 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Blank Composition Lightbox won't close after c...
- Re: Blank Composition Lightbox won't close after c...
Copy link to clipboard
Copied
Hey,
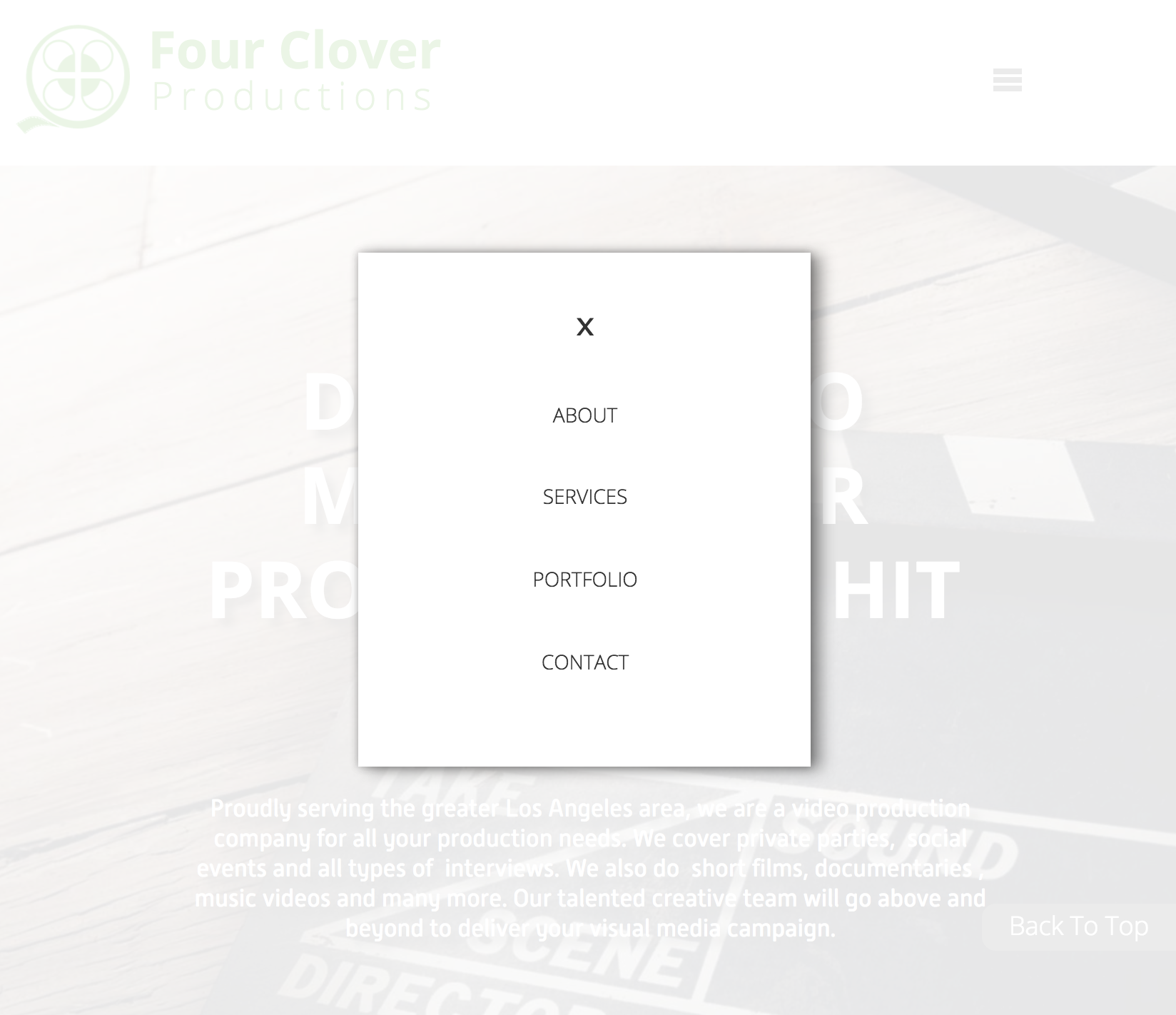
I'm creating a single-page site in which my top nav links, once clicked, will scroll down to a section of the website. I'm having some trouble with making the site responsive. At a small page width I swapped out my horizontal site nav with a "hamburger-style" menu that is made with a blank composition widget that has its position in "lightbox". Once the hamburger button is clicked, the lightbox fades in and the navigation pops up, like so:

If you click one of those links the site scrolls like it should, but the lightbox does not close. Additionally if you click the X or outside of the lightbox it disappears, but it also snaps back to the top.
Help? ![]()
FYI I'm using the 2018.0 release. I saw another thread with this question for the 2017 release but it didn't actually have a real answer although marked as answered. Thanks.
 1 Correct answer
1 Correct answer
There is no issue at all. A composition is a composition and not a menu (even if a menu is nested into it).
Compositions (and accordions) don’t close automatically, when an element within is clicked.
But why not configure a standard menu this way? Just look at this sample .muse file: https://www.dropbox.com/s/v7bl2442782vm07/Menu-Muse.zip?dl=0
EDIT: Uups. I misread your post. You are talking about an autoclosing lightbox. But it is the same: Light boxes don’t close, when an element within is click
...Copy link to clipboard
Copied
Anybody have any idea what the issue might be here?
I can provide more info if necessary...
If not, I'd love an alternate solution to making a menu similar to this work on a single-page scrolling responsive website. Thank you.
Copy link to clipboard
Copied
There is no issue at all. A composition is a composition and not a menu (even if a menu is nested into it).
Compositions (and accordions) don’t close automatically, when an element within is clicked.
But why not configure a standard menu this way? Just look at this sample .muse file: https://www.dropbox.com/s/v7bl2442782vm07/Menu-Muse.zip?dl=0
EDIT: Uups. I misread your post. You are talking about an autoclosing lightbox. But it is the same: Light boxes don’t close, when an element within is clicked. This shouldn’t happen, because in this case a light box would close, if, for example, a „Next“ button is clicked.
Copy link to clipboard
Copied
Thank you so much for your reply! I'm actually pretty new to Muse and I've been following a tutorial that did a menu like the one I had in my original post but they didn't seem to have it for something with a single page design.
I think that this should work! I really appreciate it!