 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello Adobe comunity for a week im trying to find one answer in Adobe Muse Button Effect my question is for anyone ;
How To create simple button and change color by clicking on button and not just move cursor to the button example
i create one button and i want to put white color by click on button i want to change that collor on black example by click on button i want to change color
< click on button show white collor click again show black button > This is the simple idea by clicking on button and change two color each clicking on button . Thank you maybe my question is clear
 1 Correct answer
1 Correct answer
No, your question isn’t really clear. Punctuation marks would help a lot! ![]()
If I understood correctly, you want a button, which changes to colour 1 at the first click, and to colour 2 at a second click.
Normally, button attributes change on (1) click, (2) on hover, (3) on mouse down and (4) on active state. Changing two times on one action (click) isn’t possible. If this is correct, this is something different as your “button rollover effect“-caption.
In addition: You didn’t tell us, what else shoul
...Copy link to clipboard
Copied
Unfortunately, at least for me, your question is not clear ![]() .
.
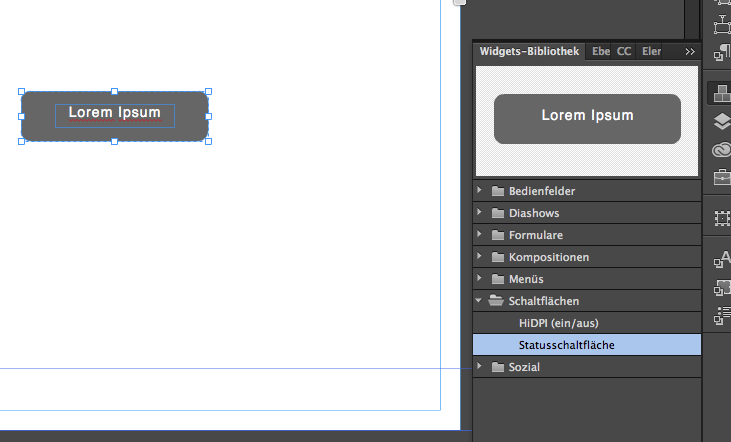
What you need maybe – use the state button widget and take care of its different states.
There´s one state for each: normal – rollover - click - active.
In each you can change backgroundcolour to your needs, and any colour for any element inside the button like text, for example.

Best Regards,
Uwe
Copy link to clipboard
Copied
No, your question isn’t really clear. Punctuation marks would help a lot! ![]()
If I understood correctly, you want a button, which changes to colour 1 at the first click, and to colour 2 at a second click.
Normally, button attributes change on (1) click, (2) on hover, (3) on mouse down and (4) on active state. Changing two times on one action (click) isn’t possible. If this is correct, this is something different as your “button rollover effect“-caption.
In addition: You didn’t tell us, what else should happen except a colour change.
BUT:
There is a very tricky way to achieve what you want:
Look at this sample page: http://hide-box-4.businesscatalyst.com/index.html
This example works, as you like it to work. You may download the corresponding .muse file directly from this site.
Have a very(!) close look at the way, this is achieved, and ask, if you don’t find the solution.