 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Elemente in der Fusszeile verankern + als Fuss...
- Re: Elemente in der Fusszeile verankern + als Fuss...
Copy link to clipboard
Copied
Geschätztes Adobe-Forum
Ich arbeite gerade intensiv mit Adobe Muse. Zur Zeit beschäftige ich mich gerade mit der Fusszeile in Adobe Muse.
Ist es möglich ein Textfeld sowohl zu "verankern" als auch zusätzlich als Fusszeile zu kennzeichnen? Leider geht dies bei mir nicht.
Ich frage deshalb, da ich zwingend gewisse Elemente rechts aussen und links aussen im Footer-Bereich anordnen möchte.
Das Verankern klappt soweit, sobald ich jedoch diese Elemente als Fusszeile kennzeichnen möchte, geht dies nicht mehr.
Damit ihr einen ungefähren Eindruck erhält:
Warum möchte diese Elemente (links und rechts) als Fusszeile deklarieren?
Weil ich ansonsten im Browser beim Scrollen diesen Effekt erhalte:
Jedoch möchte ich, dass diese Fusszeilen-Objekte mit dem unteren Seitenrand noch oben und unten verschoben werden.
Dies ist ja normalerweise Fall wenn man diese Option aktiviert:
Nur kann man anscheinend nicht gleichzeitig ein Objekt veranken und als Fusszeile kennzeichen.
Weiss hier jemand eine Lösung?
 1 Correct answer
1 Correct answer
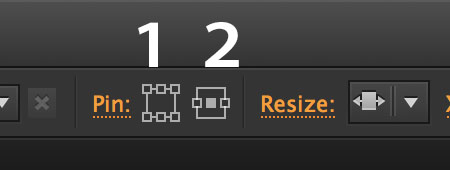
Was genau meinst Du denn mit verankern? Meinst Du pinnen? Das kannst Du mit diesem Feld:

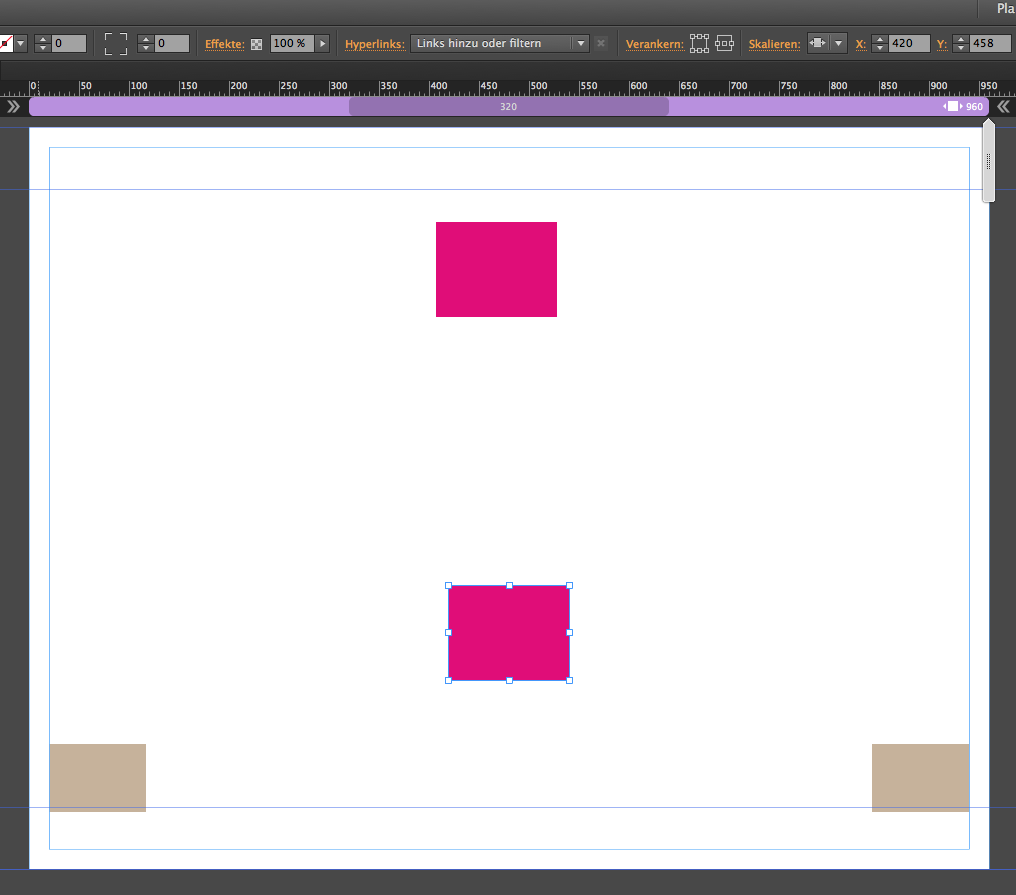
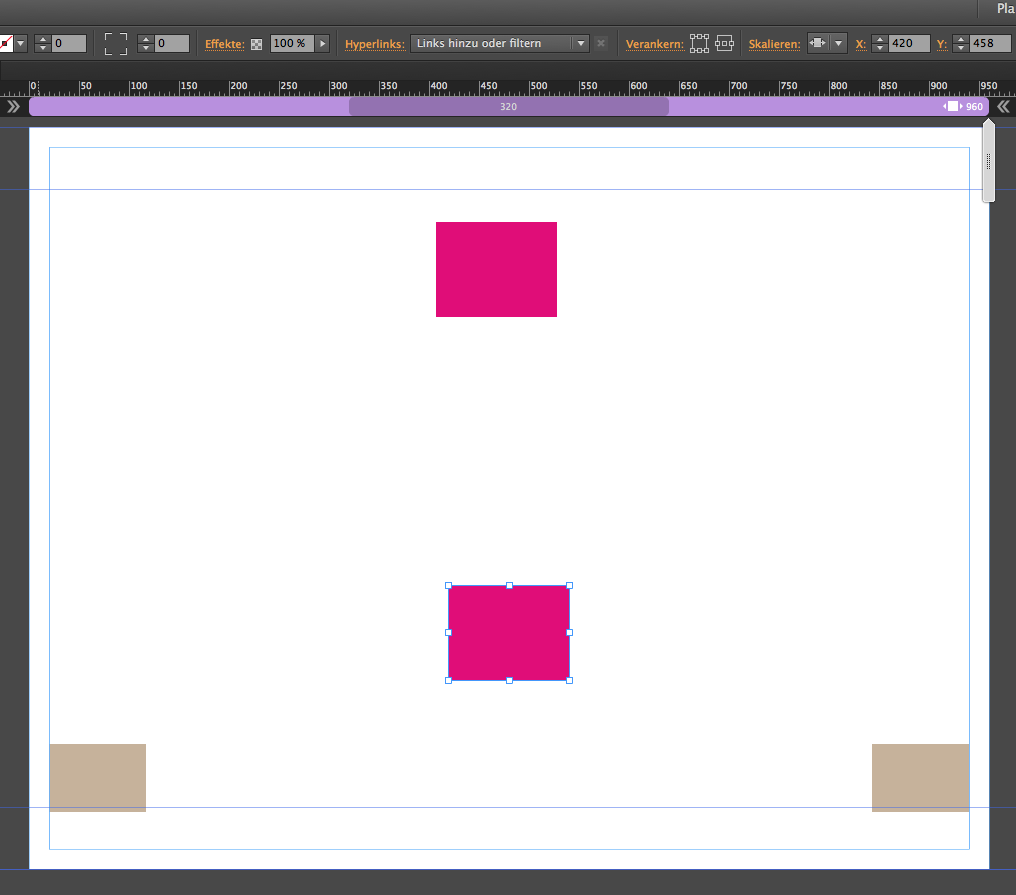
Das sieht dann so aus und die zwei braunen Felder sind dann, obwohl die außerhalb des Footers liegen, mit dem Footer beweglich verbunden ( als Footer markiert):

Ode meinst etwas ganz anderes?
Grüße
Uwe
Copy link to clipboard
Copied
Was genau meinst Du denn mit verankern? Meinst Du pinnen? Das kannst Du mit diesem Feld:

Das sieht dann so aus und die zwei braunen Felder sind dann, obwohl die außerhalb des Footers liegen, mit dem Footer beweglich verbunden ( als Footer markiert):

Ode meinst etwas ganz anderes?
Grüße
Uwe
Copy link to clipboard
Copied
Du kannst ein Objekt horizontal auf der Seite „verankern“ (=pinnen). Siehe „2“ im Screenshot)

Du kannst es nicht so verankern, dass es immer an gleicher Stelle im Browser erschein (Screenshot „1“) Das widerspricht der „Footer-Idee“: Objekte sind immer am Ende der Seite bzw. am unteren Rand des Browserfensters.
Wenn du ein Objekt mit „1“ unten am Seitenende in der Mitte pinnst, verliert es zwar seinen „Footer-Status“, bleibt aber immer am unteren Ende des Browserfensters, egal wie hoch es ist.