 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- A-master header content is off-center in only one ...
- A-master header content is off-center in only one ...
Copy link to clipboard
Copied
A-master header content is off-center in only one of my pages. It looks fine in Design mode, but appears far left when i preview and publish it. It is set to no responsive width/height and is pinned. Any help is much appreciated! Here's the link: Adobe Creative Cloud
 1 Correct answer
1 Correct answer
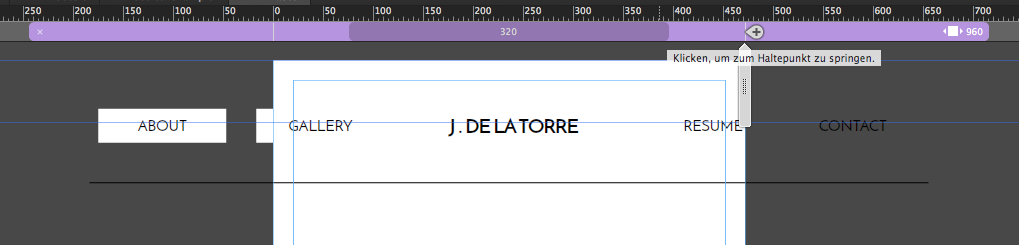
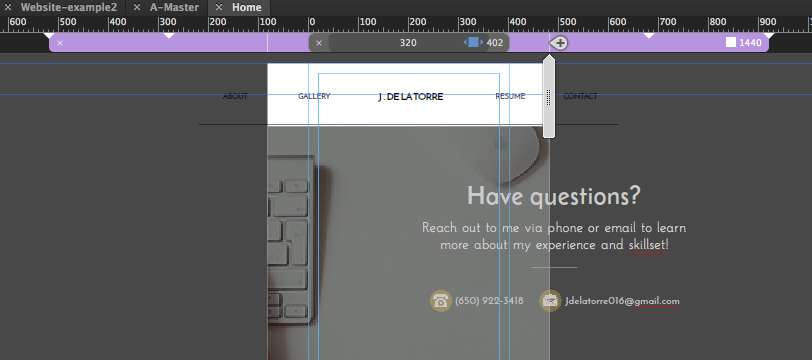
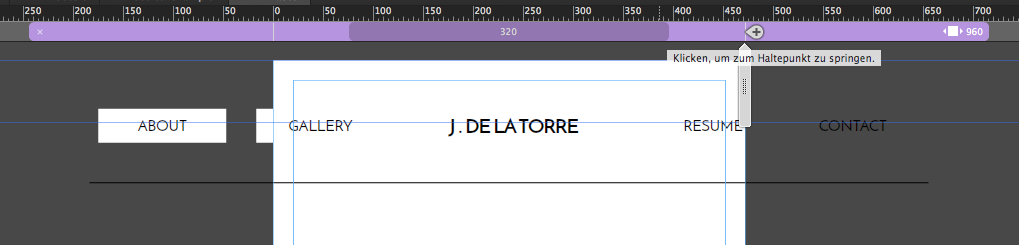
That´s quite obvious: no content should be outside the canvas at no position of the scrubber:

MASTER

PAGE

No content should be inside the red area, outside these thin blue guides in a fixed width breakpoint.
Add a breakpoint like you did on master (960) and take care about these blue guides.
On Master the menu has to be hidden in this breakpoint and be replaced by another menu – most people out there use a mobile menu (hamburger).
Here you may see kind of a solution, but not designed as you want (I ho
...Copy link to clipboard
Copied
I must admit not to know, what you need.
You write about master but your master is empty.
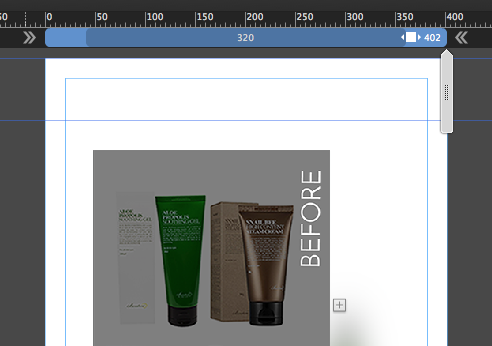
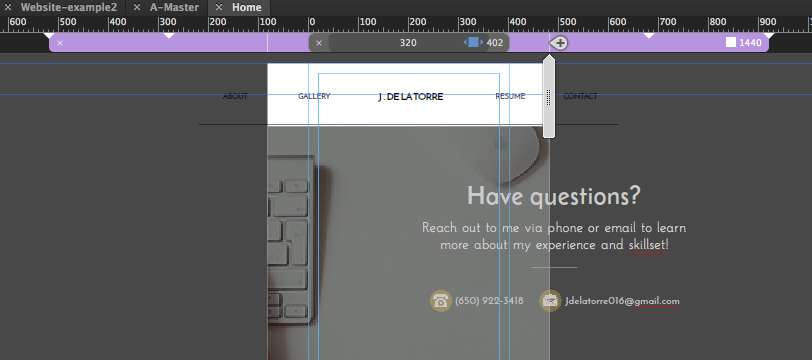
Mimimum width is set to 960 while on the page it is set to 402.


I guess you have to think over your question and your file?
If I miss something, let me know ![]() .
.
Best Regards,
Uwe
Copy link to clipboard
Copied
Like Uwe I have no real idea, what your description has to do with your file, but maybe I guess what the issue is: The „eye“ icon floats away from the image, where it belongs to:
If this is your issue, look at this modified .muse file https://www.dropbox.com/s/ue5za64jcpym3oz/jeanetted95445980.muse?dl=0.
If you can’t figure out, how it is done, just ask! ![]()
Copy link to clipboard
Copied
OH! I apologize, guys.. i provided the wrong link. This is the right link: Adobe Creative Cloud
Copy link to clipboard
Copied
That´s quite obvious: no content should be outside the canvas at no position of the scrubber:

MASTER

PAGE

No content should be inside the red area, outside these thin blue guides in a fixed width breakpoint.
Add a breakpoint like you did on master (960) and take care about these blue guides.
On Master the menu has to be hidden in this breakpoint and be replaced by another menu – most people out there use a mobile menu (hamburger).
Here you may see kind of a solution, but not designed as you want (I hope ![]() ) – just moved a bit out of the way – quick and dirty.
) – just moved a bit out of the way – quick and dirty.
Changed the master, added a breakpoint (960), added another breakpoint (768), deleted a breakpoint (402).
Feel free to change what ever you need.
Best Regards