 Adobe Community
Adobe Community
Copy link to clipboard
Copied
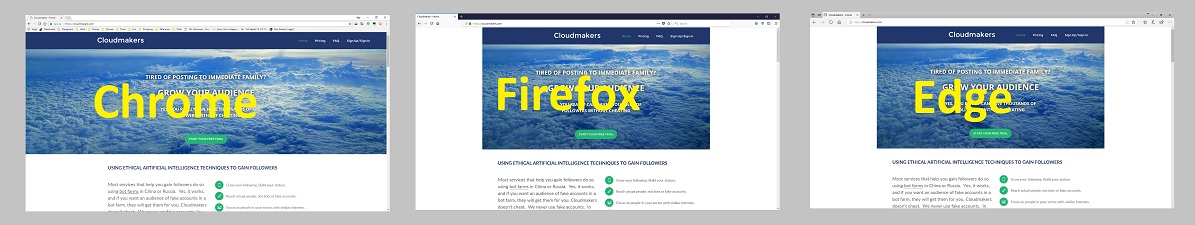
I'm having an odd Muse problem and I'm hoping one of you will know the solution. I have my widest breakpoint set to 1440px and the site is nicely expanding its borders in Chrome when I go above that. In Firefox and Edge, however, no matter how wide the browser goes, the edges are constrained at 1440. I've attached a screenshot of how it looks in the various browsers at 1920x1080. Anyone know how to fix it?

 1 Correct answer
1 Correct answer
First of all, and not the solution, 320 should not be a breakpoint but the minimum width. There are no smaller devices than 320 px resolution. This is one point to make sites slower though, each breakpoint increases the file size.
But, this should not lead to "no load at all", though.
You used an anchor called "home" on all pages, delete it (or rename it).
Delete the breakpoint of 320 on all pages including master.
Nothing on your pages need to be pinned at any breakpoint in fixed width layout, incl
...Copy link to clipboard
Copied
Chrome and Safari works as expected, Firefox with the same issue than yours.
I cannot see Edge.
Would you mind to share a .muse? Reduced to one page with the corresponding master.
Save it into your Creative Cloud Files folder and by right click share a link with us.

Best Regards,
Uwe
Copy link to clipboard
Copied
Happy to share the muse file. Thanks for looking.
Copy link to clipboard
Copied
First of all, and not the solution, 320 should not be a breakpoint but the minimum width. There are no smaller devices than 320 px resolution. This is one point to make sites slower though, each breakpoint increases the file size.
But, this should not lead to "no load at all", though.
You used an anchor called "home" on all pages, delete it (or rename it).
Delete the breakpoint of 320 on all pages including master.
Nothing on your pages need to be pinned at any breakpoint in fixed width layout, including master.
One text box was expanding a little on "home" – keep its boundaries inside the guides for the next smaller breakpoint:

When I do now preview that "home" in Safari and Firefox it works pretty fast and fullscreen as well.
Follow the steps, mabe this makes the site to appear as intended as there are less decisions to be made.
What is that embedded html in the top left corner for?
Best Regards,
Uwe
Copy link to clipboard
Copied
First, thank you so much for your help. I did all the things you said and the site is much better, but I still had the same problem. However, your last little question tipped me off. That little embedded HTML came from the theme I started with. I took a look at it and it had a bunch of animations I dislike, anyway. I deleted it and the site now works perfectly in all browsers! I really appreciate your taking the time to look at my file and leading me to this solution.
Best,
Reg