 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Critique and fix suggestions for my first Muse bui...
- Critique and fix suggestions for my first Muse bui...
Copy link to clipboard
Copied
Hello there hive mind. I have just made my first website with Muse, and was wondering if those of you with superior knowledge of this program (and web building in general) could take a gander and tell me what works, and what needs help.
I'm also going to upload the project so for anyone who's interested, can take a look at the mess I made. I can already tell you a couple areas I'm having difficulty with. I still can't get a responsive background. I did it once, but I'm not sure what I did to mess it up.
On my Work Samples page, the hyperlinks should open up into Lightboxes, but they just open a new page. That works, but would look cooler if they opened into a Lightbox like my resume does on the home page.
I built my background in Photoshop, but if you look closer the text of the resume is kinda fuzzy. To make that page, I was copying the text from an AI file into a new layer in Photoshop. Even when I blow the Photoshop file up to 200%, the fonts get fuzzy. I can include the TIFF file if that helps.
Here's a link to the site:
http://erikresumetemp.businesscatalyst.com/index.html
Link to Muse files:
https://www.dropbox.com/sh/at6eapchin65gec/AAA3e2l4fBodAvMJuZCV-6wNa?dl=0
Thanks in advance. I really appreciated your input.
 1 Correct answer
1 Correct answer
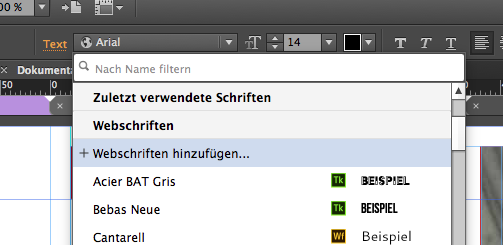
1) Font: You used this:

and you should use this instead:

Which font is close to Futura? You have to check by yourself I am afraid. You could also inspect google font, but it is, unfortunately weird sometimes to use a widget to get to use google font. Qooqee has one but support lacks and takes time.
2) Resizing of DOCU/REALITY and …
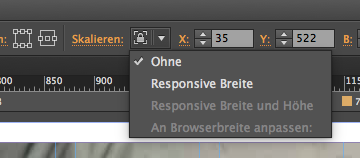
I use Safari, too. You can easily watch your muse, go to your text layer and watch this:

It should be set to "None", some of your text is set to "Responsive Width", trust
...Copy link to clipboard
Copied
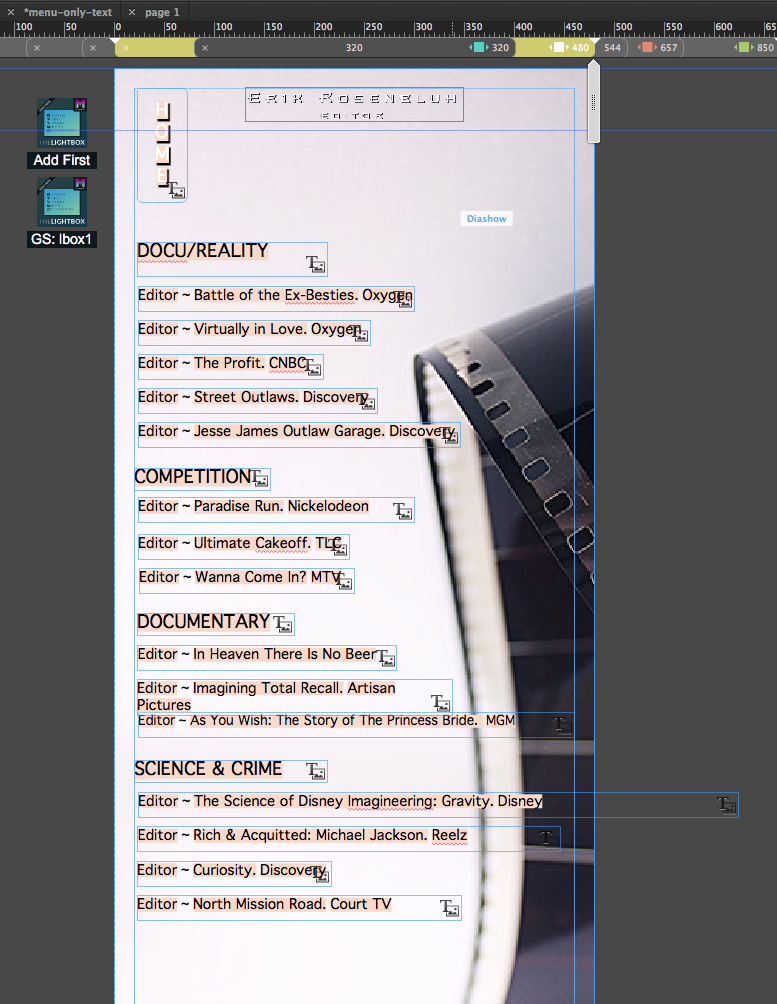
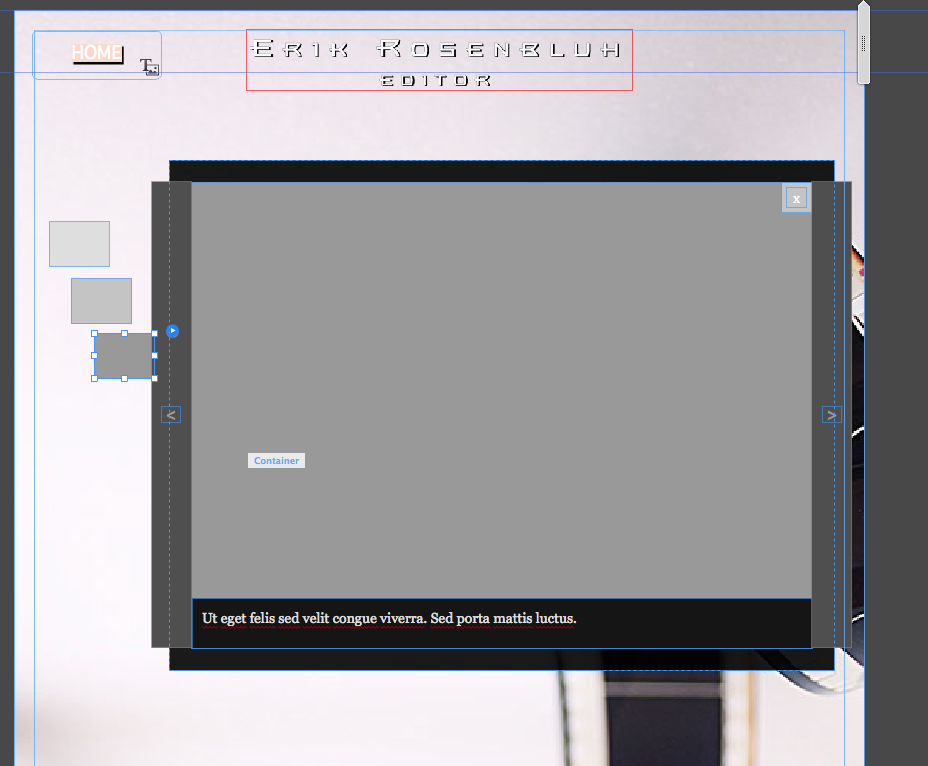
On the page "work/sample" you set DOCU REALITY to not resize but all the others are set to resize COMPETITION | DOCUMENTARY | …
It gets smaller and it breaks the line at a certain width of the browser.

Still I don`t see a problem with your responsive background image.
Your text/menu on that page is unfortunately done with no webfont. This is no good practice for SEO.
Also this text is published as pixelated picture – we don`t like this, you know ![]()
At smaller breakpoint I see this:

Check, that nothing at all times is outside the canvas.
That`s for the beginning.
Lightbox issue/question: Why don`t you use a composition lightbox?
The buttons are free for your design/text and fine, I guess.

Copy link to clipboard
Copied
"Your text/menu on that page is unfortunately done with no webfont. This is no good practice for SEO. Also this text is published as pixelated picture – we don`t like this, you know "
It's the same Futura font I'm using on for the menu text on the home page. What webfont will look closest to what I want? What would cause the text to look like a pixelated picture? I just used the typing tool in Muse to write "HOME."
I did some resizing of the main page, by changing the height of the Breakpoints. That seems to have helped the responsive background.
On the page "work/sample" you set DOCU REALITY to not resize but all the others are set to resize COMPETITION | DOCUMENTARY | …
It gets smaller and it breaks the line at a certain width of the browser.
Weird, that is not happening in my browser. I'm using Safari, what are you using?
Lightbox issue/question: Why don`t you use a composition lightbox?
The buttons are free for your design/text and fine, I guess.
I'm using the Lightbox widget I got from Muse For You. It's the same I used for the resume on the home page, but it's just not working on the work sample links.
Thanks for your input
Copy link to clipboard
Copied
1) Font: You used this:

and you should use this instead:

Which font is close to Futura? You have to check by yourself I am afraid. You could also inspect google font, but it is, unfortunately weird sometimes to use a widget to get to use google font. Qooqee has one but support lacks and takes time.
2) Resizing of DOCU/REALITY and …
I use Safari, too. You can easily watch your muse, go to your text layer and watch this:

It should be set to "None", some of your text is set to "Responsive Width", trust me – better trust your self ![]()
3) Why does your lightbox not work for sample links? You linked to vimeo (in the first cases at least).
You should put the code of your link onto the lightbox target with copy and paste.
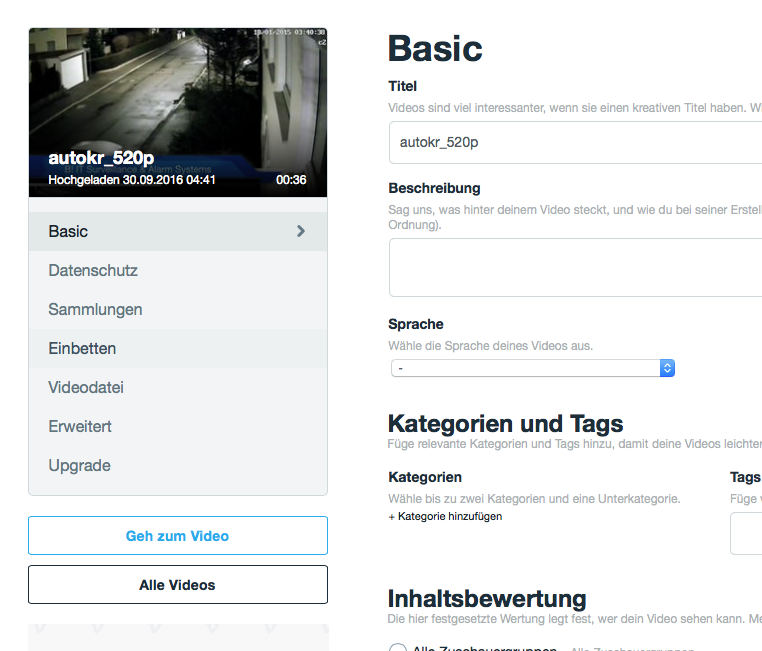
If you upload your video to vimeo, there`s a spot, where you can share.


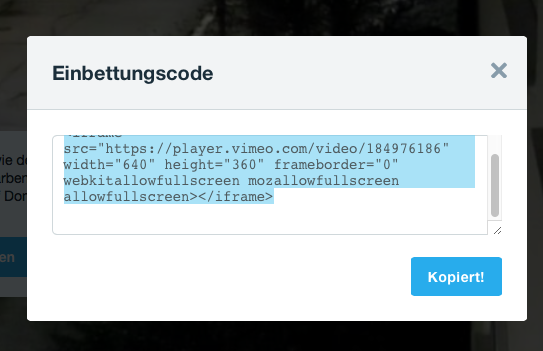
You choose of course, EMBED (Einbetten). Then you watch out for this:

and get this: copy it with this button

Check your muse – right click in target - paste – almost done.
You may grab the video and move it, till the blue lines of the target get bigger and signal like this: I GOT IT.
Done
Uwe
