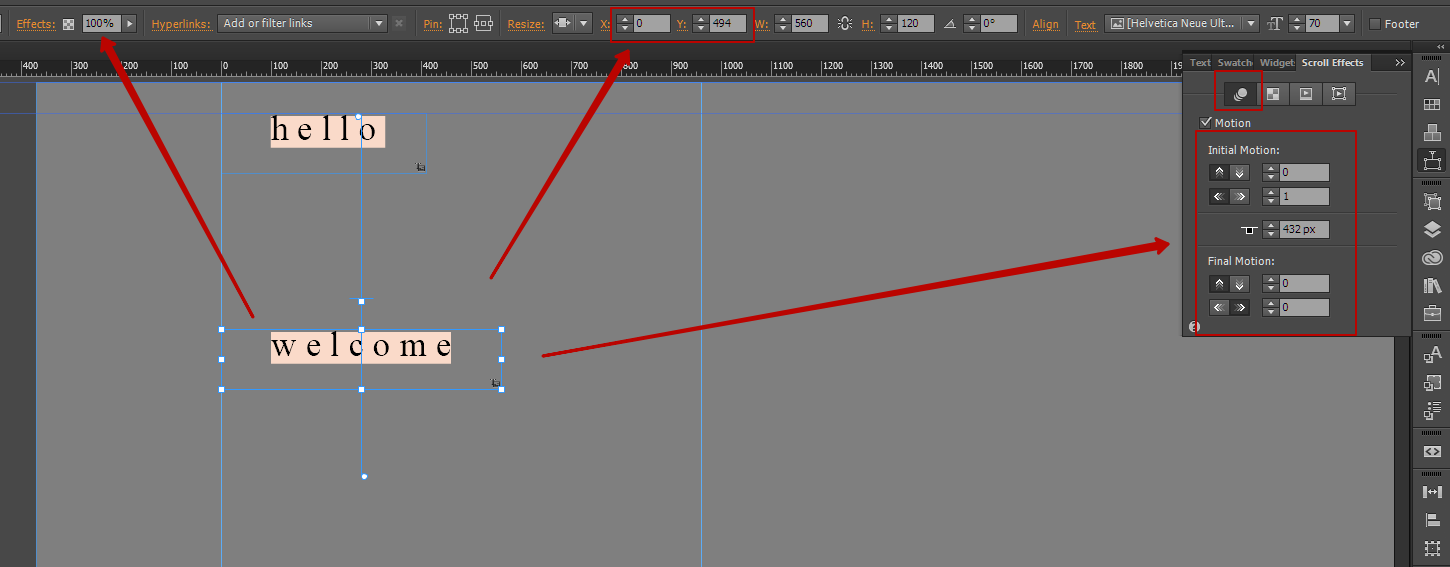
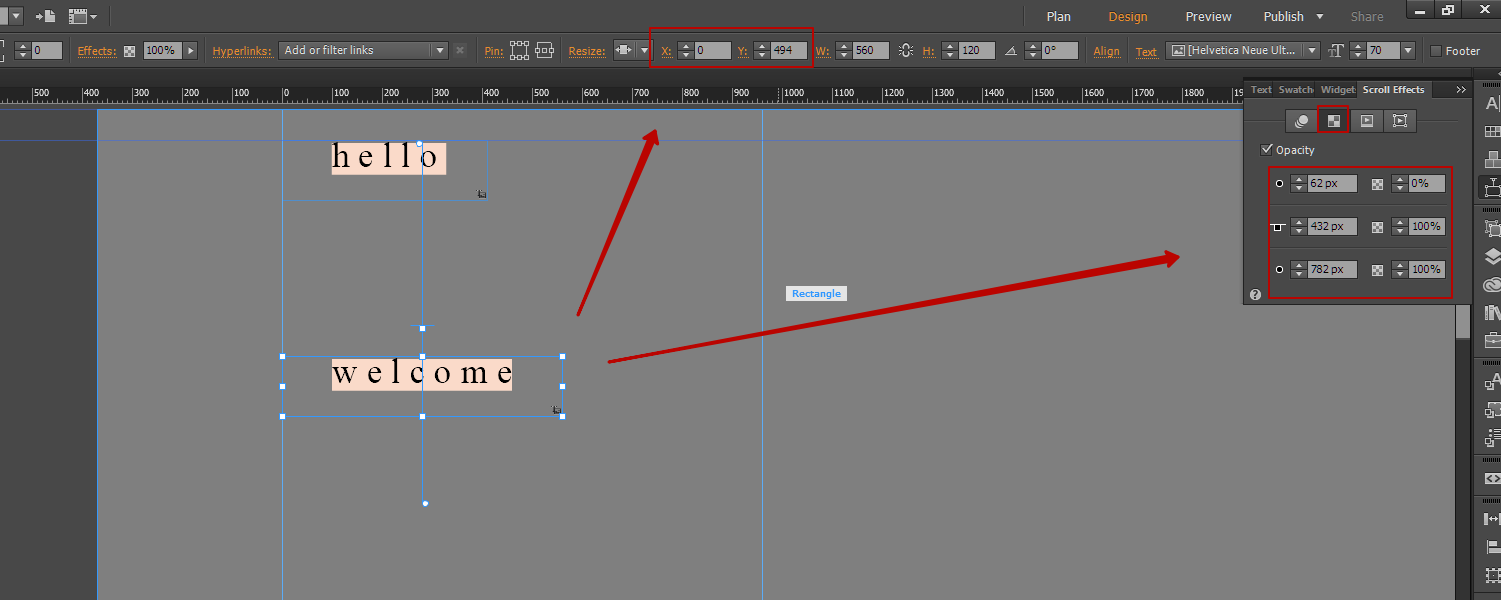
- You can’t see the text in your second text container, because the text container is set to transparent! In Muse’s upper control panel next to „Effects“ you find the opacity settings. Set it from 0% to 100 %.
… and if you want at least 999999 answers to your „scroll effects questions“, have a look at this excellent Muse site: http://www.scrolleffects.com/index.html
Clicking onto the small, red triangle next to the header „Scroll Effects“ allows you to download the .muse file. ![]()
Copy link to clipboard
Copied
1. Too bad - this is the font I NEED ![]()
2. Yes...but I want it to be it invisible, to the moment, when it hits the word "HELLO", then it shoul appear as the word "HELLO" disappers.
...thanks for helping...
Copy link to clipboard
Copied




Copy link to clipboard
Copied
You need it invisible? Pavel told you how! ![]()
You need „Neue Helvetica“? Really?
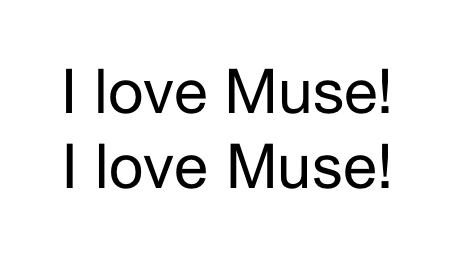
Then please tell us, which of these two lines is set in „Neue Helvetica“ and which in „Arial“:

Arial is a standard font, which can be used In the web.
Copy link to clipboard
Copied
It´s totally fine if you say, that "Helvetica Neue" couldn´t be used in the web. I know that they almost look the same, but there are small differences - look at the "r" f.e.
Copy link to clipboard
Copied
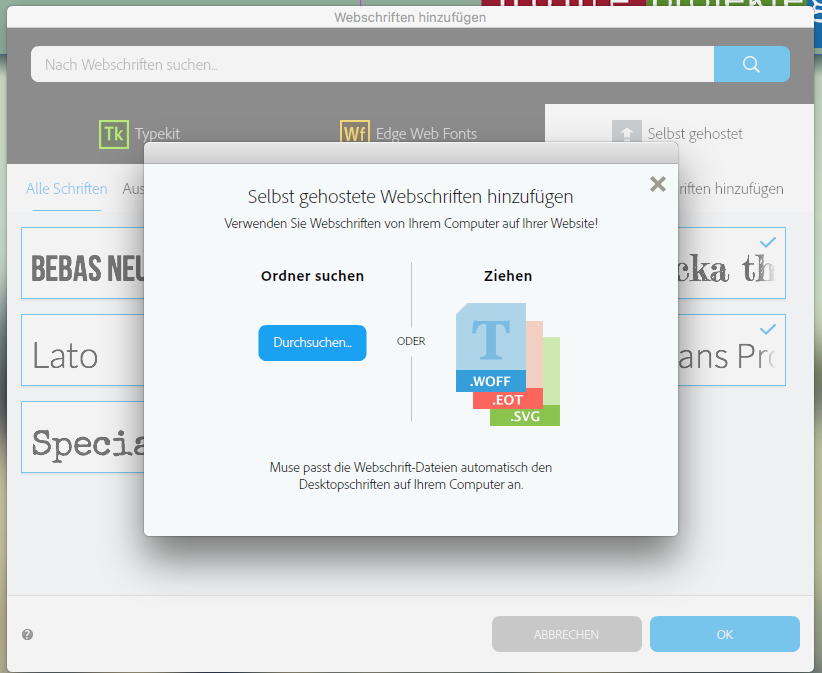
In this case, and if you have a license for the "Helvetica Neue" to use it in webdesign I can recommend to use fontsquirrel.com.
There you get very easy the afforded woff, svg, eot files with a breeze.

Best Regards,
Uwe
Copy link to clipboard
Copied
Hi ![]()
me again...scroll effects question:
I want to let the two green rectangles go down, till they cross each other and form a "X" - then I want the "X" to go up.
I´ve tried a lots, but it won´t work like I want. If I choose the final motion going up (f.e.) it will go up from the beginning. If I choose initial motion to go left and down and final motion to go up...see yourself. The right rectangle moves just the right direction,,,but it still has to go up later. And the left one just moves a few pixel down and then its moving up...(I know, that I set the motions on both rectangles in a different way - did it just to show what I´ve tried ![]() )
)
thanks for helping ![]()
![]()
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thank you so much ![]()
![]()
![]()