 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Accordion menu pinned to the left?
- Re: Accordion menu pinned to the left?
Accordion menu pinned to the left?
Copy link to clipboard
Copied
Hello, I have been struggling to find an answer to this problem. My responsive site has an accordion menu that seems to be pinned to the left, and is showing up oddly in my browser preview.

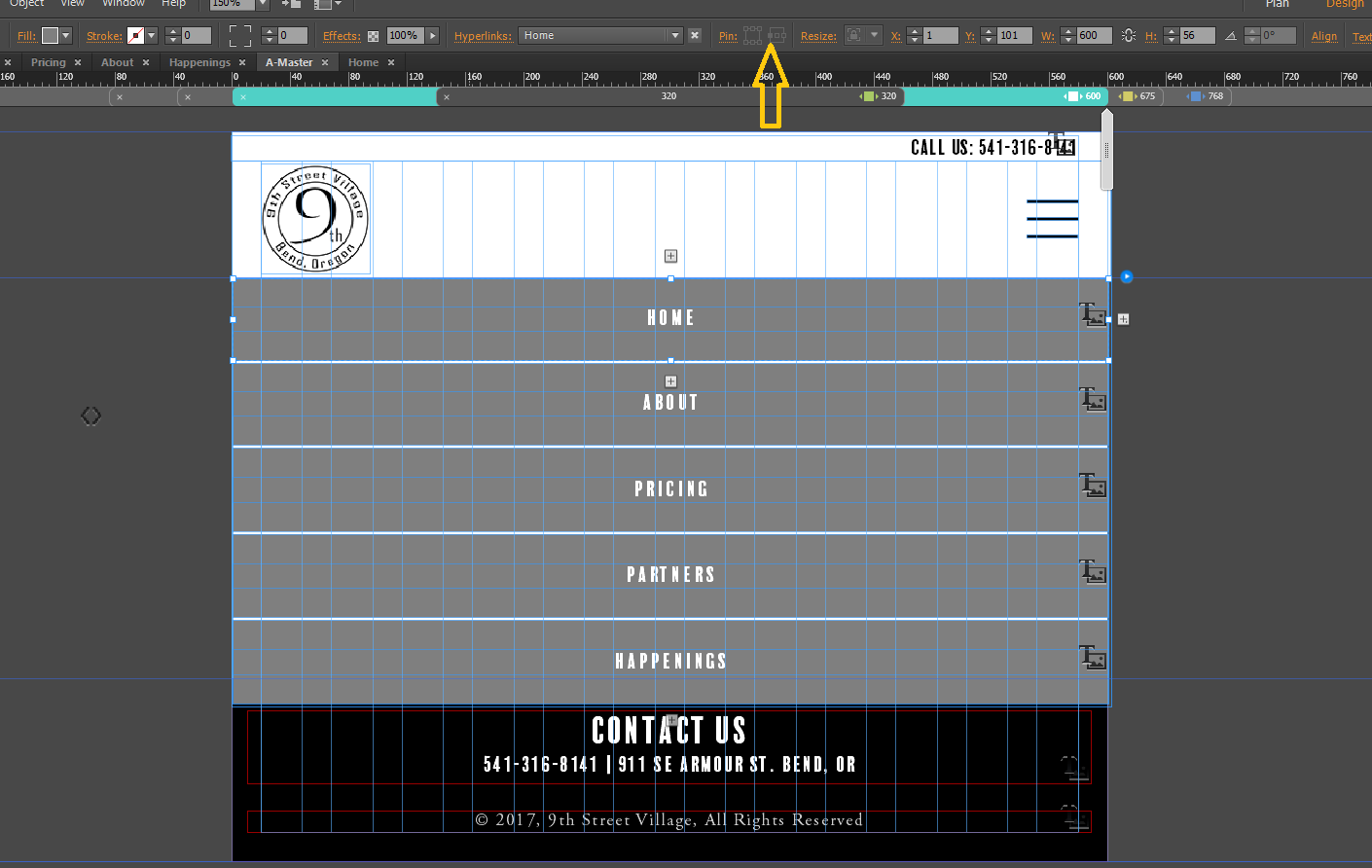
First, when I am selected on my menu item, it shows that it is pinned to the left. Now, the menu looks fine, so I wasn't concerned. This is probably normal!
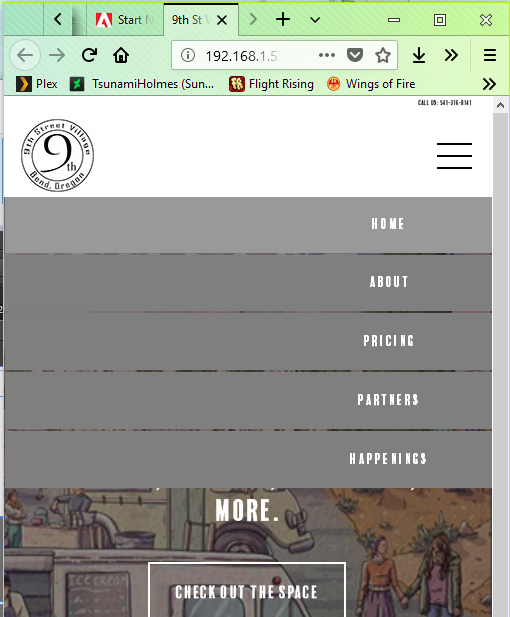
But then I previewed the menu in my browser and got this...

No matter what I seem to do, my menu is sliding to the right as if it were pinned to the left like shown above. The pinning menu is greyed out, so I can't do anything to unpin it. It always seems to look fine in Muse, but when I preview (or even publish it) it slides to the right. One of my published websites has this same thing happen, you can see it here: encoretheatrebend.com
Please help me, I am supposed to be sending this website to the business soon and I haven't had any luck fixing this bug. I don't know if the pinning is even related to it, I just need to figure out what is wrong so I can fix it and send it off.
Many thanks,
- Chloe
Copy link to clipboard
Copied
Hey Chloe,
Many apologies to find you in this trouble.
However, would you mind sharing your .muse file with us so that we can investigate and try fixing it?
For sharing the file you can follow the steps explained here - https://forums.adobe.com/docs/DOC-8652.
Thanks,
Ankush
Copy link to clipboard
Copied
ankushr40215001 Here is the file, reduced to the master and home page: Adobe Creative Cloud
Thank you so much! Your help is very much appreciated.
- Chloe
Copy link to clipboard
Copied
The culprit – as very often – is a „forgotten“ 3rd party widget on your master page: The „Muse Pen text selection widget":

Delete it, an all works as expected.
Nevertheless I’ strongly recommend, to replace all system fonts by standard fonts or web fonts! System fonts have to be converted to an image during output. As images have a completely different scaling behaviour than text elements, this will cause tons of issues! Please re-read my link in post 2!
Copy link to clipboard
Copied
Will do! Thank you so much for your help! And you are right, I completely forgot about that widget.
Edit: I tried removing the widget, but still no luck! Hopefully the staff member on this thread will find a fix. I know it isn't the widget because my other website (with the same problem) doesn't have anything like that. Thank you for your time and effort in helping me solve this!
Copy link to clipboard
Copied
Don’t understand, what you are doing!
- Deleting the 3rd party widget, and
- assigning correct fonts, and
- if you want an even better result: re-sizing the menu within the composition and the composition itself to the correct values of your breakpoint width
resolves you issue.
You don’t believe? Then have a look at your sample page here: https://9thstreetvillagemod.businesscatalyst.com/index.html (You may download the revised file directly from this site)
If not, we are talking about different issues, and you should describe it more precisely.
Additionally, you should remove the breakpoint at 320 px. This breakpoint isn’t necessary at all:
- There are no devices with less than 320 px. For what reason a breakpoint?
- The minimal page width is set to 320 px too. What do you expect to happen, if you have a responsive breakpoint at 320 px, and the responsive behaviour is limited to exactly this value too?
One more, very personal(!) annotation: You are posting in a public forum. In my eyes it is not the best decision, to repeatedly call for „staff members“. This might provoke the impression, that you don’t like/accept/trust the assistance of „non-staff-members“. If you prefer to be addressed only by staff members, please contact them via private message. The public forum in this case is not the right place.
But now, have a look at my sample file, and tell us, if it is working as expected or not. ![]()
Copy link to clipboard
Copied
Thank you so much for your help!
My teacher did not explain any of this to me, but I seem to have fixed the problem!
It wasn't the widget, and it wasn't changing the font to a standard font. It ended up working for me when I used a web font, funny enough. I am so sorry for my confusion in this area, I am still learning!
As for the 320 breakpoint, my teacher taught me to always create one at the minimum for display purposes. If it isn't necessary, then it might save me time! Are you saying that the breakpoint isn't required at 320 at all, or that it should be fixed not responsive? I get what you are saying about there being nothing narrower than 320.
I totally understand what you mean by sending a private message. I wasn't too worried about this one, as the file is simply a menu and a temporary logo (and contact information, which helps get the word out I guess). In the post the staff sent me with directions, it said to simply post the link, so I did that.
Thank you so, so much for working through this with me! I have learned a lot (of stuff that I should have been taught) and I feel more confident using Muse now.
It's been a pleasure!
- Chloe
Copy link to clipboard
Copied
It is simply that a minimum width of 320 does the job for small devices.
A breakpoint should be used, when the design fails in a certain point.
And as Günter Heißenbüttel mentioned, there´s nothing to "break" for smaller devices.
He also recommended to use standard- or web fonts.
Your teacher maybe is no muse-teacher?
It might be, that by coding one has to define this, but don`t think it is then defined as a breakpoint but as well as the minimum width?That´s what you do in in muse with breakpoint properties (right click on the smallest breakpoint).
Best Regards,
Uwe
Copy link to clipboard
Copied
The first thing, you have to change: Never use system fonts! You are using system fonts, what we can see at this little icon to the right of our text elements. This may cause issues like yours. Why? Please read my answer 4 in this thread: https://forums.adobe.com/thread/2357163
Before continuing the discussion, it would be helpful, if you change the fonts to „Standard Fonts“, and check, what happens.
Copy link to clipboard
Copied
I tried this, no luck. Thanks though! I'll keep that in mind. I'm fairly new at this, so understanding fonts was something that I needed to dig a little deeper into apparently.
Thanks!
- Chloe
Copy link to clipboard
Copied
And, in addition to fotoroeder you may say what you want, the 3rd party widget is the „main culprit“, which makes your page shift around in smaller breakpoints. But, if all is working now, let’s be happy! ![]()
Copy link to clipboard
Copied
fotoroeder Günter Heißenbüttel thank you both so much for your help! I'm guessing that my teacher was a code user turned muse user, so be probably got some things mixed up. I'm glad this wasn't just me forgetting something super important and being stupid about it, but more along the lines of not knowing the information before! Thank you for understanding and being patient with me through this process, I hope I didn't cause you much trouble with my confusion/innocence!
To fixing more problems in the future,
- Chloe
Copy link to clipboard
Copied
No problem at all! Go on musing! ![]()
