 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi - I have built a website and have placed some anchor points on the page.
I am having issues on the different breakpoints, They all seem to refer to the widest breakpoint, For example, on the widest breakpoint if I click Contact at the top of the page, it scrolls down perfectly. However if I do this on a smaller breakpoint, the page scroll down but also to the left.
I have attached the link and also the working file.
Does anyone know where I am going wrong?
I am new to Muse, When building a responsive website, is building it with the multiple breakpoints the most efficient way? or is there another way to look at?
Thanks in advance for any help you can give me on these issues.
Thanks Brett
 1 Correct answer
1 Correct answer
Horizontal displacement occurs when there are custom errors in the layout. And as you can see, they are.

Objects should not be outside the boundaries of the site, including between breakpoints, and not only at the breakpoints themselves.
This is the main cause of horizontal displacement.
Copy link to clipboard
Copied
This is „expected behaviour“:
Anchors are placed at a fixed position on your screen. Even if the page content moves up/downwards, anchor stay fixed. Hoiw should anchors know, to which vertical position they are expected to move?
You may fix this behaviour on two ways:
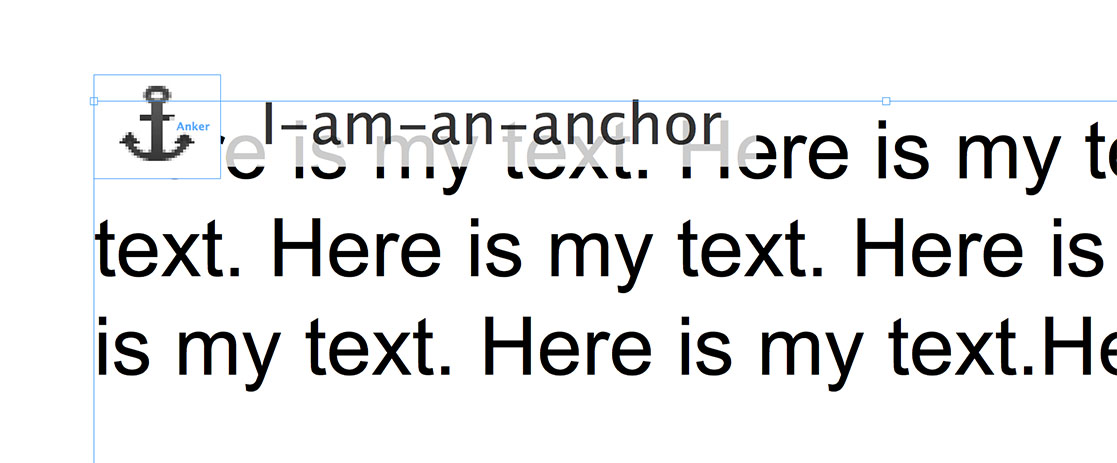
At first, you should know, that you can copy an anchor and place it like a character into a text frame:

Copy the anchor (cmd+C), select a text frame, place a text cursor and paste the anchor into it (cmd+V). Afterwards, delete the „original“ anchor. (Of course, you can „cut“ the original anchor (cmd+X) and place it into the text frame. Thus, you haven’t to delete the original anchor.
Do you see the solution?
First way: Paste the anchor as the first „character“ into a text frame at the position, you want to jump to.
Second (better) way: Since text frames move down/upwards, if the browser window is resized, create a textframe at the position you want the anchor to be placed. Scale this anchor to page width (not browser width) and paste the anchor into it. This helps to avoid horizontal shifting problems, because browsers alway try to move an anchor to the top left corner of the browser window, when the corresponding link is clicked.
Copy link to clipboard
Copied
Horizontal displacement occurs when there are custom errors in the layout. And as you can see, they are.

Objects should not be outside the boundaries of the site, including between breakpoints, and not only at the breakpoints themselves.
This is the main cause of horizontal displacement.
Copy link to clipboard
Copied
Pavel may be correct, and I possibly misunderstood your question.
But: You don’t really expect us to download a 300+ MB file and analyse it too? If you want us to have a look at the file, reduce it as far as possible to show us your issue! One page and some elements should really be sufficient to demonstrate your problem! Please read this instruction: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Thanks Günter
As mentioned Im new to Muse so any help would be much appreciated, apologies for the large file, I forgot to removed the .psd files.
I have got it down to 16MB
Thanks again - Brett
Copy link to clipboard
Copied
Updated packaged file link, thanks
Copy link to clipboard
Copied
Ok, got your file. The issues you encounter have nothing to with your anchors. The problem is exactly, what Pavel Homerikidescribed:
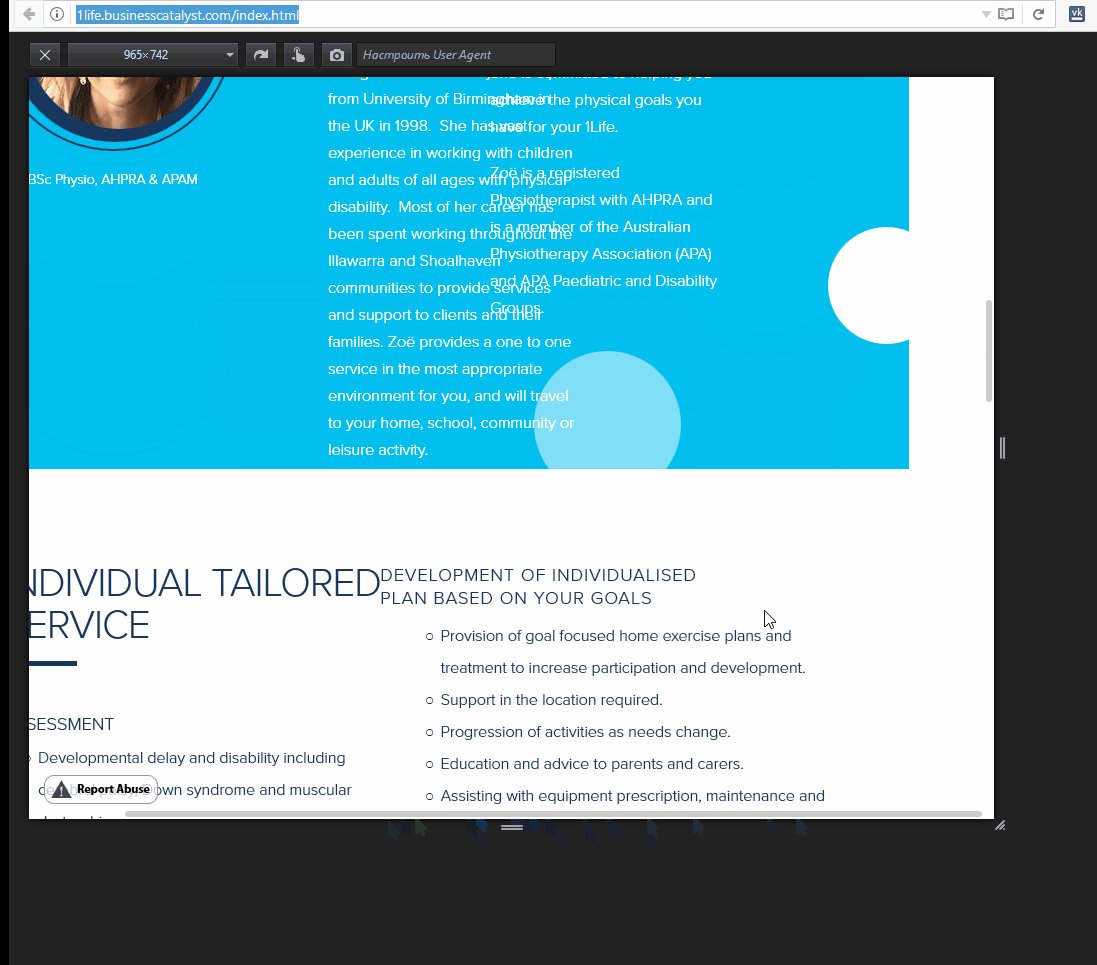
There are many(!) elements in every breakpoint, which overlap or are placed outside the breakpoint widths.
You may test this in two ways on every page – inclusive master page:
- Zoom out to have a good overview of your page and select all elements (cmd+A). Now you see many objects outside/overlapping the breakpoint limits. This is one(!) reason for your problems.
- Drag the scrubber (this grey vertical handle top right to the breakpoint bar and move it slowly inwards. You’ll see many elements, which move outside the breakpoint limits during moving the scrubber.
Mobile browsers always try to display all element on your page (even invisible ones). This causes shifting or minimising the page display on these browsers, if the elements don’t stay within the given breakpoint widths.
But there are two more reasons for your issues:
- There are text boxes, which are not allowed to scale horizontally (The „Resize“ command in the upper control strip shows the padlock). Allow these elements to scale responsively or reduce their width, so that they don’t „bleed“ over the breakpoint boundaries.
- Additionally you have many elements pinned. Unpin them to allow them floating resposively.
Copy link to clipboard
Copied
Thanks everyone who commented and helped me fix the issues.