 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Can I make such an animation?
- Re: Can I make such an animation?
Copy link to clipboard
Copied
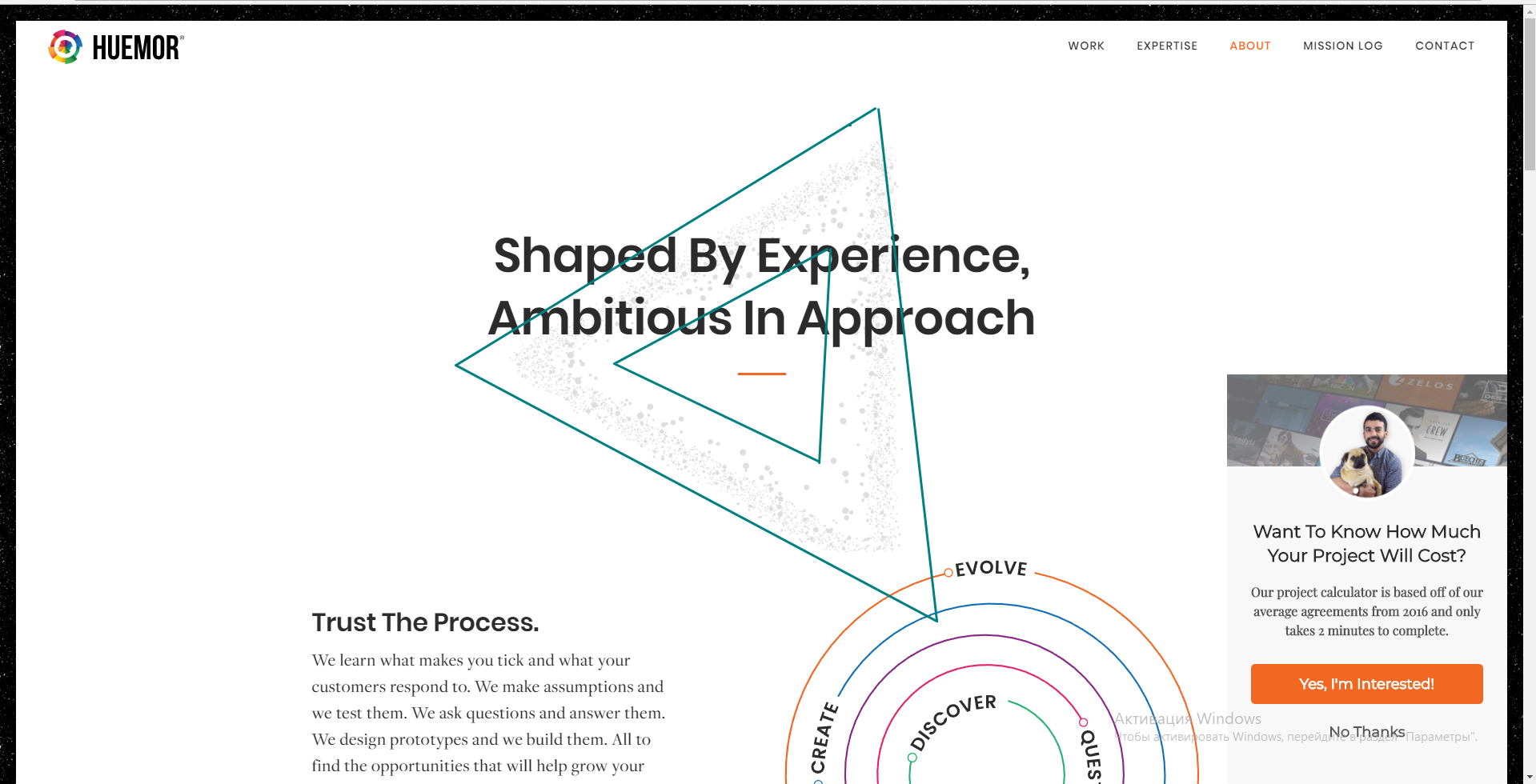
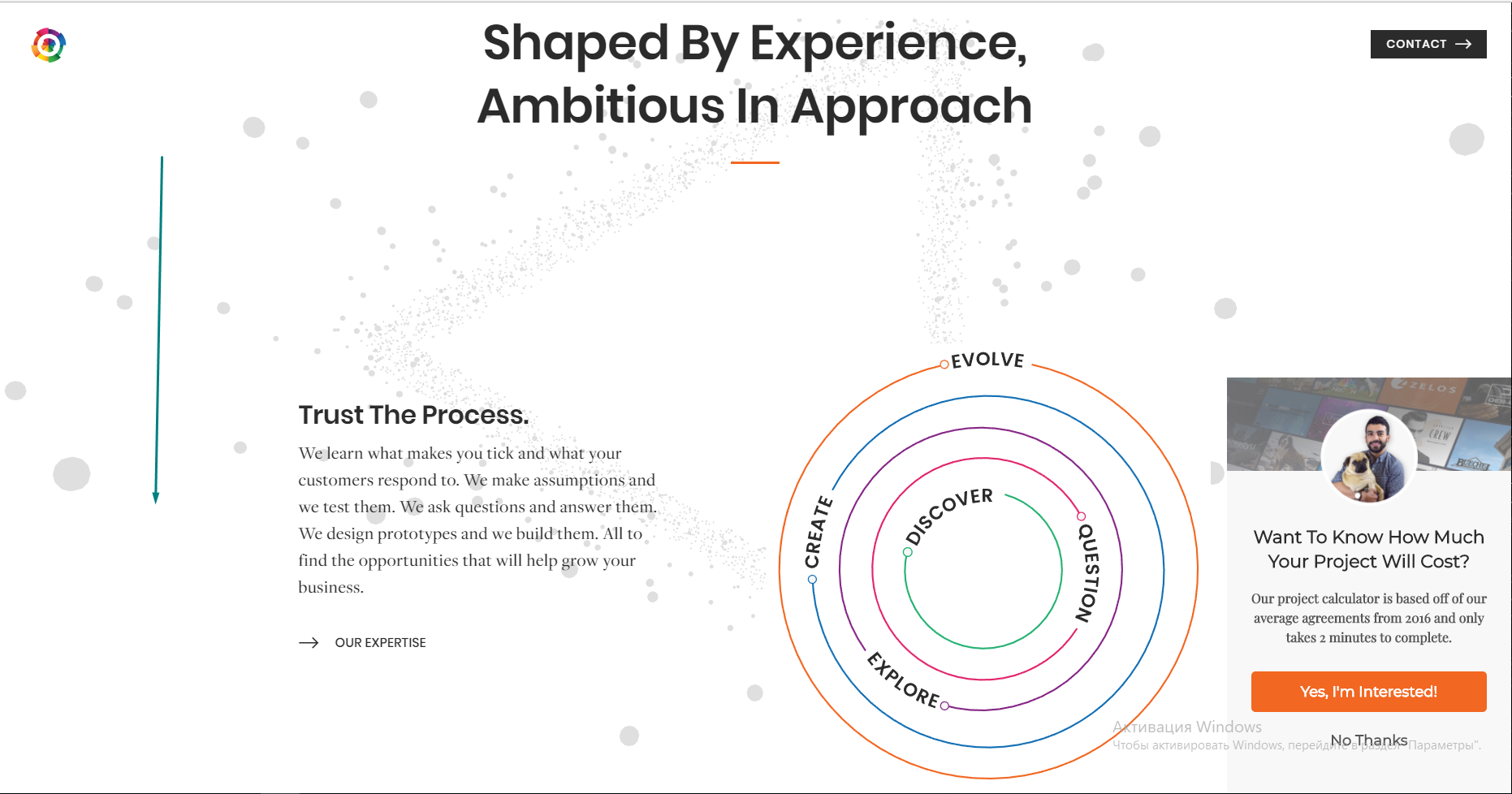
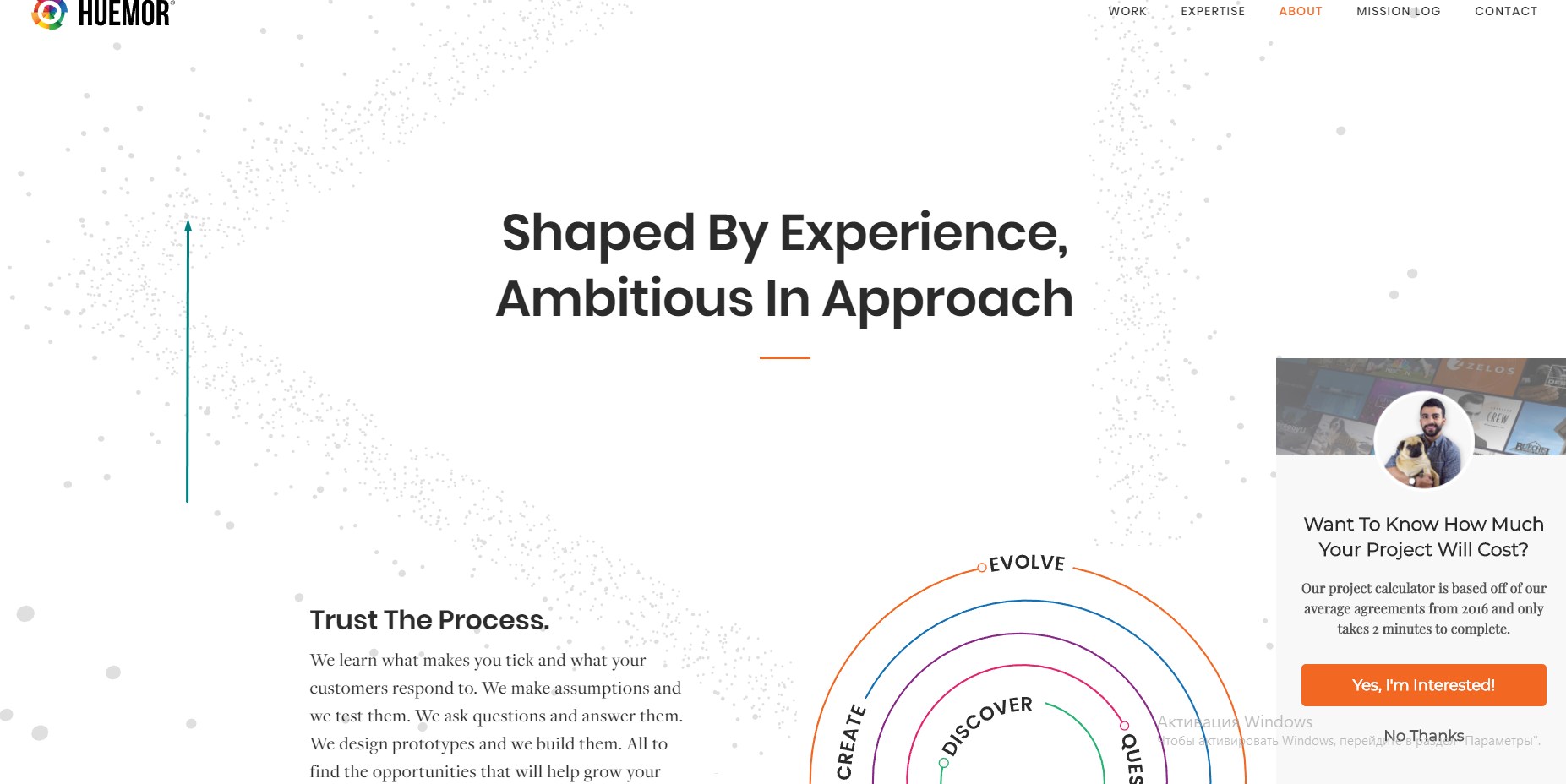
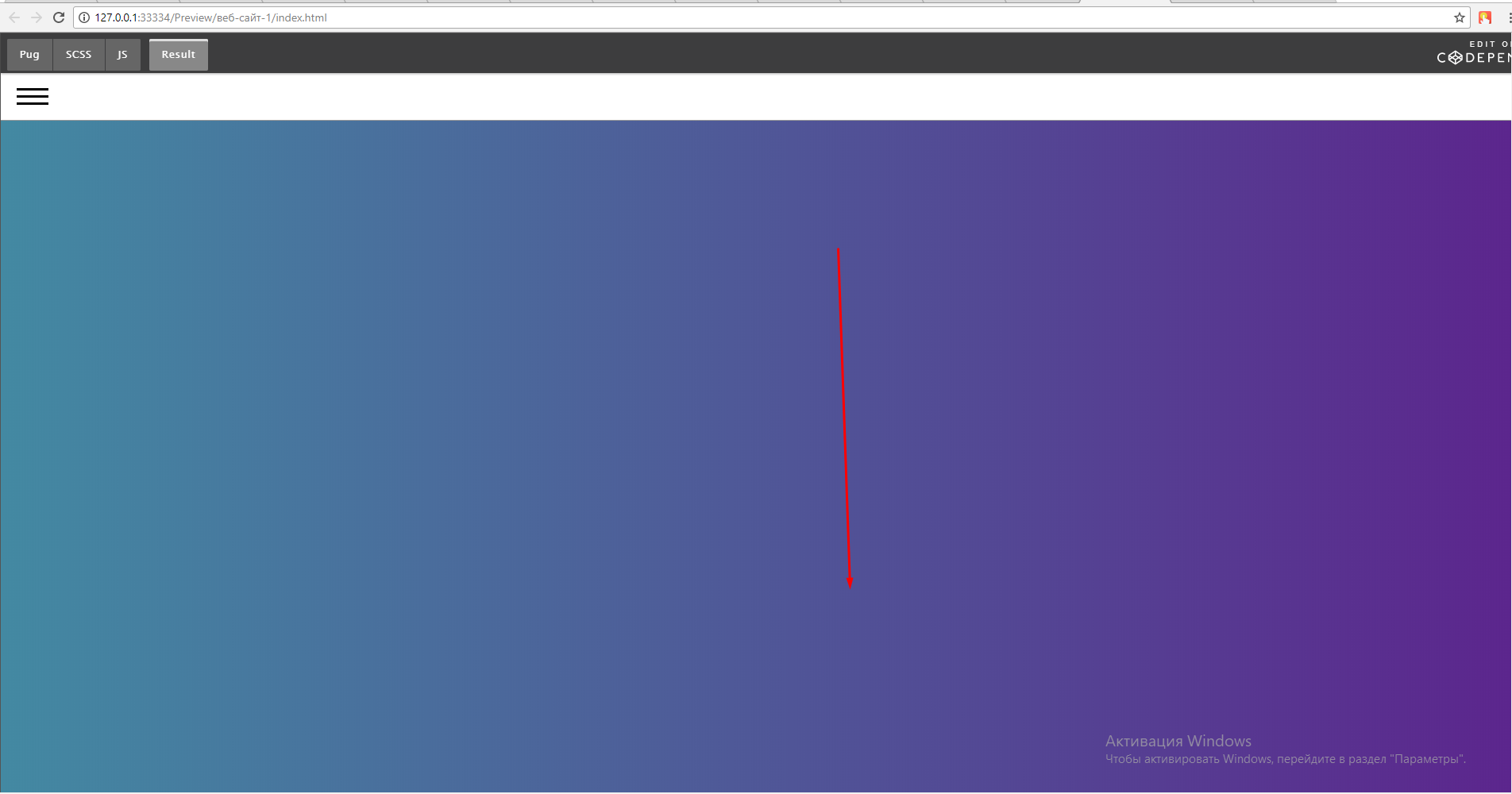
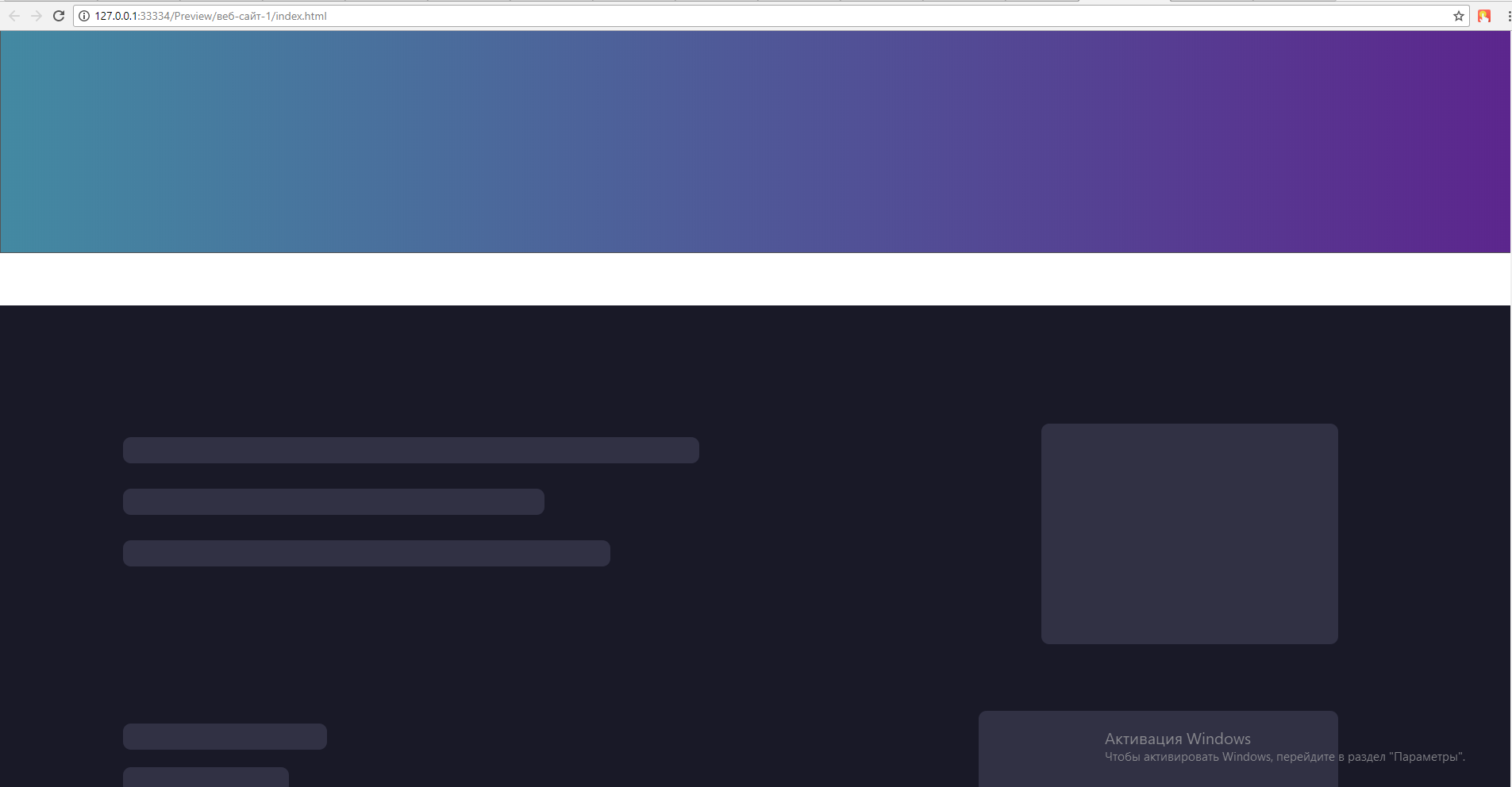
Is there a widget, or can I do something like that myself? Observe, when you scroll the page, the animation disappears. And when you return to the top of the page, the animation returns. As an example on the site: https://huemor.rocks/company/?utm_source=clutch&utm_medium=directory&utm_campaign=clutchlisting



 1 Correct answer
1 Correct answer
honest = I'd make it in Adobe Edge but yes that widget is just a demo to show how different codes work... more an example of his UI design than the animation itself
I assume he would be happy to make it say whatever if you pay the guy for his work = contact him and ask
Copy link to clipboard
Copied
You may have to do the animation in a different app like After Effects or Animate or similar app.
This can be embedded into muse in most cases.
Might not get easy to combine it with kind of a scroll motion effect, to make it disappear by scrolling down and reappear scrolling up again.
The animation on my side did not work properly at all in Chrome. My connection is pretty fast.
Works pretty good on Firefox, though.
Best Regards,
Uwe
Copy link to clipboard
Copied
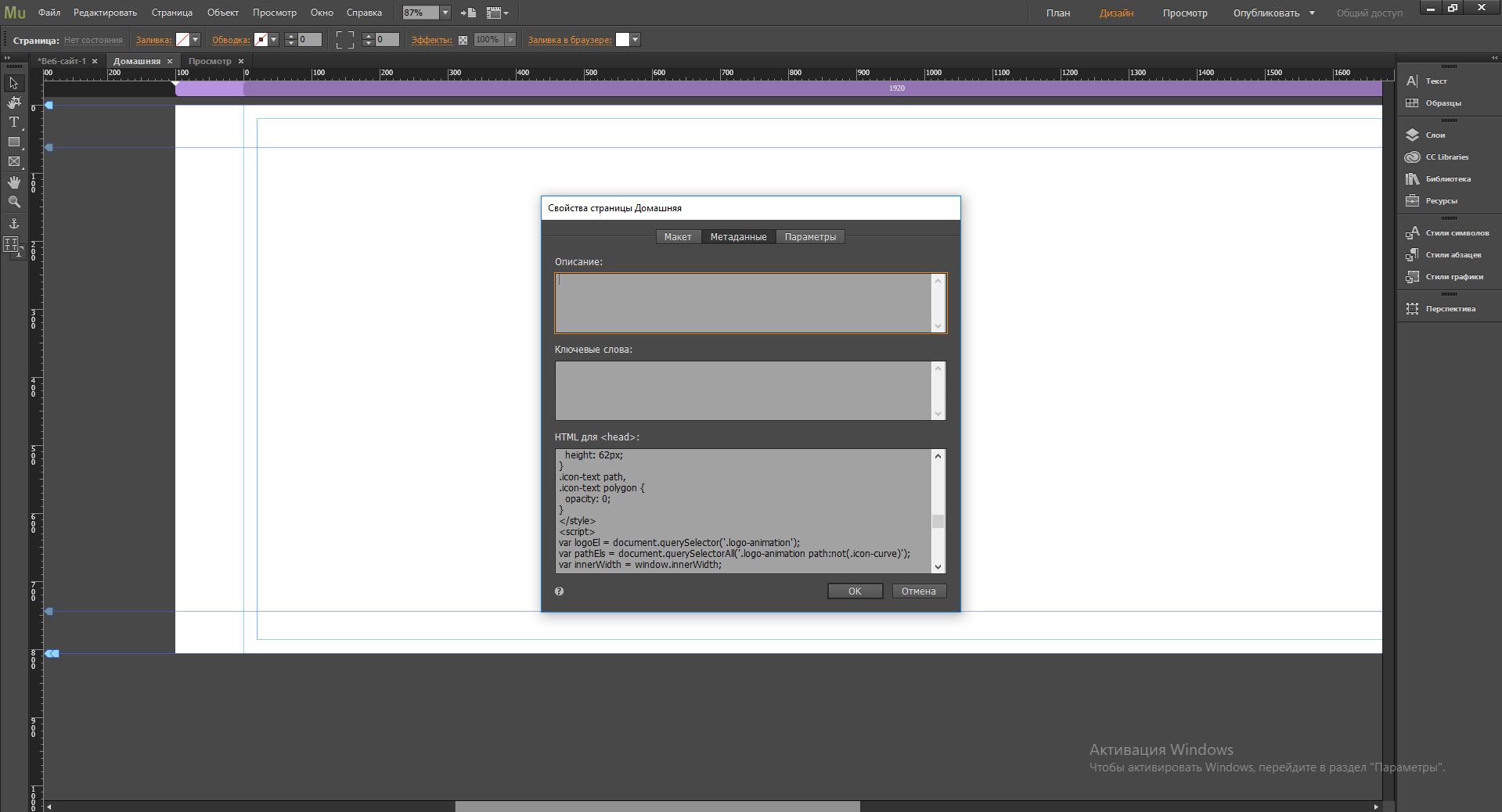
Thank you. I realized that it is necessary either to create animations, or use ready-made animations from other people. Could you tell me: I inserted the code html, css<style> and js <script> in the metadata. But there is no animation on the site. Only a static inscription and all. Why is this happening?
https://codepen.io/juliangarnier/pen/oZNYXB animation


Copy link to clipboard
Copied
Sorry, i have no clue about coding.
I must invite some coders to this thread.
Let´s see, what they can say to this ![]() .
.
Best Regards,
Uwe
Copy link to clipboard
Copied
Then I would be very grateful to you. let's do that
Copy link to clipboard
Copied
OK!
Hi Ussnorway and Pavel Homeriki. WOuld you be so kind to chime in here and have a closer look?
THX in advance
Uwe
Copy link to clipboard
Copied
there are lots of options but when all else fails; read the instructions
.png)
example page = Markdown, Postcss (with Bootstrap 4) and Typescript because I'm old school
Copy link to clipboard
Copied
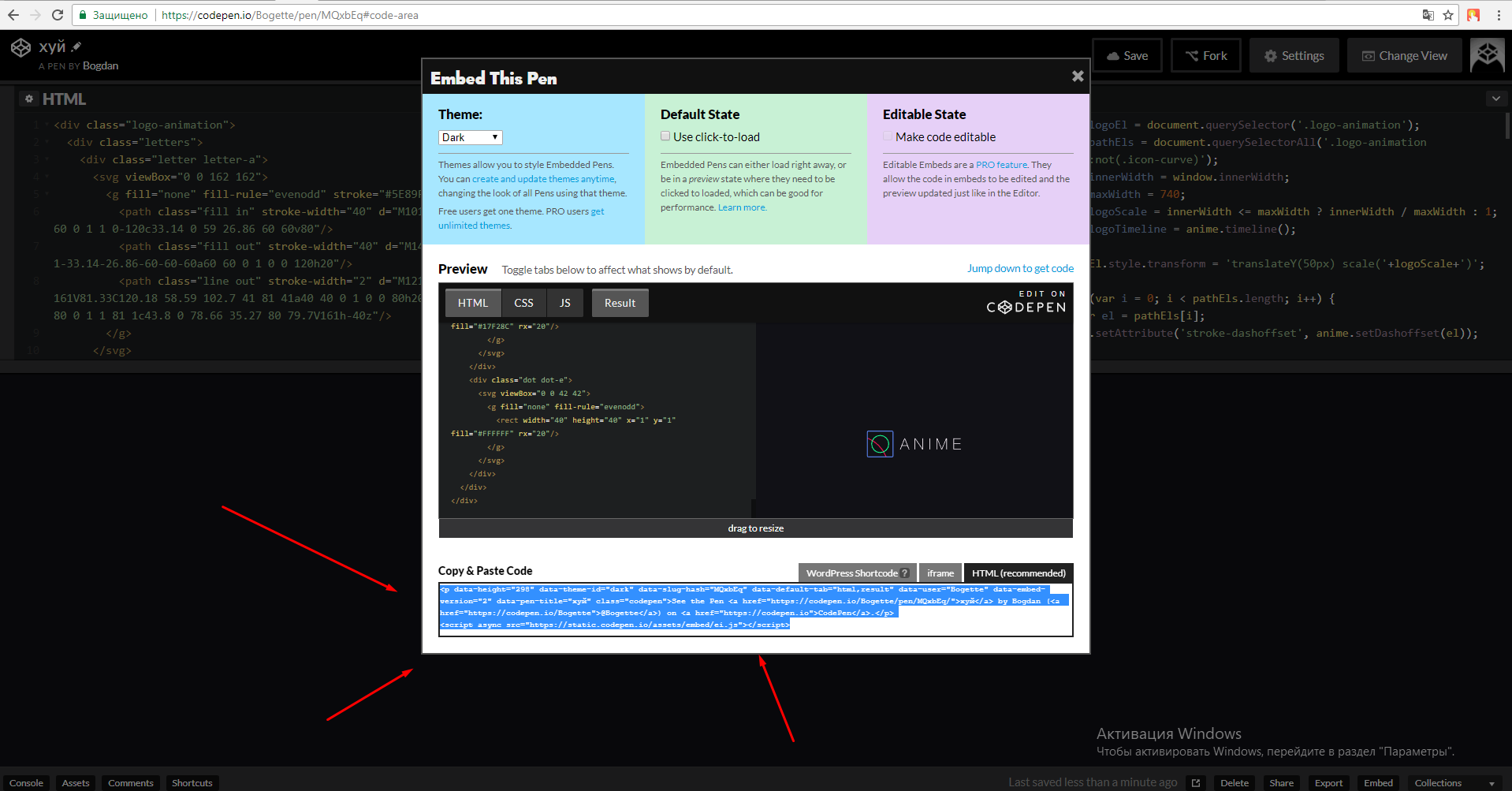
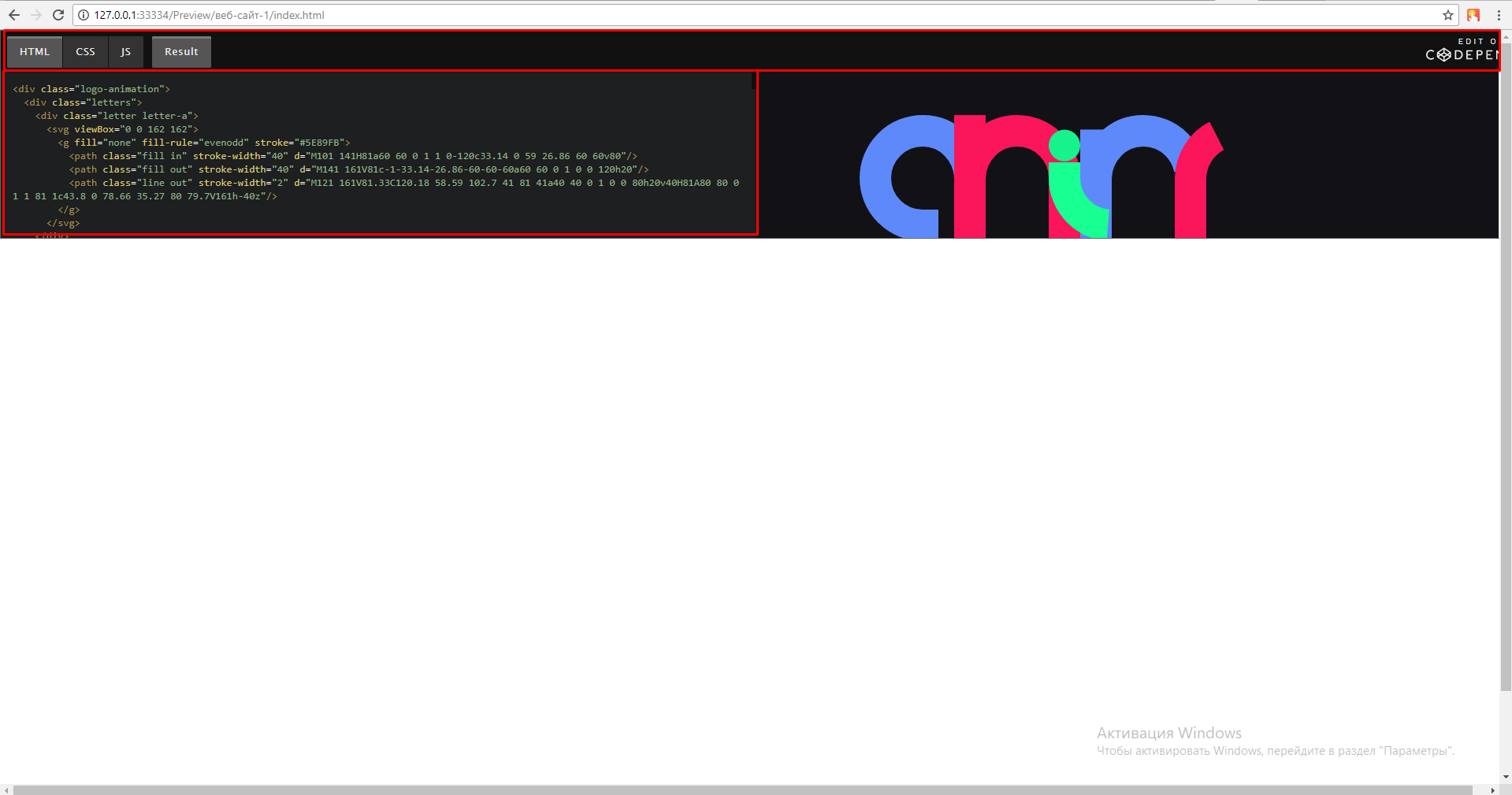
Maybe I'm stupid, it's quite possible. I tried to copy the code written here, but also the unnecessary objects of codepan are copied along with the necessary element (animation). I did not copy that code ?? What have I done wrong?


Copy link to clipboard
Copied
press the button to hide the html code mate
.png)
Copy link to clipboard
Copied
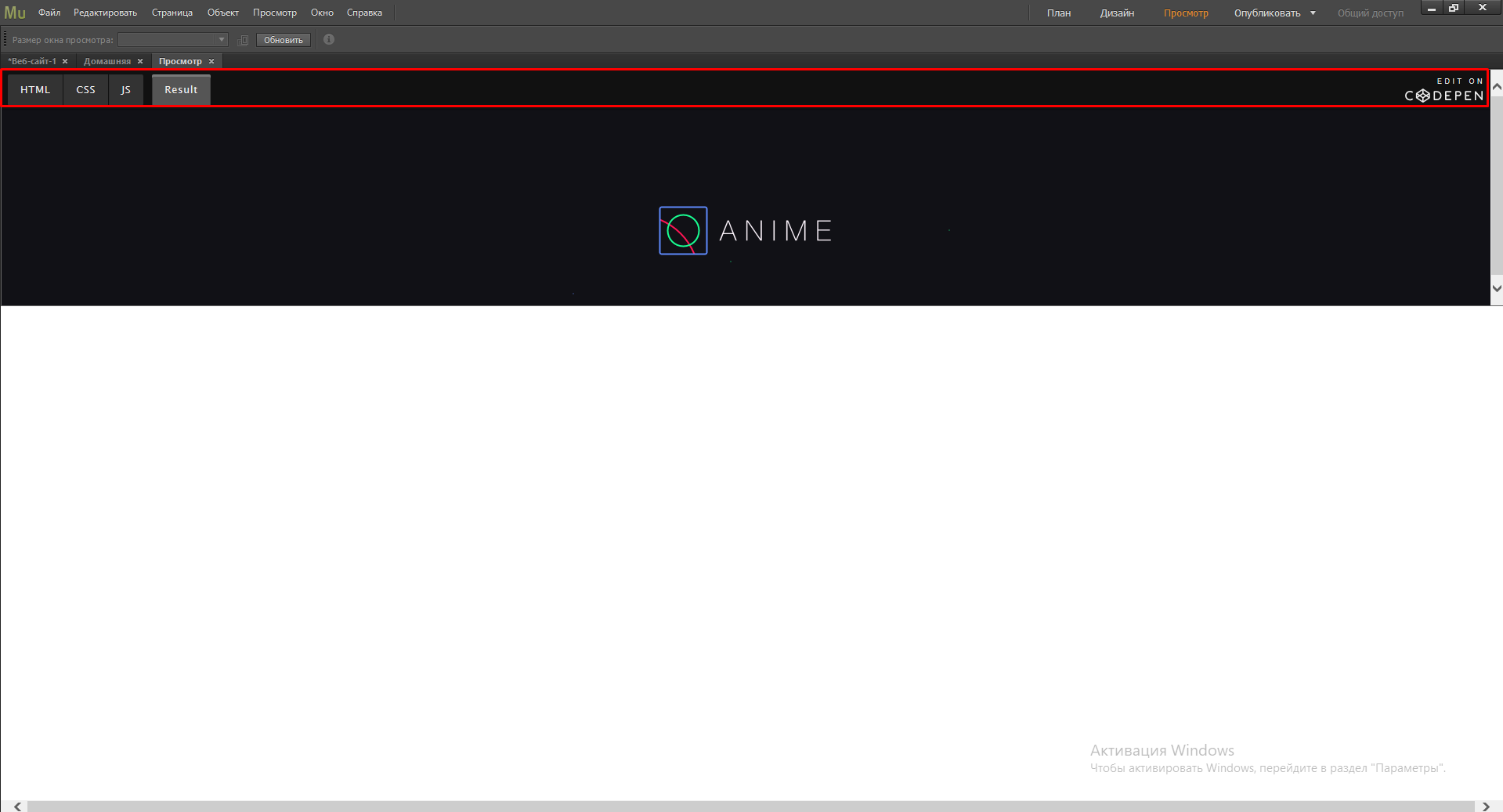
Many thanks, but now the header hinders me. Can I also remove it?

Copy link to clipboard
Copied
bogdang32219752 wrote
now the header hinders me. Can I also remove it?
Under the rules = if you pay for the widget you are then allowed to edit the code so yes you can "remove" it
however I assume you don't want to pay as you don't know how to code... at least not yet, so another option is to "hide" the panel under something else
.png)
example iframe layout
Copy link to clipboard
Copied
And, as I understand it, having a free fare, I also can not change the content? (Text and background)
Copy link to clipboard
Copied
honest = I'd make it in Adobe Edge but yes that widget is just a demo to show how different codes work... more an example of his UI design than the animation itself
I assume he would be happy to make it say whatever if you pay the guy for his work = contact him and ask
Copy link to clipboard
Copied
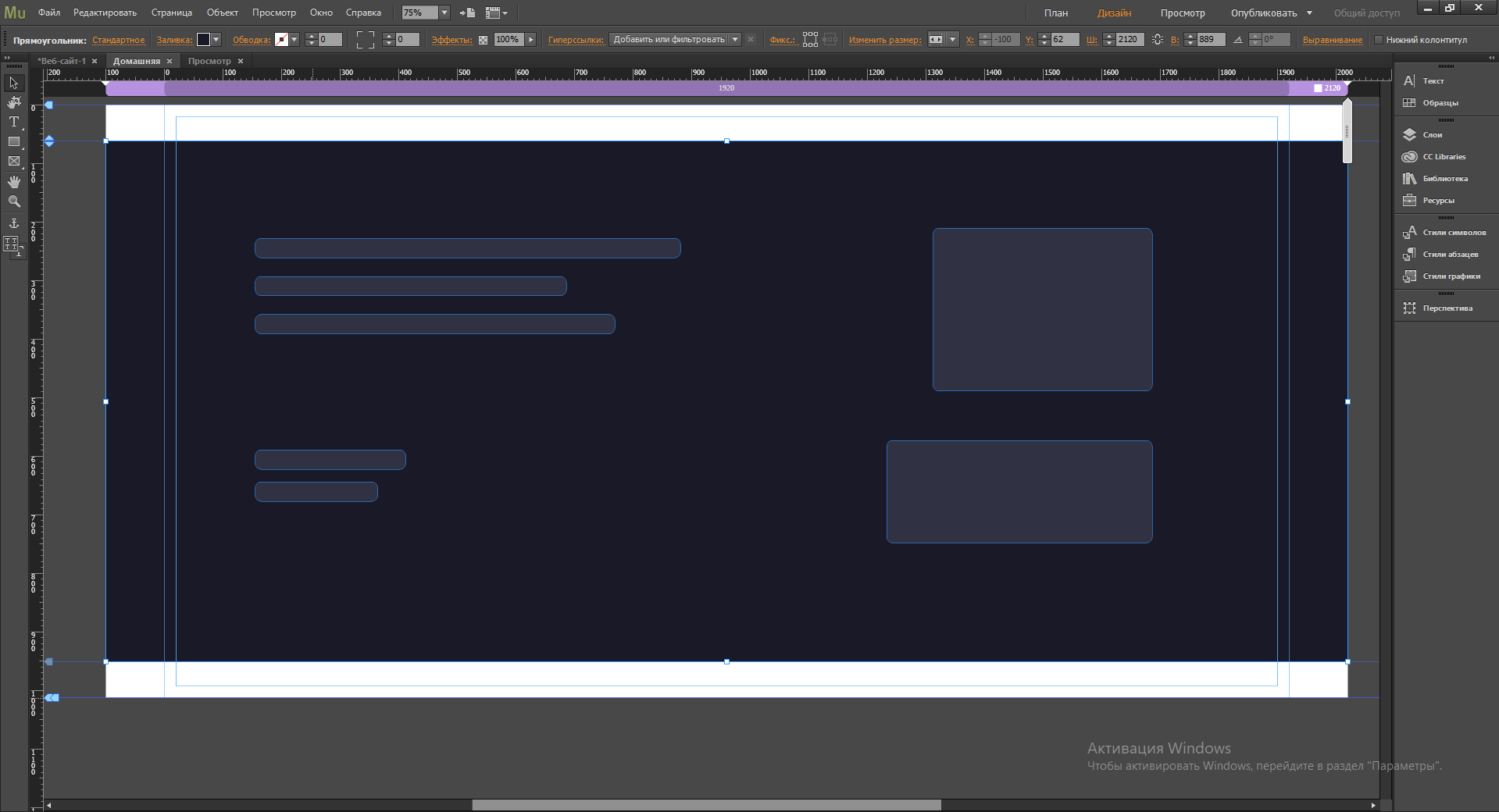
I'm sorry to bother you again. Could you tell me how to superimpose the elements of Adobe Muse on top of the code elements?
I can not close objects that I do not need. When I superimpose a layer in Adobe Muse, in a preview of it is omitted.



Copy link to clipboard
Copied
bogdang32219752 wrote
how to superimpose the elements of Adobe Muse on top of the code elements?
please define 'superimpose'
you can add objects to the design by placing them in a layer above the widget (see my last screenshot)... this makes them appear 'on top' of the code and you could have the top layer transparent but I'm not sure what you mean by superimpose
Copy link to clipboard
Copied
This animation can not be integrated into Muse because it uses an incompatible jQuery library 3.3.1. The Muse uses 1.8.3.
Clarification - I mean full integration into a live site, and not as a banner as shown above.
Copy link to clipboard
Copied
yes and no, you only need 1.8.3 as a fall back for people with older browsers and you can add it in if you really want it
.png)