 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: A solution for content not sticking to the foo...
- Re: A solution for content not sticking to the foo...
A solution for content not sticking to the footer
Copy link to clipboard
Copied
I have searched and found no solutions for content in the footer not sticking while dragging page content
down to make more size.
I have tried the following:
- Controlling that all content within the footer are marked while pressing the footer option at top in the right corner.
- Controlling the setting in File - Properties for site - Sticky Notes, that its marked and then press OK.
- Pinning all content within (and not pinned as well) the footer to the right, middle and left options for pinning.
- The only thing that works is to split the two arrows of the making the bottom line padding, put all content in that padding and have no footer.
Please help as this is a crucial tool for my development.
Copy link to clipboard
Copied
Could you please re-phrase your first sentence and/or show us a screenshot. I have no idea, what you want to say.
Could it be, the elements you want to be footer elements, are added on the master page, and dragged from the „non footer area“ to the „footer area“? But, as I said, I don’t really understand, what you are trying to achieve.
Copy link to clipboard
Copied
How to make content stick to the footer.
When I want to make a larger main page, content is dragging over instead of expanding the main area.
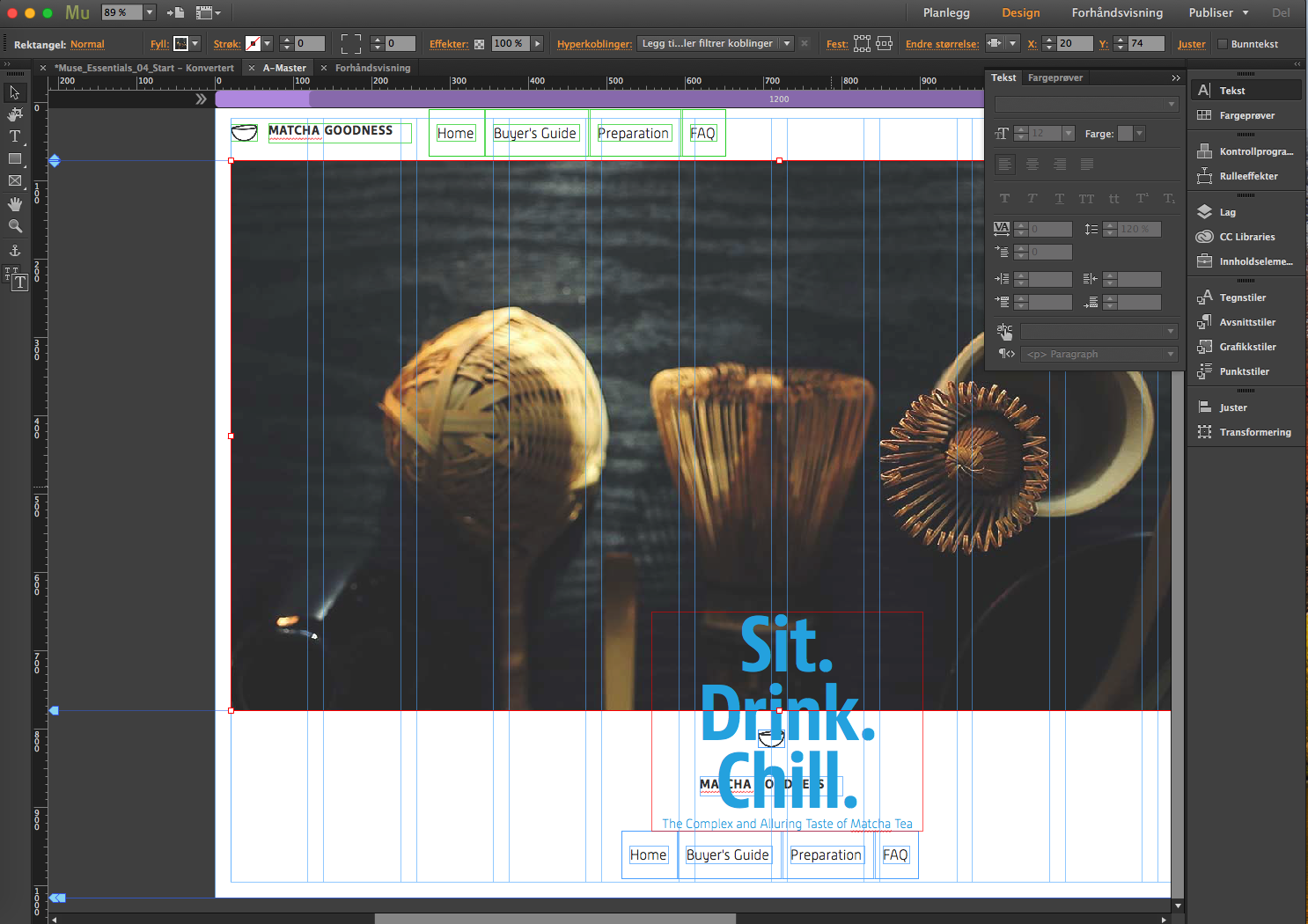
I have Muse CC in Norwegian so a screen shot is limited in value, but her it is anyways:

As you can see: The red square with the text in it do not push down the footer (Problem!)
Copy link to clipboard
Copied
Yes, this is expected behaviour.
You are on a master page, and there you define the footer area. Therefore the page won’t automatically extend, when you drag elements down into this area. Additionally this behaviour is is necessary for some special situations – for example to pin elements to the bottom of the browser without making them footer elements.
On a master, you have to adjust the footer area by dragging the „Footer“ icon respective the „bottom of page“ icon.
(Additionally: Dragging elements from the page area to the footer area won’t automatically make these elements a footer element. You have to check them as „Footer“ or start „drawing“ these objects in the footer area.)
Copy link to clipboard
Copied
Thats a saver. Thanks a lot. Problem solved.
Copy link to clipboard
Copied
Fine!