 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Can someone tell me please, if there is a way in Adobe Muse to modify the rotation of a button in the Rollover state?
Thank you very much,
Lena
 1 Correct answer
1 Correct answer
If you are not satisfied with the effects I demonstrated you — of course modified to a 10 degree rotation, the answer is: No, not possible out of the box.
But: In this case you may use a third party widget for this, like:
https://www.muse-themes.com/products/rotating-animations-widget
Or have a closer look to one of these: https://musewidgets.com/search?q=Rotate
Copy link to clipboard
Copied
May I ask, which rotation? Could you show an example, please?
Kind Regards,
Uwe
Copy link to clipboard
Copied
Thank you, Uwe.
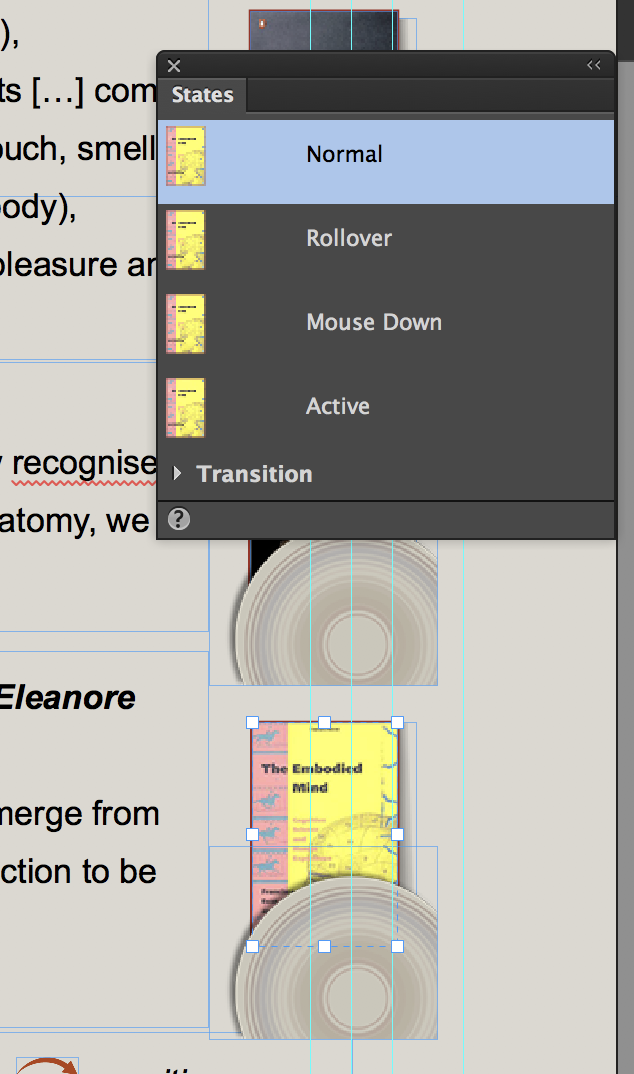
For example, in the first instance, in the normal state, the object is at the initial position.
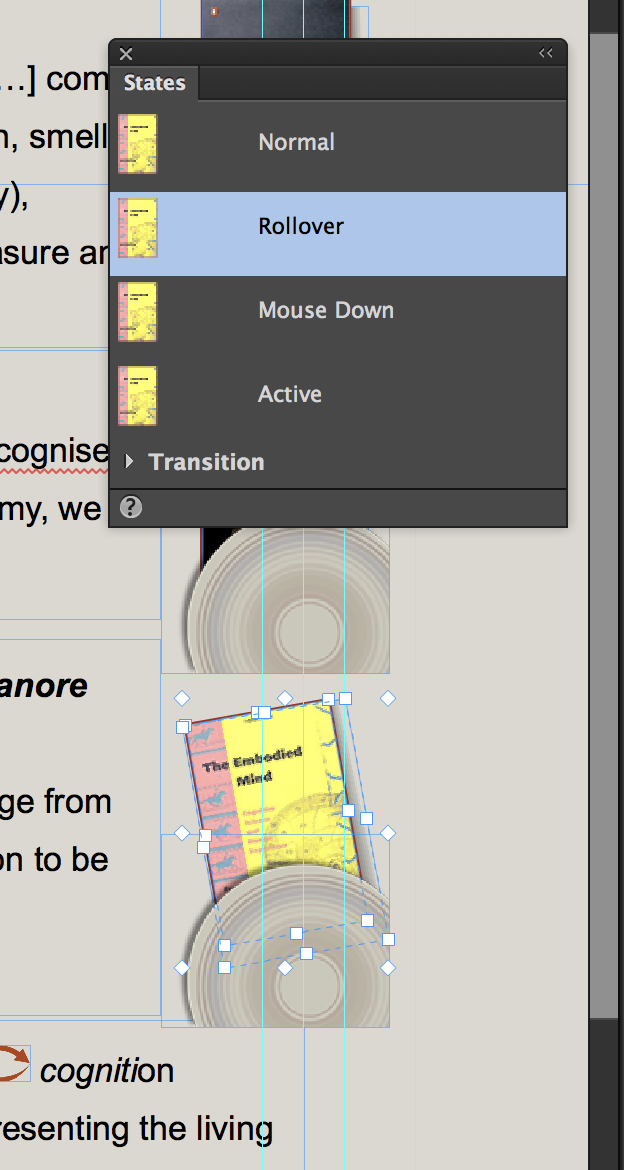
At the second instance, on the rollover state, the object is slightly rotated (or maybe moved) to create some motion effect.


Cheers,
Lena
Copy link to clipboard
Copied
And the rotation? It, does not really rotate, does it? So what do you want the rollover to do?
Kind Regards,
Uwe
Copy link to clipboard
Copied
Thank you, Uwe and Gunther
Uwe, when I am talking about rotation, what I mean is a modification of the position of an object, say 10°. So when the mouse is over the object, the icon of a book (in my particular case) rotates 10° as if drawing an attention for clicking on it and checking it out on the internet.
Gunther, I figured this out but would like to apply a different effect, more like separating the object from a background.
But it feels that there is no such an option ...?
Kind regards,
Lena
Copy link to clipboard
Copied
You can – to a certain degree – imitate such a behaviour by using a "States“ button and defining different transparencies per state:
You can do this as well by using different image fills for an element in its different states.
Here a sample file: https://www.dropbox.com/s/r3u4eb8p94zu16x/Rotating_Elements.muse?dl=0
Copy link to clipboard
Copied
No idea what you are looking for! First: Rotation. Now: Separe from background. Please describe exactly(!) what you want to achieve.
Copy link to clipboard
Copied
Okay, sorry Gunther,
Forget about any metaphoric expressions or explanations of the effects I am trying to achieve.
The question is:
Can an object be rotated 10° when in rollover state?
Thank you
Copy link to clipboard
Copied
elena.petrov wrote
Can an object be rotated 10° when in rollover state?
no the object can't be rotated but the fill i.e, the image | effect | animation inside the object can change to look like it is moved by 10
Copy link to clipboard
Copied
Thank you very much, Ussnorway.
That's all I wanted to know
Copy link to clipboard
Copied
If you are not satisfied with the effects I demonstrated you — of course modified to a 10 degree rotation, the answer is: No, not possible out of the box.
But: In this case you may use a third party widget for this, like:
https://www.muse-themes.com/products/rotating-animations-widget
Or have a closer look to one of these: https://musewidgets.com/search?q=Rotate
Copy link to clipboard
Copied
Thank you very-very much everyone ![]()
Copy link to clipboard
Copied
If you can work with code, CSS transforms & transitions are dirt simple to create.
In this example, my square is skewed 20 degrees on hover.

Add this CSS code to your custom <head> tag.
<style>
.square {
background: khaki;
border-radius: 5px;
height: 150px;
width: 150px;
margin: 100px;
transition: transform 1s;
}
.square:hover, .square:active, .square:focus {
transform: skewX(20deg);
}
</style>
Embed this <html>
<div class="square"></div>
For anyone interested in learning more,
CSS Transitions and Transforms for Beginners
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy's code is unbeatable You can also create a Photoshopbutton BTW. You create a PS, layered with your desired states and place them as desired. You really don't need any code. It 's not that complicated. State button is great, too. Tell/show us what you want in reality.
Kind Regards,
Uwe
