 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello there,
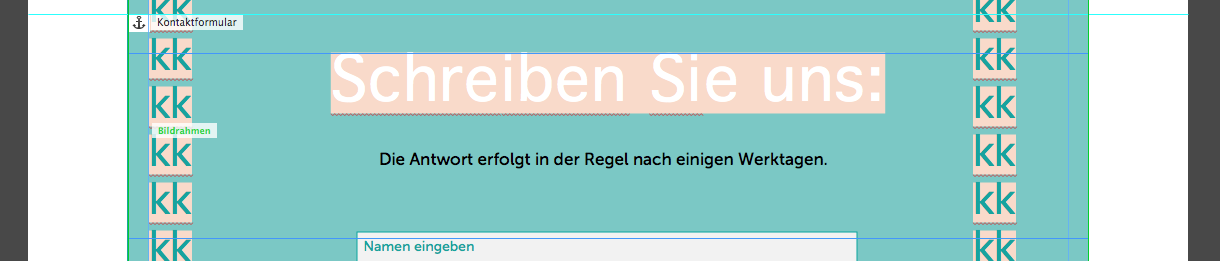
I opened a 2017 Muse-Website in the new Version 2018 and unfortunately there is problem with an anchor:
if I click on the Button "zum Kontaktformular ->" the website is not centered anymore as it should be;
the website slowly moves to the left border of the browser. (Kontakt
Does anyone have a solution for that?
thank you very much!
Wolfram
 1 Correct answer
1 Correct answer
On your master, if you don`t use responsive design you shouldn`t use fluid width breakpoint at 960 which is obviously no breakpoint at this stage but just the maximum width, right?
If you change this and the same to the corresponding pages you could place the anchor wherever you like in the horizontal line.
It is recommended though, to place it on the left hand border of the page/canvas, as browsers try to place the anchor in the top left corner of the browser window.
In your case that that didn`t
...Copy link to clipboard
Copied
an anchor = top left of browser... if you move the anchor over in your design then the page will not do that mate... try moving it to the edge of the page (I assume) you have it well off to the left
p.s, if moving the anchor left or right does not fix the issue then please post a example .muse file... just a small part that show the error please
Copy link to clipboard
Copied
Hi ussnorway,
thanks for your advice, but I already tried that. I centered the anchor and it is even getting worser.
The thing is, I just opened an older 2017 file in the newer version. I did not change anything but saved and closed it.
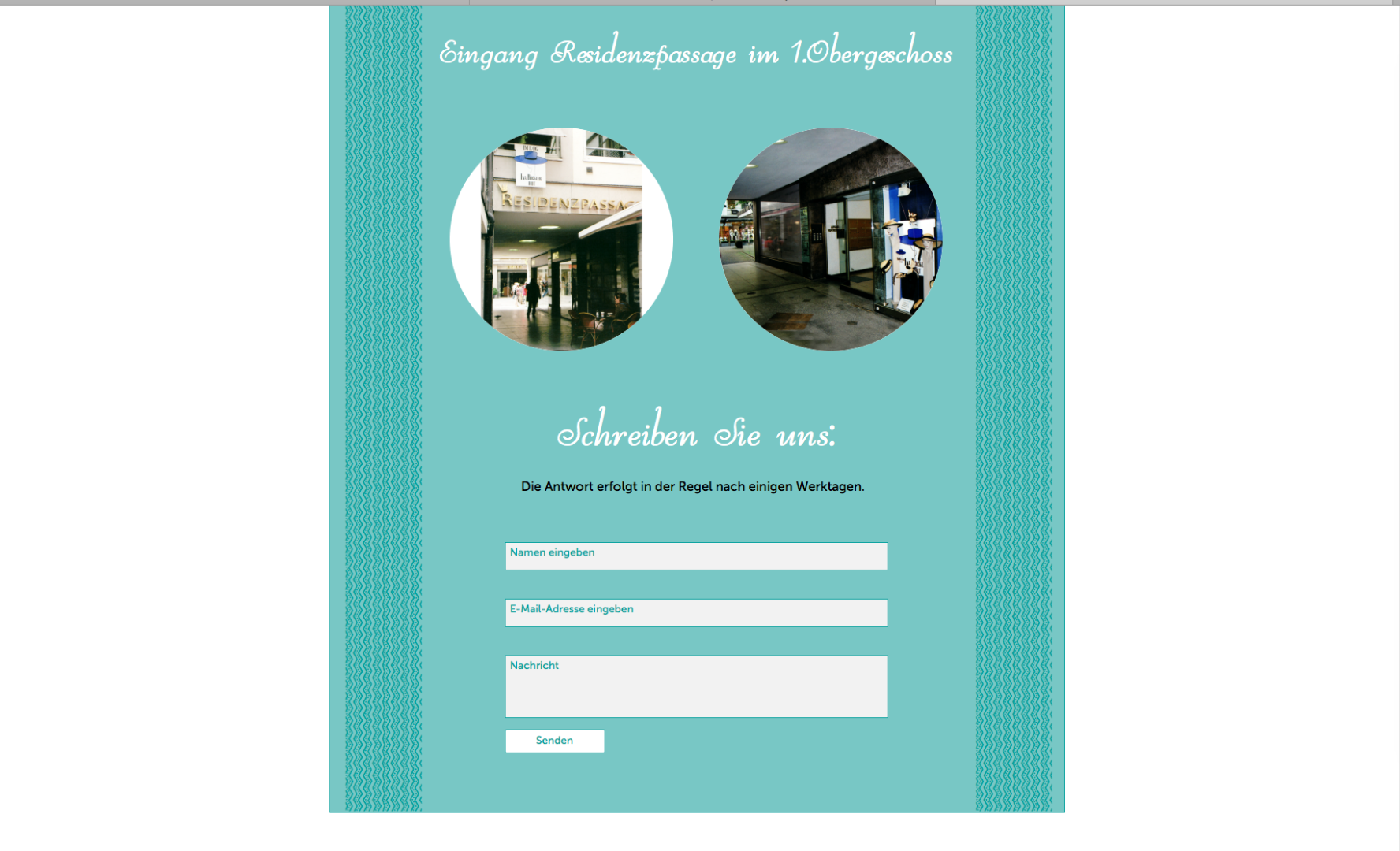
Heere is the 2017 Version: it works fine:
http://www.huete.de/kontaktseite--ina-böckler-hutwerkstatt.html
http://www.huete.de/kontaktseite--ina-böckler-hutwerkstatt.html#kontaktformular
Copy link to clipboard
Copied
yes just looking at the code and your php looks out as well... a .muse file will help but also try hosting it to Adobe BC as a test site (the 2018 build)... I want to know if you get the same style error on Adobe?
i.e, does it correct the scroll effect?
.png)
Copy link to clipboard
Copied
What do we talk about? There´s no anchor on this page. It looks well centered on bigger screens than 960 and looks bad on smaller screens. This has to do with some pinning on some elements which is not necessary on fixed width pages. These are my screesnhots from screens with 1900 and 960-smaller:


Check pinning and unpin those elements. If this is not the case, then follow Ussnorway ´s advice and show us that misbehaving page in a .muse, please.
Best Regards,
Uwe
Copy link to clipboard
Copied
fotoroeder wrote
What do we talk about?
.png)
Copy link to clipboard
Copied
http://design-werk.org/Test/huete_960_2018.de.muse
here is the musefile
Copy link to clipboard
Copied
got it... its 10pm here and i have to reboot the forum before bed so will have a look at it tomorrow mate
unless someone else gets ahead of me
Copy link to clipboard
Copied
thanks a lot and sleep well!! :-)))
Copy link to clipboard
Copied
On your master, if you don`t use responsive design you shouldn`t use fluid width breakpoint at 960 which is obviously no breakpoint at this stage but just the maximum width, right?
If you change this and the same to the corresponding pages you could place the anchor wherever you like in the horizontal line.
It is recommended though, to place it on the left hand border of the page/canvas, as browsers try to place the anchor in the top left corner of the browser window.
In your case that that didn`t do the job as intended, because your canvas has only 960 px. If you now click the link, the whole content moves to the left on bigger screens than 960, in order to place the anchor in the top left corner of the browser window.
If you change settings of the "breakpoint" to fix width everything works fine – as intended.


Best Regards,
Uwe
Copy link to clipboard
Copied
Uwe, many thanks!