 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Accordian Widget - ability to float images in labe...
- Accordian Widget - ability to float images in labe...
Copy link to clipboard
Copied
QUESTION: Has anyone figured out a way to float images into the label? A way to allow an image/icon on the left and the right? Used a third party accordion that has better image support?
I'm looking to see if anyone had found a workaround for the accordion widget.
I've long since discovered that the accordion widget does not properly support images in the label bar, like buttons or menus do. This is because the label is basically a glorified text box which doubles as the trigger. As such I've always cheated and placed my images (icons, indicators etc) in the label background.
Further cheat, if I create the background image full width of the accordion I can create the 'illusion' of images on either side of the label.
But now I face a problem. My client has asked me to convert my site to fluid width, which includes the accordion, and as a result my previous illusion breaks down since I'm limited to one static image, which limits me to having an image only on one side.
QUESTION: Has anyone figured out a way to float images into the label? A way to allow an image/icon on the left and the right? Used a third party accordion that has better image support?
Incase the Muse team is paying attention, this problem could be solved easily if you supported one of the following;
- Treat the label as a button, allowing any objects to be placed inside and maintain layout control within said button
- Treat the label as a menu button which includes 'left icon'. This would allow left icon to float left, and background image to float right.
- Many UXD experts rely on arrows, chevrons or +/- symbols to indicate the action of an accordian, yet it's not properly supported
- Further, some need the ability to create a table with expanding rows. within muse this is only possible using the accordion, and as I suggested, it requires alot of cheating 😞
 1 Correct answer
1 Correct answer
I think, he wants two images in the accordion’s title bar, one to the utmost left, one to the utmost right, and both staying at this relative position, when the accordion changes its responsive width.
This is not so simple to achieve.
- One way to get this, is pasting one image "inline" the title text (and adjust the paddings), and one image as an image fill, using the correct orientation.
- Another – better – way is this: Paste one image inline, write your text, using fixed spaces between the words (U
Copy link to clipboard
Copied
I have no idea, what you want to achieve exactly. Here is an accordion, which I am developing the site from: Massnahmen-Konzepte
Is this something you are talking about?
You could fill the accordion trigger by this: In German it is called "Flaeche" , might be "Fill" in English version.

but you are right, either on side is possible – in my experience.
Does this help for my understanding or am I wrong?
Uwe
Copy link to clipboard
Copied
Danke Uwe (fotoroeder) for your response,
Your example helps illustrate the method I use today. I've taken it abit further by 'faking' the idea of both sides.
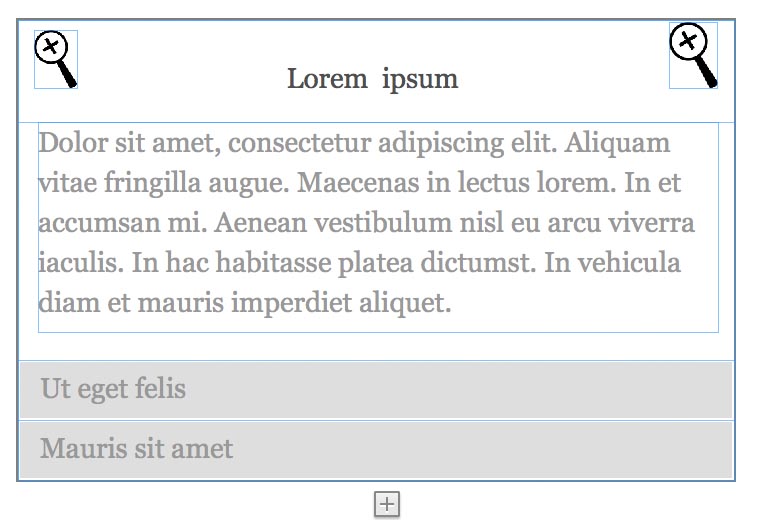
The top bar is an example of my background image (two per label, open/closed), below it is the result.

My problem now is if I want to make the accordion fluid width, my icons won't flow with it 😞
As seen here;

So I hope someone has found a work around.
Copy link to clipboard
Copied
I think, he wants two images in the accordion’s title bar, one to the utmost left, one to the utmost right, and both staying at this relative position, when the accordion changes its responsive width.
This is not so simple to achieve.
- One way to get this, is pasting one image "inline" the title text (and adjust the paddings), and one image as an image fill, using the correct orientation.
- Another – better – way is this: Paste one image inline, write your text, using fixed spaces between the words (U+00A0 = no break space), paste the second image.
- Set the text to "Align Justify" and type a line break at the end (line break is not a return, but a shift+return.

- Even better: Place two image placeholders (the crossed out rectangle tool) instead of images, and fill them with an image. Doing it this way, you can replace the image fills state-wise! Highly flexible!
Copy link to clipboard
Copied
Günter,
Danke! Danke! Danke! This is exactly the type of trick I need 🙂 You are brilliant!
I realize that I can place the inline image, wrap right, and it will place it always at the far right. Then I can place my chevron (open/close) in the background & it will continue to support states.

THANK YOU THANK YOU THANK YOU!
Copy link to clipboard
Copied
Thank you for thanking me! ![]()
Did you read the last sentence of my last posting? I added it later and it simplifies the procedure a lot!
Copy link to clipboard
Copied
As always, gorgeous ![]() !
!
Copy link to clipboard
Copied
I didn't see your last sentence but I did try the same earlier & it didn't work for me. Maybe I'll try it again.