 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Contact Form: I don't want it to responsively resi...
- Contact Form: I don't want it to responsively resi...
Copy link to clipboard
Copied
Is there a way to tell a contact form to NOT resize responsively as the browser window is resized smaller? I just want it to be pinned center (I can pin) and NOT resize as the browser is resized towards a smaller breakpoint.
Thanks-
 1 Correct answer
1 Correct answer
- Set every element of a form and every sub-group (field+label) to „Resize: None“.
- Place the „Send“ button and its message field centred.
- pin every sub-group, the „Send“ button and the „Send“ message centred.
- Don’t believe, what you see, when you drag the scrubber, but preview in browser.

Copy link to clipboard
Copied
- Set every element of a form and every sub-group (field+label) to „Resize: None“.
- Place the „Send“ button and its message field centred.
- pin every sub-group, the „Send“ button and the „Send“ message centred.
- Don’t believe, what you see, when you drag the scrubber, but preview in browser.

Copy link to clipboard
Copied
We're almost there. Here's what I have now:
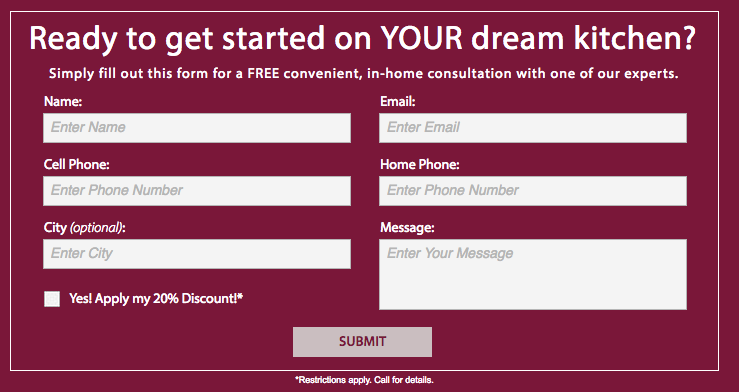
What I want it to look like at all times:

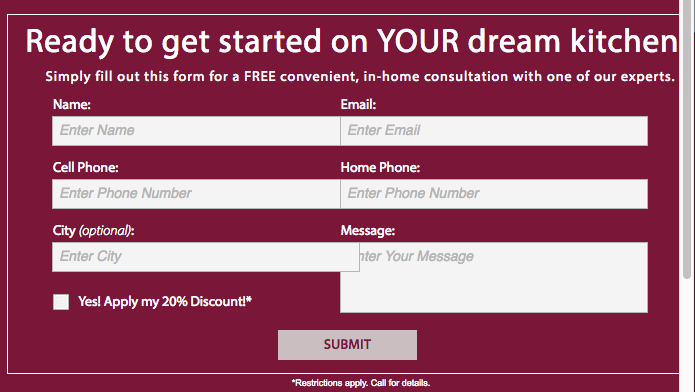
What it looks like when browser is made smaller (left to right):

All sub-items are pinned center. But I can't seem to stop that right column from moving into the left column.
Thanks-
Copy link to clipboard
Copied
I found the error of my ways. I missed a few "sub-groups" (i.e., text field connected to field descriptor). Went back and checked all, pinned everything center (as you instructed!), and all is well now. Many, many thanks!
Copy link to clipboard
Copied
Nevertheless: It is really laborious to use a centred, fixed width form on a responsive page! ![]()