 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Can I use Google webfonts, or can they be integrat...
- Can I use Google webfonts, or can they be integrat...
Copy link to clipboard
Copied
Can I use Google webfonts, or can they be integrated into Muse?
Would be handy because there are now 'websafe' fonts (googlewebfonts) that can be added (embedded??) in a site, whilst Muse does not offer this possibility ...
 1 Correct answer
1 Correct answer
Nevermind, I figured it out. There may be better ways to do this within Muse, but this worked for me:
At http://www.google.com/fonts I chose a "test" font family (Titillium) with 11 styles, and added it to my collection. (This "collection" will be temporary, since it's only for one page in Muse). Google web fonts are also FREE.
Then at Google's "use" link, out of the 11 styles in the family, I selected two weights (200 and 600), each with an additional italic style (200italic and 600italic
...Copy link to clipboard
Copied
If you go to Fonts - +Add Fonts - I'm pretty sure most of Adobe Edge Fonts are included - a service which is partnered with Google Webfonts
http://blog.typekit.com/2012/09/24/introducing-adobe-edge-web-fonts/
Copy link to clipboard
Copied
I have a licensed rights to the web font Copperplate which Typekit does not include. How do I add them to my Muse layout?
Copy link to clipboard
Copied
If Typekit doesn't include it, it can't be used as a typeface that will be rendered as text via Muse. It's web safe fonts or the approved Muse affiliated Typekit fonts only for now.
The best you could do is use the System version of Copperplate which Muse will then convert into an image like a .jpg or .gif
Copy link to clipboard
Copied
You can only use the Typekits fonts that have been partnered with Muse. As the above poster indicates; go to Fonts > Add Fonts and then you can see the variety that you can choose from, but outside of those you are restricted. Unless if course, you add the desired tyepface to your System and them allow Muse to render these typefaces into images instead.
Copy link to clipboard
Copied
Thank you for your replies.
Yeah I know this, I've found some rather okay substutute font there, but ther'e just not quite right... (hey, you created an application to be used by designers so you can suspect we're going to be picky about these things!!)
Alas just the two google webfonts I was using are not there!!
The Libre Baskerville and the Limerick
So I was wondering since I don't want these fonts to be rendered into images, if there's a way to still be able to use these fonts?
Copy link to clipboard
Copied
You can use Google web fonts with out any issues in Muse.
Google will give you a code when you select your font. Place this in the head of your page document by going to page properties. Use a little CSS (provided from the google font you choose )
<link href="http://fonts.googleapis.com/css?family=Patua+One" rel="stylesheet" type="text/css" />
<p style="font-family: 'Patua One', cursive;">
This text is in the font 'Patua One'
</p>
For Typekit fonts that aren't in muse put this in the head of your page. Choose from over 700
<script type="text/javascript" src="http://use.typekit.com/xxxxx.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
Then define your font family ( object > insert html )
<p style="font-family: adelle-1,adelle-2;">
This text is in the font 'Adelle.'</p>
Copy link to clipboard
Copied
Thanks for that! It works well.
However, I want to use a Google web font that has several weights (200, 200italic, 300, 300italic, etc).
In the HTML for the paragraph, what is the proper syntax to indicate the desired font-weight in Muse?
Thanks!
Copy link to clipboard
Copied
Nevermind, I figured it out. There may be better ways to do this within Muse, but this worked for me:
At http://www.google.com/fonts I chose a "test" font family (Titillium) with 11 styles, and added it to my collection. (This "collection" will be temporary, since it's only for one page in Muse). Google web fonts are also FREE.
Then at Google's "use" link, out of the 11 styles in the family, I selected two weights (200 and 600), each with an additional italic style (200italic and 600italic) - 4 checkboxes total.
Under "add this code to your website," I copied the line of code there, and in Muse: Page > Page Properties > Metadata >"HTML for <head>" > pasted that code and hit OK. You can make a "collection" at Google fonts, or if you're like me and you change your mind constantly, you can also paste each new bit of code for fonts you want to add below the last one. This cannot be done globally in Muse; it must be done page-by-page.
The "tricky" part for me (not having edited HTML for as long as humanly possible ![]() ), was getting the proper HTML syntax for the different weights and styles of the 4 fonts I chose from my test font-family.
), was getting the proper HTML syntax for the different weights and styles of the 4 fonts I chose from my test font-family.
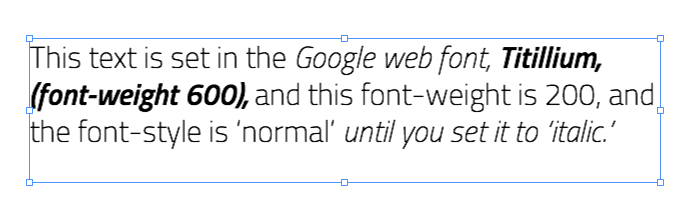
After some experimentation, here is what my type looks like in Muse:

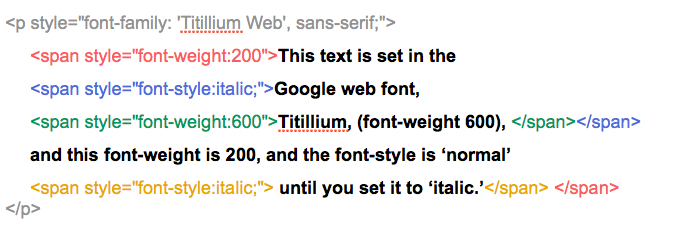
In Muse, here is the HTML I typed into > Object > Insert HTML... :

Note that each HTML tag must be /closed at the proper place, or in Muse you'll see ugly little "X-boxes" in your text, meaning something isn't right in the HTML.
In Muse you can change the textbox size, font size, and leading, but not tracking. And if you want to edit the text, you have to "Edit HTML."
I hope this helps others to be able use more fonts than those Typekit offers within Muse.
Copy link to clipboard
Copied
This has been incredibly helpful... thank you. I actually have an account w/ fonts.com, so I'm trying to get those fonts to work in Muse, but having trouble... the same line of code as what google gives users ("link href=...) is given to me by fonts.com, so I assume that following these instructions will allow me to have access to their web fonts in Muse... anyway, thanks again!
Copy link to clipboard
Copied
So basically, we pay money for an application that is sold as 'you don't have to code', and end up coding anyway...
Copy link to clipboard
Copied
This is only if you would like to use webfonts outside of the licensed webfonts from typekit included in your muse subscription.
It's not really coding - more copying and pasting.
Copy link to clipboard
Copied
We pay money for Adobe Muse as a tool, we get a lot of fonts through Adobe Edge Web Fonts, and we can include (self-host) many other fonts we legally and technically own. That's more than enough I guess for the money you paid. You can't blame Adobe not to pay for all fonts of the world to be technically and legally available through Muse – at least not yet...
![]()
That said, font techniques (and font licenses) are becoming more and more difficult to understand. It would be nice if Adobe would create a tool to help us to verify and better understand what can and can't be done with the fonts we own.
Copy link to clipboard
Copied
Now there's a widget for that – Google Fonts – Adobe Muse Widget Directory
😃
Copy link to clipboard
Copied
I think this page may be new, but it completely solved my problem. I simply downloaded the screen fonts from Google Fonts normally, then went to google webfonts helper to get the webfonts. All I had to do then was upload them using the "self-hosted web-fonts" feature in Muse.
Here's the link -- all the fonts appear to be there. It has the CSS also, but I didn't need to use it.
Hope this helps...
*** Marti
Copy link to clipboard
Copied
thanks! great solution!
Copy link to clipboard
Copied
I may be wrong but isn't one of the advantages of webfonts that you don't need to have the font files physically on your machine? The document would call out and retrieve the font info so that it renders properly I thought. If I'm using, say, Roboto as a font in a document but the recipient doesn't have it locally, I should be using webfonts. I've found that if I have that font on my local machine and use in a document, the recipient renders that document not with webfonts but with their default font, likely Times New Roman. If I remove the local files, it gets embedded in the document and renders as intended.
InDesign should allow the designation of typefaces that are webfonts so that it embeds the fonts within that document and renders properly regardless of whether the audience has the font or not.
This is amateur hour for me, but it's my understanding of how things work (but doesn't in InDesign). Any help in setting me straight is appreciated.
Copy link to clipboard
Copied
This is the best solution, thnx again, you saved me
Copy link to clipboard
Copied
exactly what I needed
Copy link to clipboard
Copied
Marti!
5 Years later, and still helpful. Thank you!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Ok, it worked, but on the "design" mode it still appears as it is a rendered type.
Copy link to clipboard
Copied
Hi Amoroso, I don't know which font you're trying to use and what method you already tried (which doesn't seem to work). But when choosing/adding a font, use the Edge Web Fonts section to activate almost all opensource fonts, also offered by Google. Easy enough !
Copy link to clipboard
Copied
Hey Peter, sorry not for being clear, I'm not familiar with this kind of conversation. I used the method of copying the code as explained by DrStrik9 , and marked as the "correct answer". I was using "PRATA" wich is a Google font. But the Edge Web Fonts made everything clear and easy!!! It really worked! Thank you very much!
