 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Content area breaks away from the footer
- Content area breaks away from the footer
Copy link to clipboard
Copied
Hello everyone,
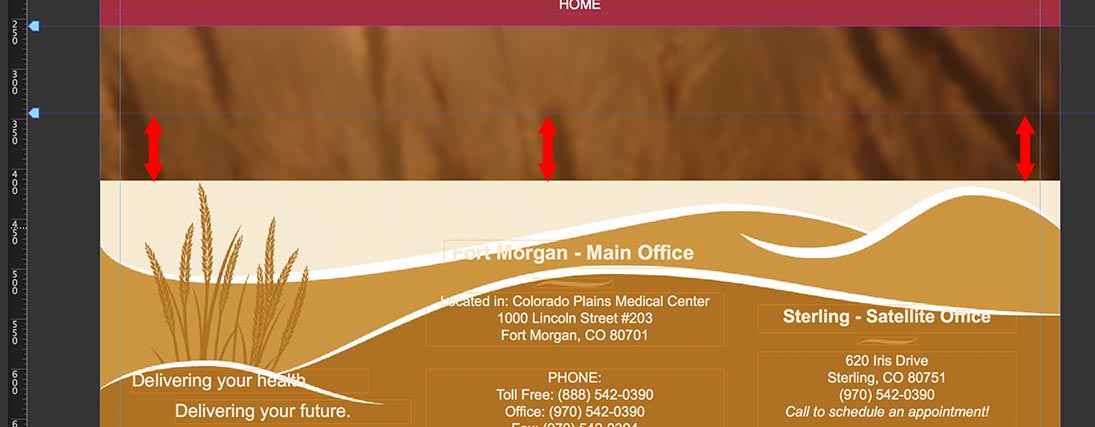
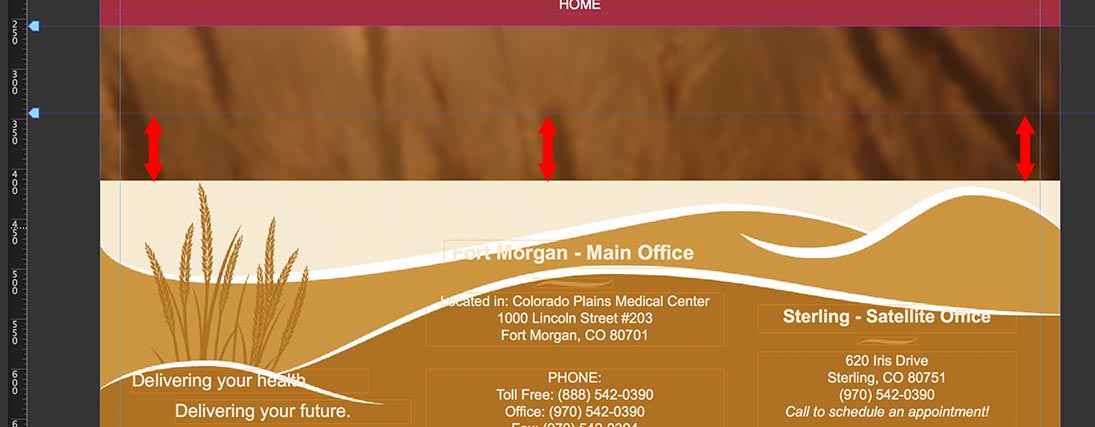
I am having a problem where the content area for my site is breaking away from the footer at random points when the browser is resized. There is no rhyme or reason for why it does it as far as I can tell. I have struggled with this for two months now and I need some help.
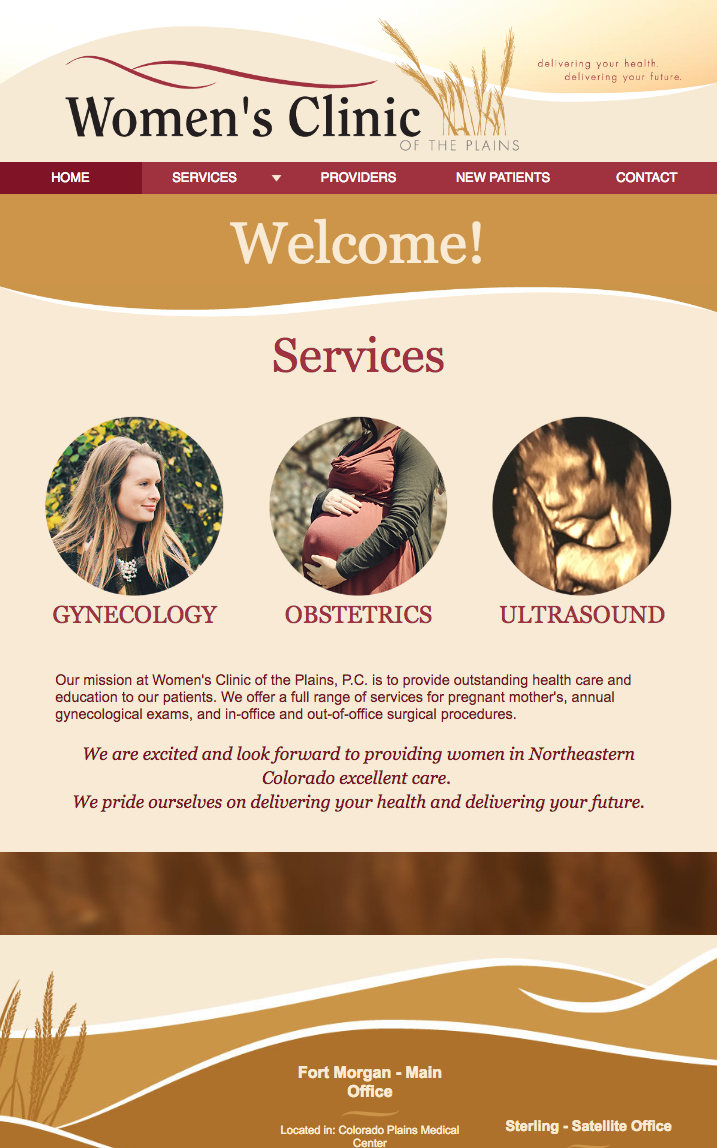
The site is located at - HOME
As the browser is squeezed down the site breaks away from the footer. I am currently trying to do the breakpoints - but it still does it at random times so I don't think that is helping. That content area has a box with the color underneath it. I had to do it that way because the top header bar is a transparent image above the curve...so I couldn't use the "Fill" option to fill the wrapper (though I don't know if it is called the wrapper in Muse).

Any help would be greatly appreciated!
Thanks everyone,
Jessica
 1 Correct answer
1 Correct answer
I had a look at your file and have to say: In every single step Muse does exactly, want you tell it to do! ![]()
Follow these steps to correct the appearance of this page:
- Go on master page to every single breakpoint and correct the position of the footer area. (You will see, that the footer area is often set much too high in most of the breakpoints – one reason for causing this layout „gap":

- On „Home“ page right click in every single breakpoint onto a free area of the page, choose „Page Properties“ an
Copy link to clipboard
Copied
Could you please delete all pages except the one, you are showing in your screenshot, save this .muse file under a new name and upload it to Dropbox, CC Files or a similar file sharing service? If you post the download link here, we can have a look at your file.
You may follow these instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Thank you so much for taking a look at it for me Gunter!
Now it is both breaking away and at some points overlapping the footer image. I feel like if I were typing the code by hand I could figure this out with floats and 100% width and telling the footer to clear the content area. I just can't seem to figure out why it is acting weird in Muse.
Download zip with home page and images - womens-clinic-content-break.zip - Google Drive
Thank you again - I am so stressed about not finding and answer and having to build it from scratch in Dreamweaver - which I am fine with - but will make it harder for the client to edit later.
Jessica
Copy link to clipboard
Copied
I had a look at your file and have to say: In every single step Muse does exactly, want you tell it to do! ![]()
Follow these steps to correct the appearance of this page:
- Go on master page to every single breakpoint and correct the position of the footer area. (You will see, that the footer area is often set much too high in most of the breakpoints – one reason for causing this layout „gap":

- On „Home“ page right click in every single breakpoint onto a free area of the page, choose „Page Properties“ and set the minimal page hight to, let’s say, 500 px. Since page height is dynamic, it will perfectly adapt the needed height in every situation.
- In the footer area on your master page, you have an image, which scales in width and height (= proportionally). When you reduce the width of the browser window, it reduces its size and therefore gives room, to see more of your browser fill at the bottom. There are at least two ways to fix this:
- Don’t place an image, but use a rectangle instead, and fill it with your image, or
- Place a rectangle behind the image, filled with the same colour as the bottom area of your image. This rectangle will „fill“ the bottom area, when the image scales down proportionally.
- Give more horizontal room to the captions „Gynecology“, Obstetrics“ and „Ultrasoud“, so that the text doesn’t flow into a second line to soon, or make the text boxes „fixed width“ and pin them respectively left, middle, right.
What I didn’t correct:
- I only modified your page from 1200 to 768 px breakpoint, not in the smaller ones. This should be enough to clearify the issues.
- I left size and position of the text elements in the footer area untouched. It shouldn’t be difficult job, to fix this!

Here you find a modified version of your .muse file: https://www.dropbox.com/s/mb9ceiyurh8ysbd/womens-clinic-fix-footer-mod.muse?dl=0