 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Button of contact form not same in design mode...
- Re: Button of contact form not same in design mode...
Copy link to clipboard
Copied
Hello everyone!;
I know many of us have this problem of form button, has anyone fixed it yet? so the problem is
1.- The spacing between the letters inside of the form button (which is different from the "button widget")
THIS IS HOW IT LOOK UNDER DESIGN MODE AND SPACING OF 100%
 22.28.52.png)
2.- in the design mode looks in a certain way
 22.31.25.png)
3.- when is in preview mode or actually previewed in a browser looks totally different ----> like this
 22.31.54.png)
THIS IS DRIVING ME CRAZY HAHAHAH AND I HAVE WASTE A LOT OF TIME IN THIS.
I NEED THIS TEMPLATE TO BE READY BECAUSE I WANT TO SELL IT.
 1 Correct answer
1 Correct answer
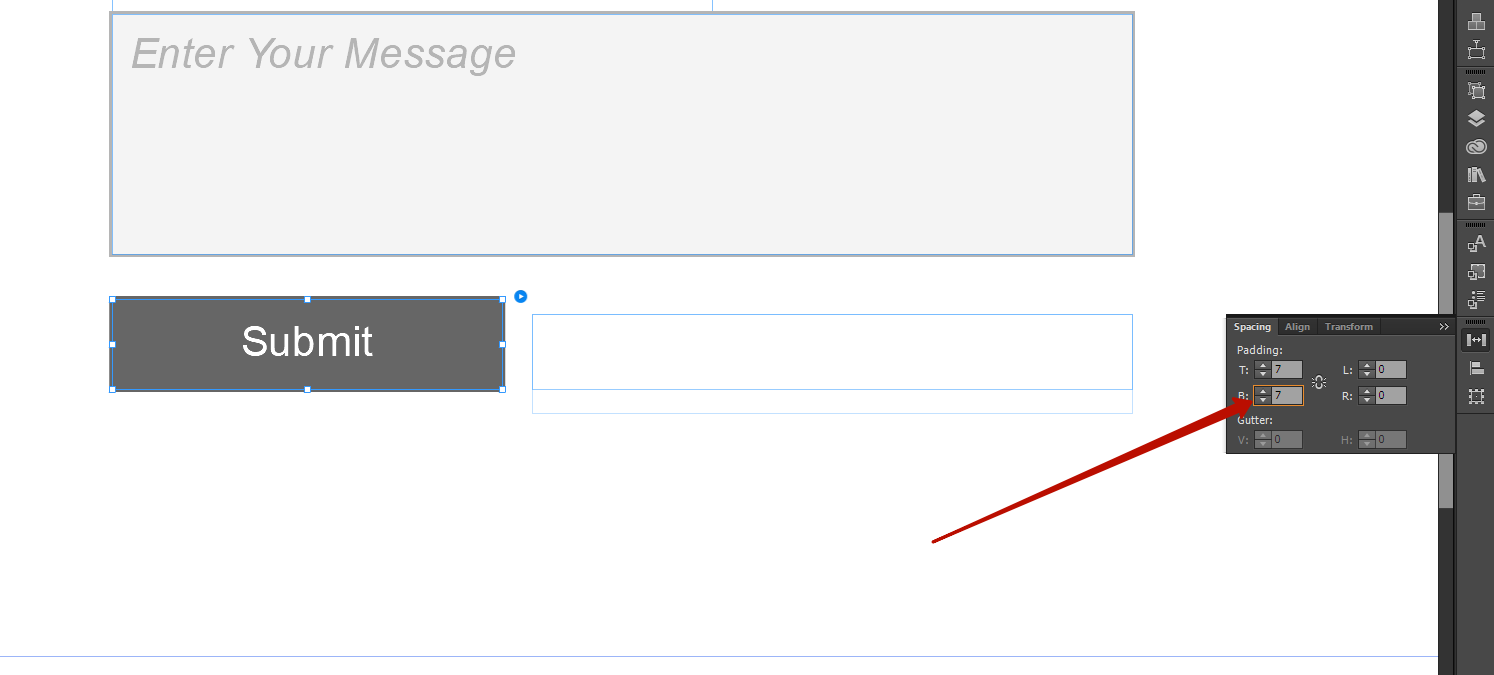
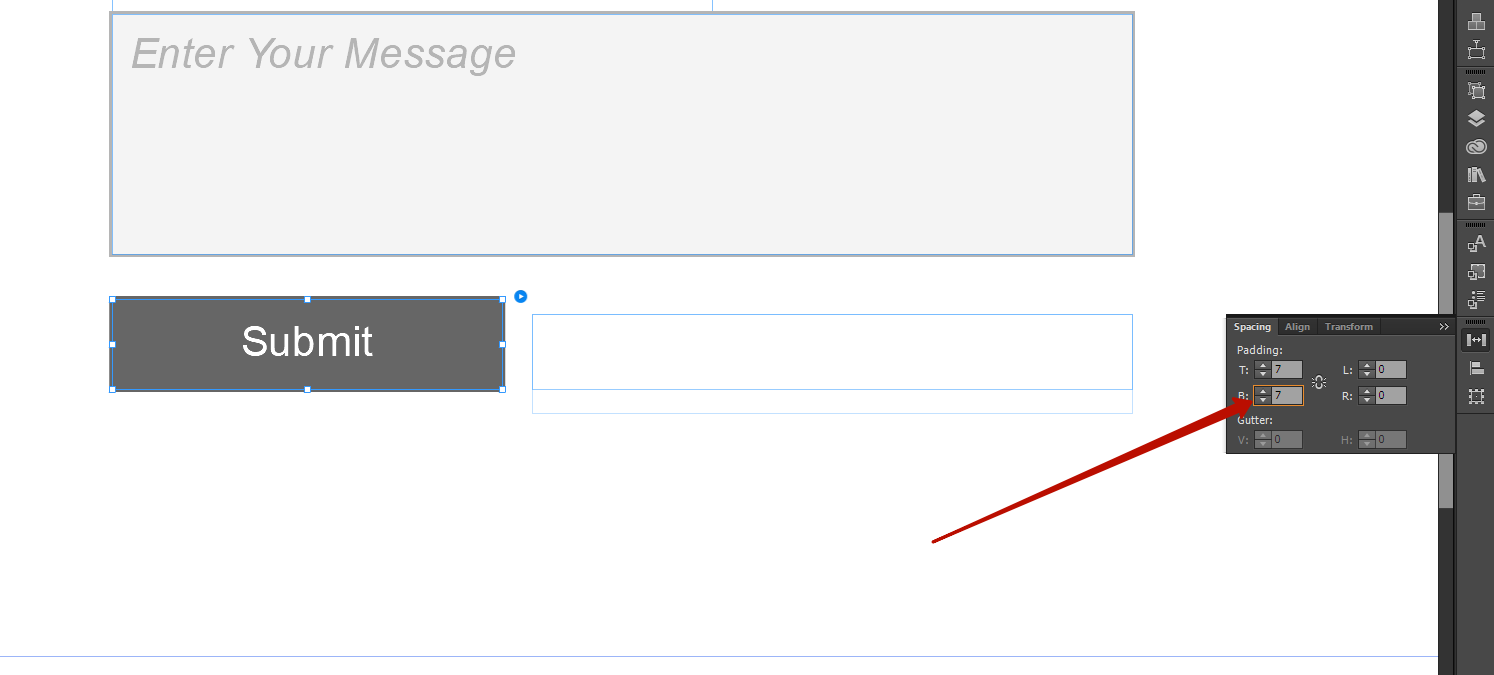
The default values of padding settings for the form button are incorrect. Highlight the button, go to the spacing panel and set the top and bottom padding with the same values.

Copy link to clipboard
Copied
what font are you using?
I would assume (from your screenshot image) that the text is being made into an image and the fix would be to use websafe fonts
Copy link to clipboard
Copied
Dear Ussnorway, I am using robot light and it is indeed a webfoot, i double checked!
Copy link to clipboard
Copied
The default values of padding settings for the form button are incorrect. Highlight the button, go to the spacing panel and set the top and bottom padding with the same values.

Copy link to clipboard
Copied
Thank you so much! yes it worked!! only with the vertical spacing set to 173% and the top and botton spacing the same values ![]() 7
7
 16.06.10.png)
Copy link to clipboard
Copied
You do not need to use line height (173%). Leave it by default. All you need is set up in the spacing panel. A value of 7 is only an example by default. You can use any of your values.
First, stretch the button with the mouse to the size you want. Use the spacing panel to align the text inside the button as you need. Landmark - the appearance of a dotted line inside the button. As soon as it appears, the value must be returned back, so that it disappears.