 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Add new thumbnails to portfolio page
- Add new thumbnails to portfolio page
Copy link to clipboard
Copied
Hi.
I'm new here and maybe my question is primitive, but I have not found the answer to it in numerous tutorials.
The site has a portfolio page. It consists of a thumbnails. Each miniature open a separate page with a detailed description.
For example: https://www.scriptandseal.com or http://incredibletypes.com
[links added by ussnorway https://www.scriptandseal.com/ + https://www.scriptandseal.com/ ]
Tell me please a easiest way to add new work (thumbnail) to the portfolio? Will be added 2 works per week and this process should not break the grid and structure.
Thanks.

 1 Correct answer
1 Correct answer
Your question isn‘t „primitive“ at all, because there is no obvious way, to achieve this. The only elements, which allows automatic rearrangment of its parts by simply dragging them to a new position, are the thumbnails of a slideshow widget. But a slideshow has hero images, which you don‘t need or want: You want the thumbnails link to a different page, not a hero image.
Nevertheless, there is an easy and streamlined way, to achieve auto-rearranging elements without moving around each object indi
...Copy link to clipboard
Copied
Your question isn‘t „primitive“ at all, because there is no obvious way, to achieve this. The only elements, which allows automatic rearrangment of its parts by simply dragging them to a new position, are the thumbnails of a slideshow widget. But a slideshow has hero images, which you don‘t need or want: You want the thumbnails link to a different page, not a hero image.
Nevertheless, there is an easy and streamlined way, to achieve auto-rearranging elements without moving around each object individually, when changes become necessary:
- Create one of these thumbnails (image rectangle, button, group — whatever you like),
- Copy it and paste it just like you paste a word or a character into a text container. It will behave exactly like a character.
- Now you can duplicate this thumbnail, paste it in again and change its content just as you like.
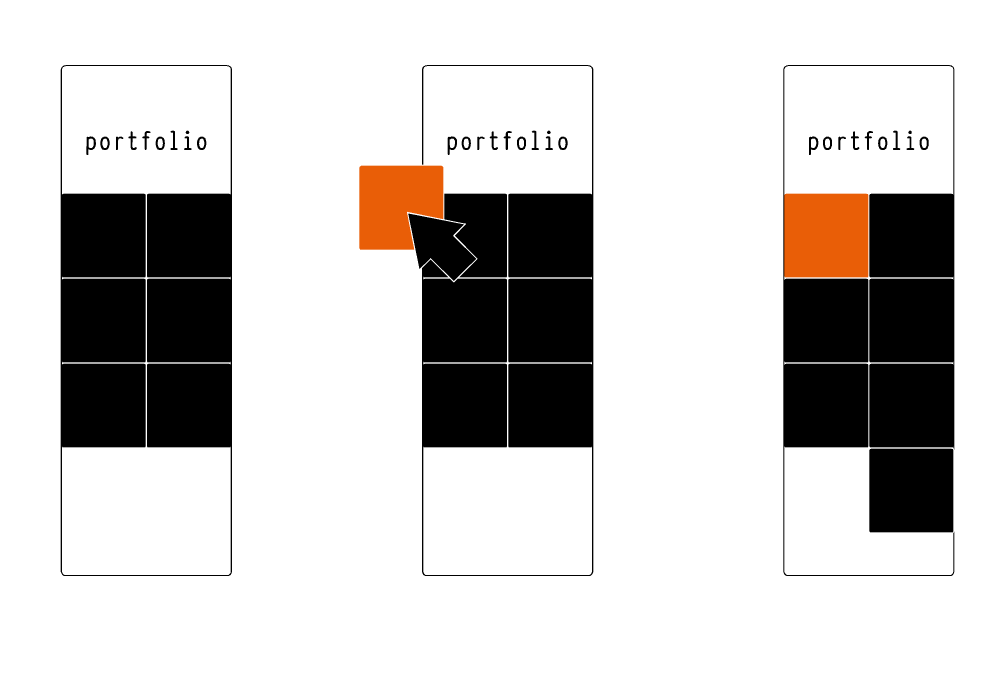
- If you don‘t use [returns] to force some of these thumbnails into a new line, you can rearrange them easily just by deleting them, copy and paste them to a new position or by scaling the text container‘s width to increase or reduce the amount of thumbs per line.
Unfortunalely there is one drawback: Most elements, which are placed as „inline objects“ into a text container, don‘t react responsively any more. You have to use breakpoints to keep the whole construction in good shape — or you may test this:
- Don’t paste a button, a group, a rectangle or an image into the text frame, but paste a slideshow widget with only one image and hidden navigation elements (thumbnail, next, previous, caption, …) into the textframe and assign your link to the hero image. The advantage of this construction: Slideshow heroes maintain their responsive behaviour, even if pasted „inline“ into a text container.
Just try this, and tell us, if it works for you!
Copy link to clipboard
Copied
Thank you Günter. Sounds like the right option for me, I'll try!
Copy link to clipboard
Copied
Fine!
There are so many more possibilities in these kind of constructions (in line slideshows or inline compositions) – even a linked slideshow hero, which contains more than one image, although only one image is added! Or including text – if necessary super sharp and crisp using SVG format or, if wanted as real, editable text.
Have a look at this sample file and the different solutions. But be aware, that there are used some really tricky constructions: http://slideshow-compositions-inline.businesscatalyst.com/index.html
You may download the corresponding .muse file directly from this site.