 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Add floating back to top button (was: Adobe Muse)
- Add floating back to top button (was: Adobe Muse)

Copy link to clipboard
Copied
Is there a way to add a floating "back to top" button in a site?
 1 Correct answer
1 Correct answer
Hi Helen
Please send me your Muse file at muse-ts@adobe.com along with this forum post link in subject line.
Thanks,
Sanjit
Copy link to clipboard
Copied
You can "pin" your button with the brower so that it can float. Pin option is available in the properties bar. Please view this link http://tv.adobe.com/watch/muse-feature-tour/muse-pin-objects-to-the-browser-window/ for more details.

Copy link to clipboard
Copied
I would like a button on the bottom of the page - and when I click it - it brings me back to the top of the page where the navigation bar is.
Copy link to clipboard
Copied
You can use anchor. Please follow
- Select an anchor and put it at the top of the page. Provide a name say "TOP".
- Place a button image at the bottom of the page.
- Select that image and assign hyperlink "TOP" using drop down menu.
- Preview this site. When you click on that image it will bring you at the top of the page.
Note: Anchor will not display while previewing/publishing.
Copy link to clipboard
Copied
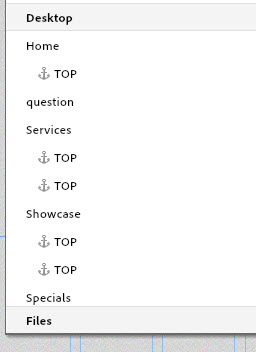
I know this is a bit late but can this be put on a Master page? When I try to assign the link it gives me the option to chose the anchor per page not globally (see attached image). I remember doing this in a previous Muse version but now I don't see how to do it; unless I'm missing a step?

Copy link to clipboard
Copied
You are not missing a step.
Currently Muse does not allow you to link to an anchor added in the Master page.
If an Anchor is added to the Master page, this anchor will propagate to all the pages the Master page is applied to.
In the Hyperlinks Dropdown, you'll only see these propagated Anchor links but NOT the Anchor link you've created on the Master page.
-----
So in short.
You did not miss a step.
Muse currently can not do that.
If you could add your idea to the Ideas section, that would be fantastic.
Thank you!
Copy link to clipboard
Copied
I just found out how to link back to top button in master page ![]()
If you use font awesome, you have to edit icon html
Example:
<a href="#top"><i class="fa fa-chevron-up"></i></a>
Copy link to clipboard
Copied
Hi,
Looking at the options in Muse for an anchor I have currently in the master, it appears this issue hasn't been fixed - is that correct?
Regarding the suggestion above, can Xstyler, or anyone else expand on it?
Thanks
Tom
Copy link to clipboard
Copied
Xstyler This may sound terrible, but I don't even know that much code. Can you explain how to implement your solution in a little more detail? Much appreciated!
Copy link to clipboard
Copied
"I just found out how to link back to top button in master page
If you use font awesome, you have to edit icon html
Example:
<a href="#top"><i class="fa fa-chevron-up"></i></a>"
i also used font awesome, and its fantastic.
for a page/blog scrolling downwards:
does someone know, if you can appear a button (any) floating in the browser, that it scrolls with youre scrolling down?
then you could always press "top" and you are at start.
Copy link to clipboard
Copied
Saved my day! Thanks!
Copy link to clipboard
Copied
Good morning, can someone shed any light on a problem I have with a back-to-top button. When I pin it it disappears when I preview it in the browser, also I'e tried adding a scroll effect, it still disappears. I've redrawn the box incase there was any fault with it, but I'm still having the same problem. Could someone help please?
H
Copy link to clipboard
Copied
Can you check out this tutorial for any insights? Adobe Muse Tutorial | Animated Back to Top Button - YouTube
Copy link to clipboard
Copied
Hi Helen
Please send me your Muse file at muse-ts@adobe.com along with this forum post link in subject line.
Thanks,
Sanjit
Copy link to clipboard
Copied
How is this the correct answer? ![]()
Copy link to clipboard
Copied
Hi, I have the same problem as Helen has, is there any way to resolve it?
Copy link to clipboard
Copied
Has there been any changes to muse. Also want to create anchor in Footer that wil float back to top. Currently I don't see it working, since you have to choose an actor for each page. I guess if you really want to do it, the best would be to create different footers for each page, or create a "float to top" button on each page.
Has anyone solved this without code?
Copy link to clipboard
Copied
A „Back to Top“ button on every page takes about 30 seconds of your life time. No viable way to solve the issue? ![]()
To avoid this tremendous waste of time ![]() , place a button at the bottom of your site and enter the following line into the „Hyperlinks“ dropdown in Muse's upper control strip:
, place a button at the bottom of your site and enter the following line into the „Hyperlinks“ dropdown in Muse's upper control strip:
javascript:window.scrollTo(0, 0);
Copy link to clipboard
Copied
Many thanks for Günter Heißenbüttel's idea of adding the Muse JavaScript code javascript:window.scrollTo(0, 0); to the Hyperlink input box. It works perfectly but have an instant jump to the top. The code below is more an animated jump, more or less the same as if you would scroll back to an anchor point at the top. Furthermore you can use the code to jump to any position on the page by using the x,y coordinates, such as jumping to a place way down a page. The choice between the two uses is up to the user/developer.
Here are the steps you need to take to use a more animated jump - forwards or backwards on the page.
- On the Master Page, place your Image or Text object on the page and pin it.
- Add the below JavaScript code to the object's HTML dialog box (right-click on object and select | Add HTML | )
- Call the function in the object's Hyperlink input box like this: javascript:slideTo(0, 0, 1000, .5, 25)
<script>
//javascript:slideTo(0, 0, 1000, .5, 25) - it means, x,y coordinates, time to scroll to top in ms, slowdown speed, scrolling smoothness in ms
//CREDITS TO: http://www.sitepoint.com/forums/showthread.php?264163-slow-the-scrollTo()-down
function slideTo(x, y, time, decelRate, interval) {
if (!decelRate)
decelRate = 1;
if (!interval)
interval = 25;
slideTo_h(x, y, time * decelRate, decelRate, interval, (new Date()).getTime());
}
function slideTo_h(x, y, time, decelRate, interval, dateTime) {
if (time <= 0) {
window.scrollTo(x, y);
return;
}
var delay = interval + dateTime - (new Date()).getTime();
setTimeout(function() { slideTo_h(x, y, time - interval * decelRate, decelRate, interval, dateTime + interval); }, (delay > 0 ? delay : 0));
var m = interval / time;
var rateX = (x - (document.documentElement.scrollLeft || document.body.scrollLeft)) * m;
var rateY = (y - (document.documentElement.scrollTop || document.body.scrollTop)) * m;
window.scrollBy(rateX, rateY);
}
</script>
Copy link to clipboard
Copied
Because Uwe asked, what advantages the hyperlink snippet has:
javascript:window.scrollTo(0, 0);
If you place an anchor onto the master page, you have to place the button, causing the jump to this anchor, onto every single layout page.
Master page anchors don’t say „Go to this anchor, but stay on the page, where the triggering button is placed:“ Because of this „restriction" you have to place such a button on every layout page an link it individually to the respective anchor on the actual page. This has the advantage, that you can link from one page to a position of a different page, but you loose the opportunity, to place anchor and linking button on the master, and every time, you click onto the button on your layout page, the browser will jump to the top of the actual page.
If you place a button on your master and hyperlink it to top of the page using the above java script command, the browser always will jump to the top of your actual page.
In other words: You will gain many milliseconds of you lifetime by using this java script link instead of linking to an anchor.
Copy link to clipboard
Copied
I don`t know, why my question got deleted. I read your answer also in the personal answer you sent.
Thanks.
Why got my question deleted?
Uwe
Copy link to clipboard
Copied
Perhaps it was my fault. I replied to an answer before yours, fotoroederwe, and when I was ready, the post before mine was rejected by a moderator. So my answer didn't make sense any more. I deleted it, and perhaps this was the reason, why your post disappeared too for some (unknown) reason.
But: No problem. I was aware of your question and tried to answer it anyway. Sh***t happens! ![]()
Copy link to clipboard
Copied
No big deal Günter Heißenbüttel, I will not take it too personal, I decided ![]() .
.
Your explanation makes sense to me, though.
I also got the advantage of javascript over anchor links but also do like the animated info from pierrecor.
Thanks guys
Uwe
Copy link to clipboard
Copied
Thank you!!
Copy link to clipboard
Copied
In the meanwhile there exists a free MuseThemes Goodie, which is working a little bit more elegant: https://www.muse-themes.com/products/back-to-top-button
-
- 1
- 2

