 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Content stacking order for accessibility
- Re: Content stacking order for accessibility
Copy link to clipboard
Copied
Hello everyone,
How do I rearrange the stacking order of content in Adobe Muse so that it reads correctly for screen readers? Or if you look at a site without the CSS - make it so that the content is in order? I have already organized my layers both by putting them into layers and then arranging the sublayers...or each object...in the correct hierarchy. I also looked into the Content panel and using tags...but that is not what I am trying to do and is not the same thing. Those are the only two suggestions I found to try. I was looking for the tab index as well...but that doesn't really matter in the content layout.
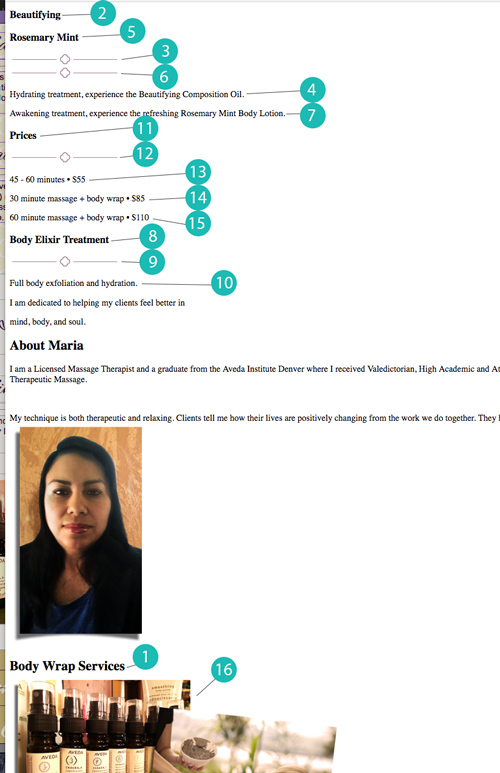
Here is what my site looks like laid out visually...

Here is what my site looks like without CSS and therefore is the reading order for screen readers...

 1 Correct answer
1 Correct answer
MCCMultimedia wrote
I also looked into the Content panel and using tags...but that is not what I am trying to do and is not the same thing.
content tags are what I would use... I know it says "synchronized text" in the name but it also covers any other type of object like divs or even widgets.
why do you need a non css design is what I don't understand because a screen reader should look for css as a default first step... you do know Muse allows you to set your own (hand coded) css fields to a s
...Copy link to clipboard
Copied
Did you try to use the contextual menu commands „Send to back/to front“? Normally Muse displays the first (in stacking order: the „most bottom“) element first, followed by the second last, and so on. This at least is the order, how composition triigers/targets are displayed. It may be worth a test.
Copy link to clipboard
Copied
Gunter, thank you for your suggestion. That was one of the first things I did. I rearranged all of the elements in the sublayers of that particular layer (which is all the right-click > arrange option is doing) and it didn't work. Whether it was arranged top to bottom or vice versa it still showed no logical order in the .html.
Below is a picture of the layers and that particular layer's sublayers.

Jessica

Copy link to clipboard
Copied
MCCMultimedia...
Did you ever get this sorted out?
Copy link to clipboard
Copied
MCCMultimedia wrote
I also looked into the Content panel and using tags...but that is not what I am trying to do and is not the same thing.
content tags are what I would use... I know it says "synchronized text" in the name but it also covers any other type of object like divs or even widgets.
why do you need a non css design is what I don't understand because a screen reader should look for css as a default first step... you do know Muse allows you to set your own (hand coded) css fields to a style?
.png)
Copy link to clipboard
Copied
When building an accessible website, I have tried to use the stacking order of the objects to make the tabbing order correct. Could never get it to work right. What I did find was that after the website is exported to html, that the order of objects in the code down the html page is the order that is followed when tabbing. If the order is incorrect, moving the block of code containing the object to be in the correct order down the page tends to work. However, this is not an easy process as it can throw off the design of the page if you don't move the correct code or part of the correct code. For a designer rather than a developer, this may be an issue. It also becomes an issue when you have to go back into Muse to change something and then re-export to html as you have to then move your code all over again to restore the correct tabbing order. Bottom line, Adobe just needs to step up their game on accessibility for Muse.