 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I completed a site in February. The client had one small change on April 9, 2018. I had updated the app to the 2018 version but never used it.
When I opened my old file the app converted it and saved an old version.
I made the change and published the site.
The home page, which I did not touch, has a composition widget that does not show up on the site. It shows up in the Muse document. Also, there are many other formatting issues that were not there before. The sticky footer is no longer sticky even though the box is checked.
I tried reverting back to the old version of Muse and uploading an old Muse file from backup, but the application crashes.
The error message says "Pageitem is not Ibounds. but fluid width?".
My client has already paid me and now their site is broken with no way to fix it. Please help.
 1 Correct answer
1 Correct answer
I tried to organize your file, watch out here:
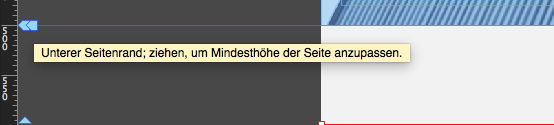
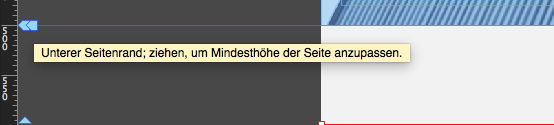
I made some necessary changes on master where browser border was not placed correctly:

I also reduced the breakpoints – there´s no need for 320 breakpoint as there are no smaller devices than 320.
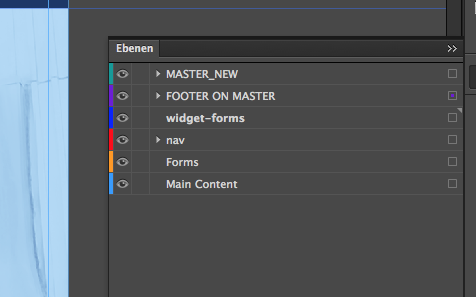
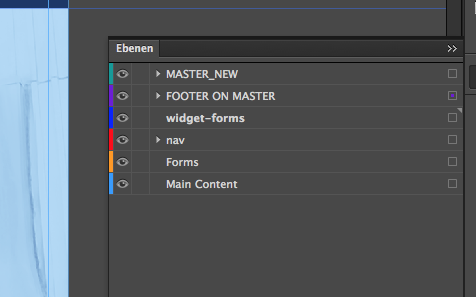
In your layers palette you see what I "organized" by watching the capital letters.

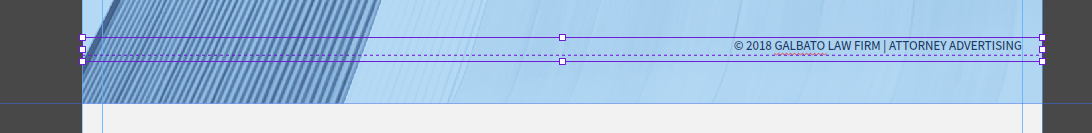
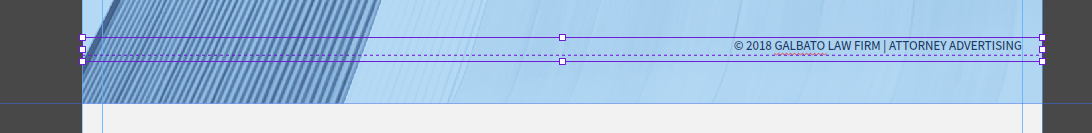
One element was not set as a footer element in one breakpoint:

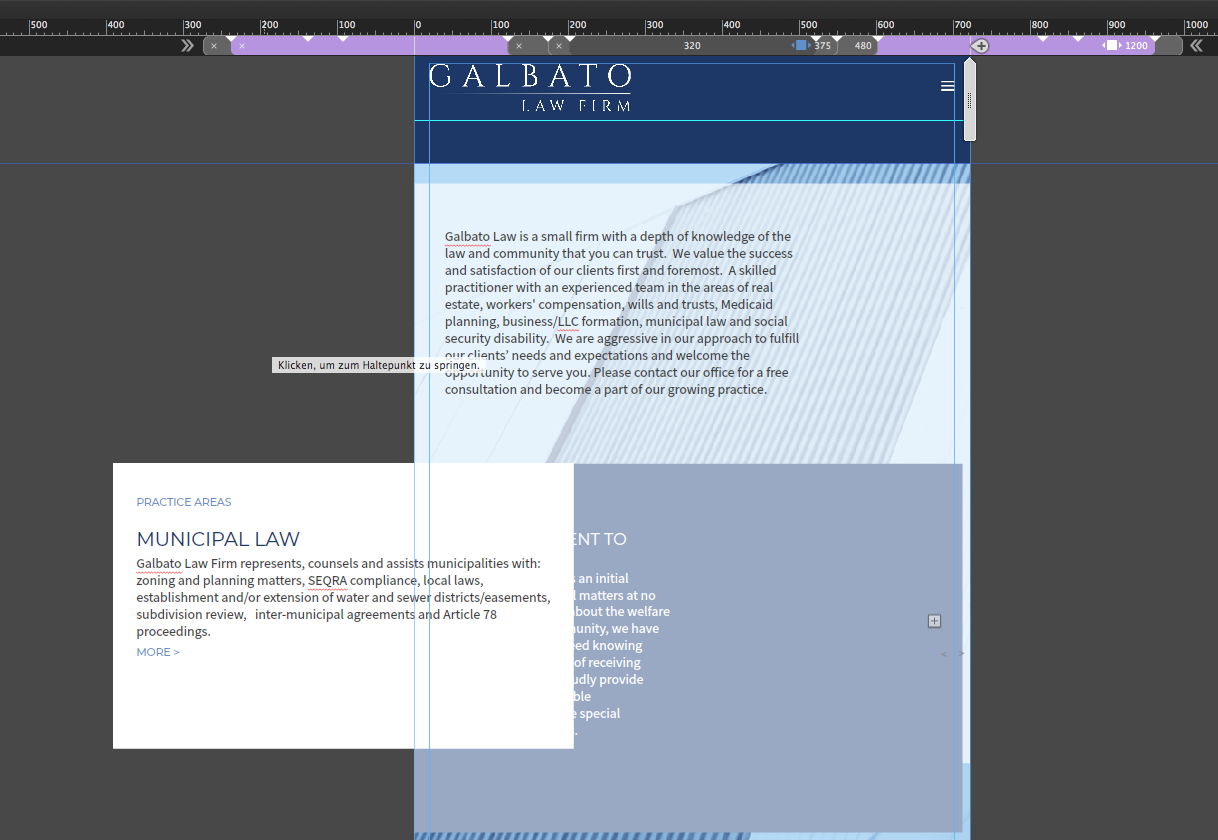
So far I must admit not to understand your composition on "home" with a text frame stretche
...Copy link to clipboard
Copied
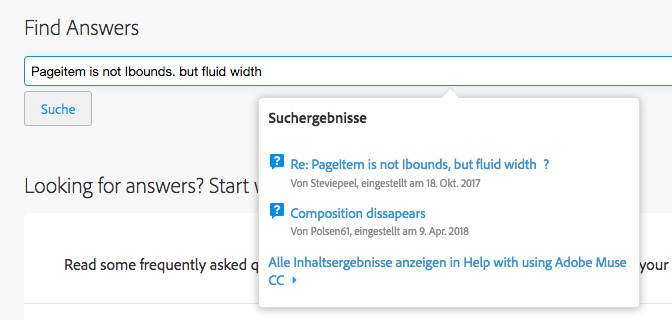
Have you checked one of these?

Could you provide a link? Maybe it is just a clear browser cache–reload the site - issue?
Best Regards,
Uwe
Copy link to clipboard
Copied
It is not a cache issue. The same issue shows up in Chrome and Firefox. The other forum about "Pageitem is not Ibounds. but fluid width?" reccomends updating the app. Since no releases are scheduled, that doesn't help.
Copy link to clipboard
Copied
Apologize for the experience. Would it be possible to upload your file to a shared location and share the URL with us over a private message for testing? To send a private message, click my picture and use the Message option.
Thanks,
Preran
Copy link to clipboard
Copied
Here is a link to my original Muse file:
Copy link to clipboard
Copied
I tried to organize your file, watch out here:
I made some necessary changes on master where browser border was not placed correctly:

I also reduced the breakpoints – there´s no need for 320 breakpoint as there are no smaller devices than 320.
In your layers palette you see what I "organized" by watching the capital letters.

One element was not set as a footer element in one breakpoint:

So far I must admit not to understand your composition on "home" with a text frame stretched to browser width and some compo inside. This creates the issue with disappearing, I am quite sure:

Best Regards,
Uwe
Copy link to clipboard
Copied
Thank you so much. The client wanted the bottom section to be divided into two equal parts the were pinned to the browser edges but expanded to fill the width. On the left is the static text, on the right-the composition. I wasn't sure how to do this, so I improvised.
Copy link to clipboard
Copied
Hav a look at this file. I added some padding to the text and the composition is set up accordingly to the heigth of the text in 960.
Important: both elements are set to be responsive in width and are not pinned.
Be aware, that reducing the browser width expands the text in height. You might need either a breakpoint or use one of the widgets that allow to make the text scroll as soon as it expands its height.
Best Regards,
Uwe
Copy link to clipboard
Copied
Thank you.
Copy link to clipboard
Copied
Welcome. You may come to the conclusion towards smaller breakpoints to place the elements from top to bottom instead of side by side, right?
Best Regards,
Uwe
