Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Adobe Muse problem with Breakpoint for iPad Pro 10...
- Adobe Muse problem with Breakpoint for iPad Pro 10...
Copy link to clipboard
Copied
Hallo,
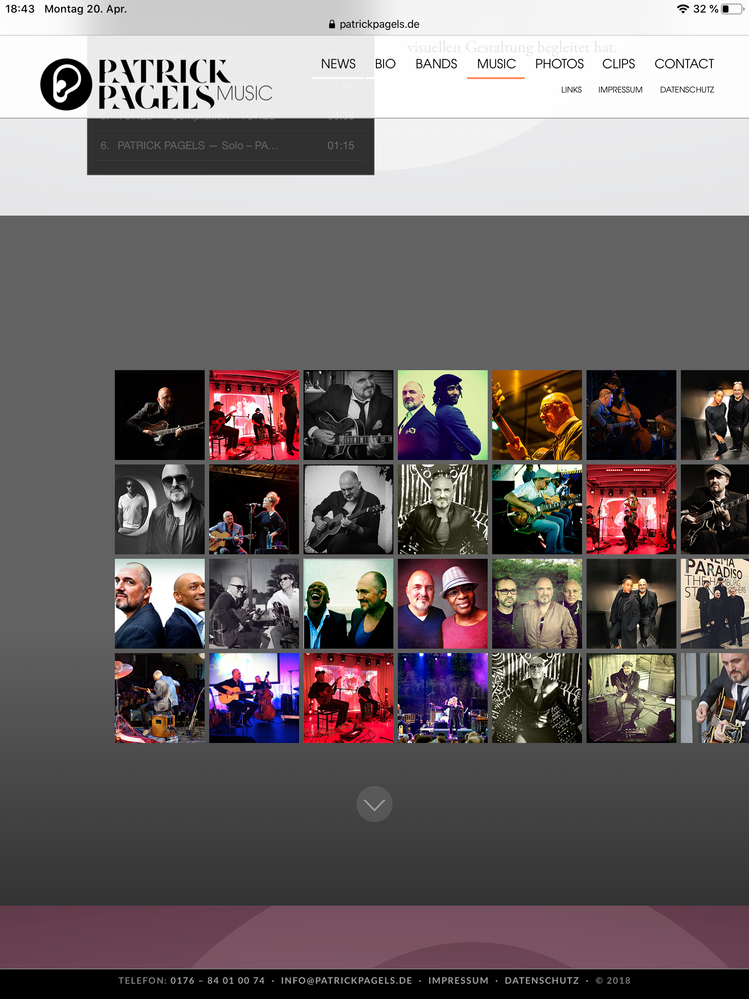
I have the problem that I don't know how to display my musician's website satisfactorily on the iPad Pro 10.5 (2017):
On my iPad, the portrait format shows the design created in Muse at breakpoint 1024px. But that works differently on the iPad.
E.g. some elements on the iPad are shown larger and not as desired and centered in Muse s. Screenshot (photo gallery not centered).
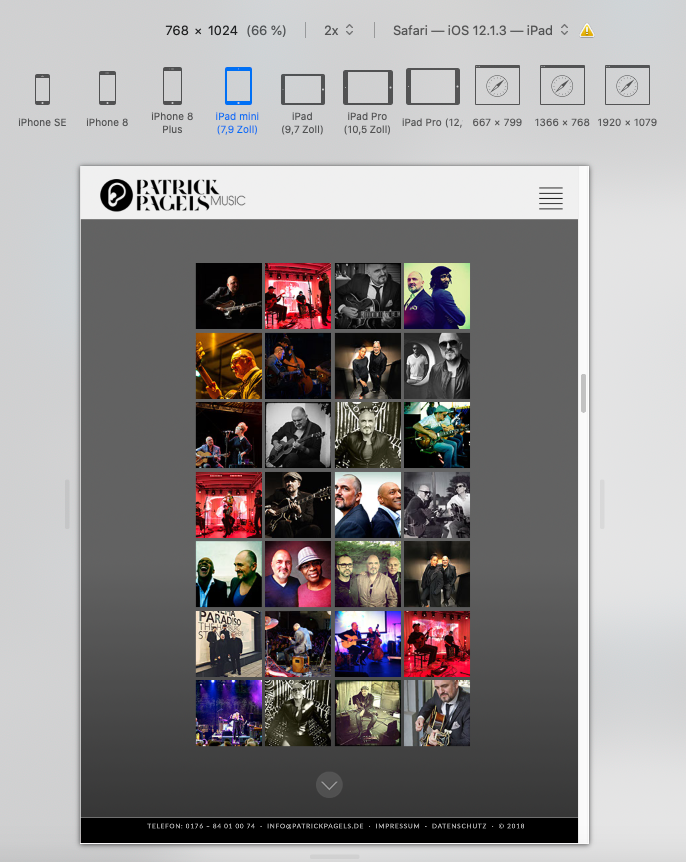
In my standard browser on the desktop computer, the "Responsive Design" mode for the iPad shows the design in the breakpoint width of 768 x 1024 px - it does not correspond to the "real display" on the web, so it does not help with control.
What can I do so that the website is also designed for the iPad?
patrickpagels.de
I am happy about your feedback.
Patrick
:::::::::::::::::
:::::::::::::::::::
iPad Pro 10.5. (2017):
Safari Preview for iPad Pro:
 1 Correct answer
1 Correct answer
Danke für Deine Version, Deine Mühe.
Ich kann es aber noch nicht richtig nachvollziehen:
In Deiner Versionen sind in diesen Punkten die Galerie (beim ersten Click) in diesen Breakpoints auf „Responsive Breite” eingestellt (in den andern auf „Ohne”) :
420 px
667 px
768 px
1024 px
Das Problem das ich hatte ist auch m.E. nict im Breakkpoint 568 px aufgetaucht sondern, in den Darstellungen auf den iPad in den Breakpoints 1024 px (hoch) und 1366 px (quer) – hier ist die Galerie nicht zentriert:
Den Menüpunk
...Copy link to clipboard
Copied
#1 Muse is discontinued software. I urge you to switch to other software like Dreamweaver or Pinegrow that are keeping up with modern web technologies.
#2 Ideally sites should be responsive to fit on ALL devices -- from extra small to extra large and everything in between. To accomplish this, you need multiple CSS Media Queries (aka breakpoints).
Bootstrap 4, currently the world's most popular responsive framework, performs much of the heavy lifting with it's built-in classes & media queries. Even if you don't use Bootstrap, their breakpoint model is a good one to follow.
Bootstrap 4 Breakpoints
XS = <576px
S = ≥576px
M = ≥768px
L = ≥992px
XL = ≥1200px
https://www.w3schools.com/bootstrap4/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks Nancy for your feedback.
I have already noticed that the days of Adobe Muse are numbered. I have created several websites (also for customers) in Muse. At the moment I am still working with Muse.
Do you have a tip which program is most similar to Adobe Muse? I am a graphic designer and not a programmer. I do not want to use programs that bring additional costs for each individually created website.
Best regards
Patrick
Copy link to clipboard
Copied
Hi Patrick (guten Morgen),
ich müßte Dein .muse sehen, damit ich Dir helfen kann. Wir haben hier noch Guenter am Start, der diese ganze Auflösungsgeschichte mit 2x und 4x und so drauf hat, falls das Dein Problem sein sollte. Aber das .muse, möglichst nur eine Seite hilft mir bestimmt auch schon weiter. Am besten dieses .muse dann unter einem anderen Namen oder als Kopie in Dein CC speichern und einen Link hier teilen.
Den Ansatz von Nancy kannst Du leider vergessen, der hilft Dir hier nicht weiter. Das hat nix mit Muse zu tun.
Machs gut,
Uwe
Copy link to clipboard
Copied
Hallo Uwe,
Danke für Dein Feedback. Hier kommt der Link zum reduzierten .muse Dokument.
https://adobe.ly/2zdMJz6
Schönen Gruss, Patrick
P.S.: Den Hinweis auf Nancy's Antwort habe ich gelesen, und verstehe ihn soweit...
Auf Dauer stellt sich natürlich für mich schon die Frage, was es für mich als Non-Coder-Grafiker an Alternativen zu Muse gibt? Gibt es eine aktuelle Vergleichsübsicht? Irgenwelche aktuellen Tips, was es an Programmen gibt, die Muse sehr nahe kommen, bzw. mit denen ich möglichst problemlos meine Muse-Projekte überführen kann, ohne Unmegen an Geld auszugeben?
Copy link to clipboard
Copied
Es gibt nix vergleichbares zu Muse. Am ehesten vielleicht momentan noch Adobe XD, weil Du ja eh die volle CC brauchst und somit keine weiteren Kosten entstehen - erst mal. Es gibt für XD auch ein/zwei oder mittlerweile vielleicht auch mehr plugins, die das "Design" als html exportieren. Trotzdem wird dann schon noch etwas Code nötig sein, fürchte ich. Ich versuche mich gerade an Pinegrow, auch weil das kein Abomodell ist. Es gibt einige Alternativen und sogar eine Liste dafür hier in diesem Forum.
Uwe
Copy link to clipboard
Copied
Grundsätzliches zuerst: Text sollte auf jeden Fall in einer sogenannte Webfont geschrieben sein, sonst macht der Browser daraus ein "Bild" und das hat zur Folge, daß der Text anders skaliert, nämlich in Breite und Höhe kleiner wird, während er richtigerweise nach unten hin "größer" wird, wenn das Browserfenster kleiner wird. Das mag in Deinem Fall nicht so schlimm aussehen, weil er so eingestellt ist, daß es nicht skaliert, trotzdem wird er als Image exportiert, ist also auch nicht für Suchmaschinen auffindbar.
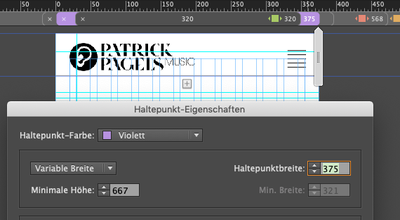
2) Die Breakpoints auf Deiner Masterpage sollten schon übereinstimmen, mit den Breakpoints auf der Seite, sonst wird es ganz schön unübersichtlich - diesen Breakpoint kannst Du getrost weglassen, da ändert sich nix grundlegendes im Design, oder:
320 muß/sollte kein Breakpoint sein sondern die minimale Breite - einfach bei 375 die minimale Breite von 320 eingeben und 320 als Breakpoint löschen.
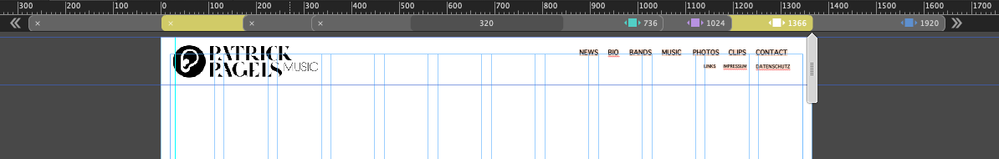
Aber grundsätzlich verwendest Du zu viele Breakpoints - es hat sich bewährt, auch wenn das sich ändern kann, (1920 ist auch fast schon unnötig, weil die meisten User kaum diesen Breite verwenden aber das ist nicht soo wichtig), 1200 - 960 - 768 - meinetwegen noch was um die 500 und die minimale Breite von 320 und gut. Vor allem bei Deiner Masterpage tut sich ja nicht so viel bei dem Menue, so stellt sich Bild hier für mich eigentlich eher so dar - die Headerline habe ich angepasst-verschoben, hilft beim Design:
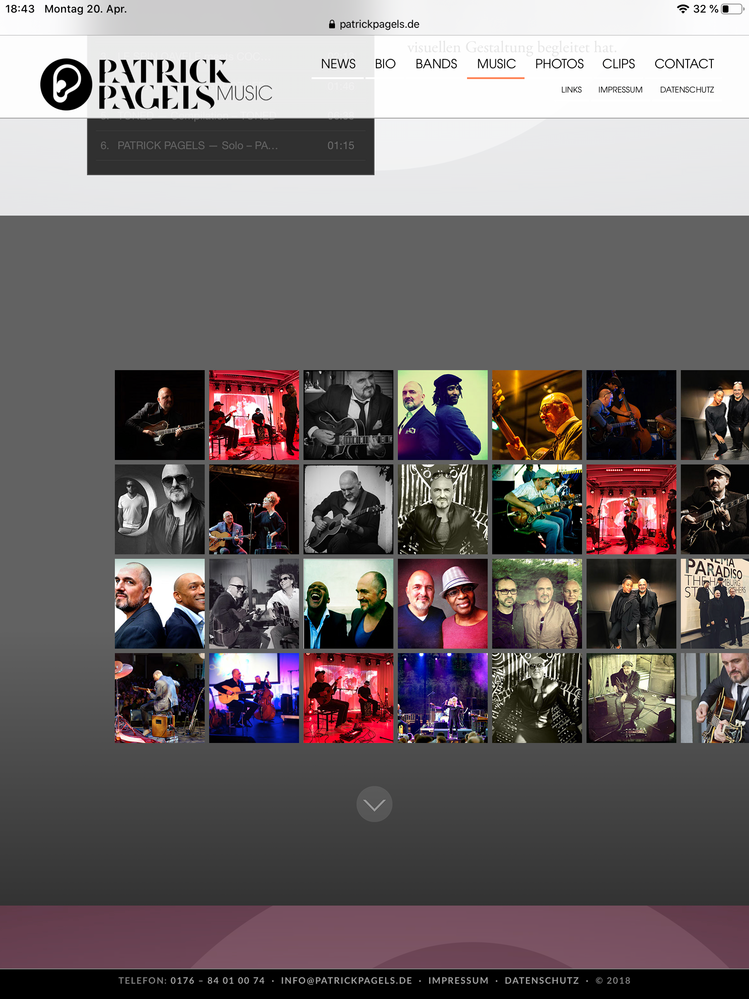
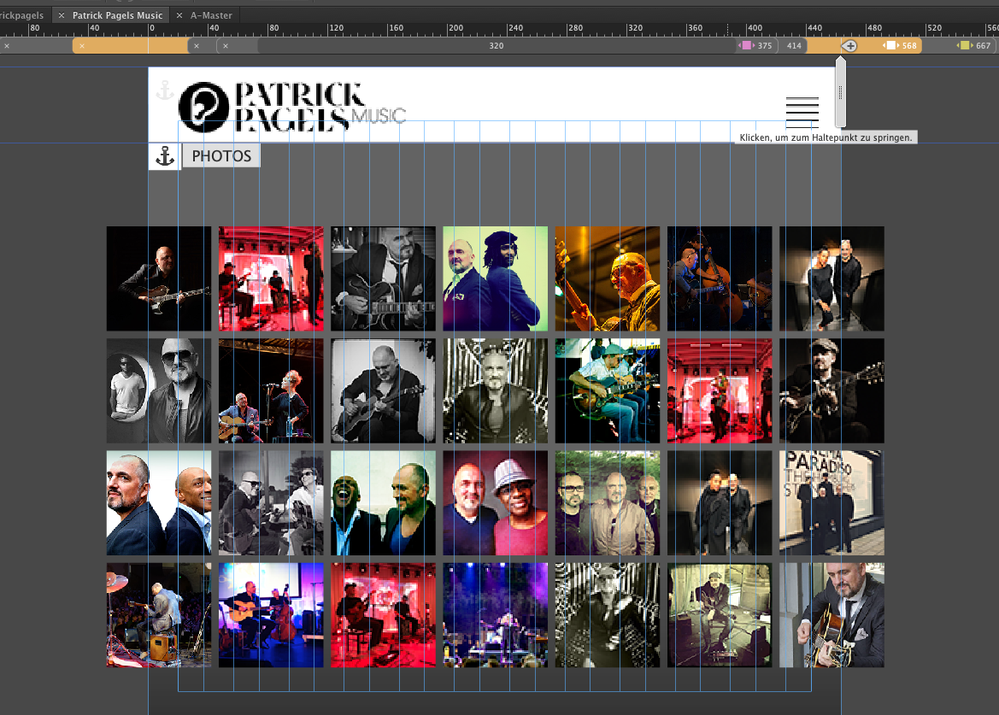
Das Problem mit Deiner Gallery taucht auf beim Breakpoint 568, bei dem die Diaschau aus irgendeinem Grund nicht mehr "fluid" ist (obwohl sie so eingestellt ist).
Ich kann hier in Deinem Fall lediglich empfehlen, entweder die Diaschau hier auf "ohne" also fest einzustellen und etwas kleiner zu machen oder und das ist der deutlich größere Aufwand, weil alle anderen Elemente auch neu "eingestellt werden müssten - verwende eher nur fixed width breakpoints.
Hierhttps://adobe.ly/2KnTFfC ist Deine, auf die Diaschau reduzierte Seite in "meiner" Version. Bezogen auf diese würde ich nur feste Breakpoints verwenden. Ich hab mir jetzt allerdings nicht alles angeschaut, das wäre mir jetzt zu zeitaufwendig und zu übergriffig. Ich will ja nicht Dein gesamtes Design ändern. Grundsätzlich ist dann aber alles weniger wackelig, wenn fixed width verwendet wird:
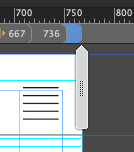
Wenn Du die senkrechten Schieber verschiebst nach innen sollte dieses Bild nie entstehen:
Ich hoffe, das hilft Dir weiter.
Uwe
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Danke für Deine Version, Deine Mühe.
Ich kann es aber noch nicht richtig nachvollziehen:
In Deiner Versionen sind in diesen Punkten die Galerie (beim ersten Click) in diesen Breakpoints auf „Responsive Breite” eingestellt (in den andern auf „Ohne”) :
420 px
667 px
768 px
1024 px
Das Problem das ich hatte ist auch m.E. nict im Breakkpoint 568 px aufgetaucht sondern, in den Darstellungen auf den iPad in den Breakpoints 1024 px (hoch) und 1366 px (quer) – hier ist die Galerie nicht zentriert:
Den Menüpunkt 320 px habe ich gelöscht (meinetst aber wohl 375 px)? Glaube auch nicht, dass es daran liegt, oder?
Zumindest sind aktuell meine Breakpoint synchronisiert – dies hat das Problem allerdings leider immer noch nciht gelöst.
Ich hatte auch schon mal so ein Problem – da waren die Eintel-Thumbnails unterschiedlich gepint. Auch hier habe ich probiert, und komme nicht weiter.
Hier die aktuelle Version von mir:
https://adobe.ly/3bn3ciJ
(Habe nur meinen Namen als Bild eingesetzt, da es mein Logo ist. Alles andere ist in Webfonts gestezt. Ich glaube auch nicht, dass das Problem daran liegen kann.)
Schönen Gruss, Patrick
Copy link to clipboard
Copied
Es ist mir unmöglich, die Seite zu testen, weil auf Grund der "fluid width" breakpoints alles verschoben wird, sobald ich diesen senkrechten "Schrubber" nach innen schiebe, um das zu testen. Das einzige, was ich sagen kann, es sind leider immer noch viel zu viele Breakpoints. Alleine diese Dichte an Breakpoints innerhalb der "mobilen" Geräte ist nicht sinnvoll. Es macht auch Deine Website viel zu langsam, weil ja alles auch als weitere Version geladen werden muß.
Schon bei der Masterpage solltest Du und kannst auch alle Breakpoints löschen - Dein Design "bricht" ab 768 nicht mehr und nur dafür werden die Breakpoints ja benötigt. Diese Menge hier …:
… sollte die gesamte Menge an Breakpoints sein und nicht wesentlich übersteigen (320 ist immer noch ein Breakpoint).
Ich empfehle jetzt alsonochmal und etwas dringlicher, statt der fluid nur fixed width zu verwenden. Die Masterpage dürfte im Unetrschied dazu auch fluid width breakpoints verwenden, damit Dein Logo und das Menü da bleibt, wo Du es willst.
Uwe
Copy link to clipboard
Copied
Danke Uwe
... nachdem ich die Seiten auf „fixed width” eingestellt habe, ist das Problem behoben.