 Adobe Community
Adobe Community
Copy link to clipboard
Copied
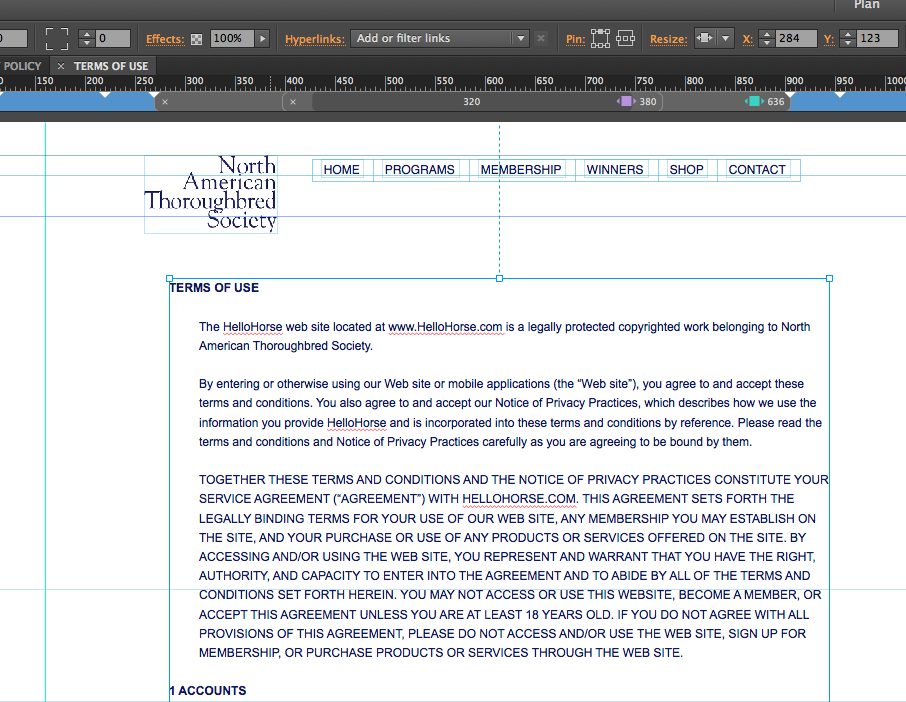
I can't tell the difference in my browser. In a situation like Terms of Service, Privacy Policy, and other pages with streams of paragraphs -- which do I want for responsive design, the center pin or the top pin? I've been swapping the top center pin (shown here) for the middle-of-page centered (second) choice:

 1 Correct answer
1 Correct answer
The left icon (6 dots) allows you, to pin element to a position relative to the browser window.
For example: Using the middle dot in the upper row will cause an element to stay visible at this position, even if you scroll your page up/downwards. You will see this, if your page is longer than the browser window.
The right pinning icon causes elements to stay at a fixed horizontal position of the page (not the browser window), what includes, that element, which use this pinning, are scrolling up/dow
...Copy link to clipboard
Copied
Hello Anita
I'm not sure if I got your question right. In fact if you want that your text scrolls with the page, you take the simple center (the one you call middle-of-page-center). If, instead, you want, that your text sticks to the page with a fixed position regardless of scrolling, you take the top anchor.
The three top anchors work like that:
- top-left: your text sticks to the top and the left margin. If you resize your browser, your text keeps the top and the left margin, and will - eventually - overflow to the right.
- top-center: your text sticks to the top and the center. If you resize your browser, your text will keep its top margin and its "centered" position based on the distance from the center of the page.
- top-right: your text sticks to the top and the right margin. If you resize your browser, your text keeps the top and the right margin, and will - eventually - overflow to the left.
Hope that helps in your decision.
Regards,
Tony
Copy link to clipboard
Copied
The left icon (6 dots) allows you, to pin element to a position relative to the browser window.
For example: Using the middle dot in the upper row will cause an element to stay visible at this position, even if you scroll your page up/downwards. You will see this, if your page is longer than the browser window.
The right pinning icon causes elements to stay at a fixed horizontal position of the page (not the browser window), what includes, that element, which use this pinning, are scrolling up/downwards together with your page.
Here some links, explaining this a little bit deeper:
This nice sample site visualizes the pinning options: http://winter-jam.businesscatalyst.com/pinning.html (scoll the page and resize the browser window.)
Here a short video explaining the differences:
And here some explanations of the Muse Product Msnager Dani Beaumont:
Be aware, that in the latest version of Muse pinning was modified, what means among others, the „3-dot-pinning“ is very often applied automatically and you won0t have to click onto a dot.
Copy link to clipboard
Copied
Thank you, these are both excellent in helping me understand. It's much appreciated.