 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi everybody,
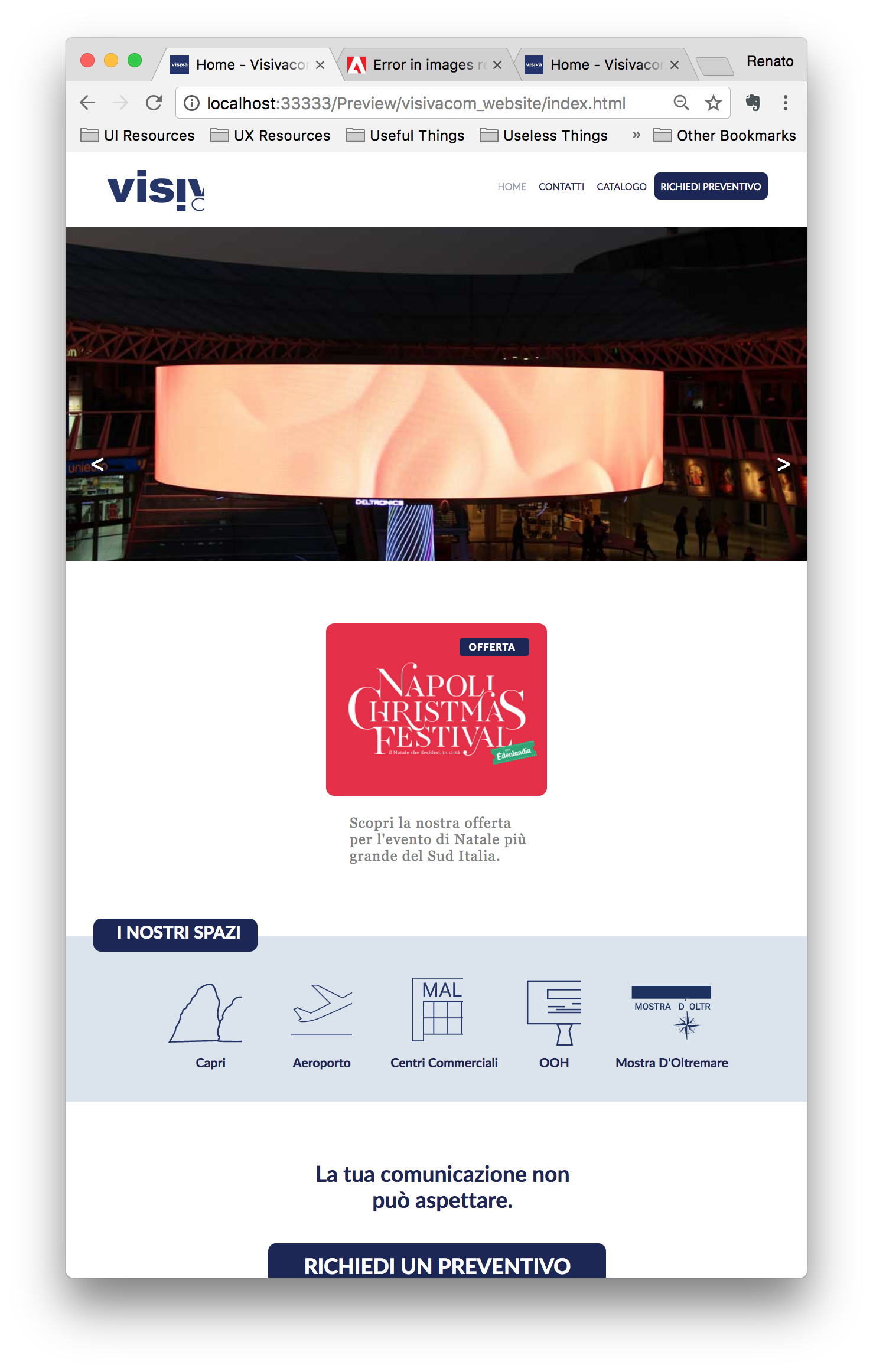
I am experiencing a weird behaviour of some of the images I placed in a Muse Website. I'm attaching a screenshot for better understanding. 
The images are svg and the problem seems to be unrelated to anything inside the project. It happens whether I align them to the grid or not, whether I let them resize fluidly with the responsive layout or not... and it only happens in certain breakpoints. It means that while they are correctly shown in 1366px and 1028px, the problem appears from 768px to below.
Does anyone have ever experienced something similar? Does anyone knows how to solve this?
Thank you in advance.
 1 Correct answer
1 Correct answer
There seems to be an issue with your SVG assets, which don’t scale correctly.
- Since I am no SVG expert, my suggestion is: Open these SVGs in Illustrator, and save them as .ai files.
If you place .ai files, Muse will convert them into SVG during output, and all works well.
(You can compare the code of the SVG files if you place your SVG and an .ai, then export the file using „Save as HTML“ and have a look at the „images“ folder. There you will find your SVG and the one, Muse has generated.) - One mor
Copy link to clipboard
Copied
It seems like you have set those two elements to resize in width and therefore they might start to overlap each other or get too small for its content. Resize to none is a good start and maybe you need some pinning as well, depends on your design, though.
Best Regards,
Uwe
Copy link to clipboard
Copied
Of course the first thing I did was to set the resize to None, but it didn't solve the problem. It's completely non-sense. A similar issue happens with other images, too.
The website has also been uploaded, so you could see it live: www.visivacom.net.
In this case, the issue happens in both cases, with the responsive resize and with the resize set to none. Even the logo in the Header started doing this, but only in this breakpoint.
Copy link to clipboard
Copied
Please attach one of these images here. Then we can have a look.
Copy link to clipboard
Copied
Again: Please paste one of these images (only one!) onto a newly created site and share this small .muse file and the original image with us.
Please follow these instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Ok, sorry. I wasn't aware of the procedure.
Here there are the links:
Muse Project:
svg:
Thank you very much for support.
Copy link to clipboard
Copied
There seems to be an issue with your SVG assets, which don’t scale correctly.
- Since I am no SVG expert, my suggestion is: Open these SVGs in Illustrator, and save them as .ai files.
If you place .ai files, Muse will convert them into SVG during output, and all works well.
(You can compare the code of the SVG files if you place your SVG and an .ai, then export the file using „Save as HTML“ and have a look at the „images“ folder. There you will find your SVG and the one, Muse has generated.) - One more possibility is, not to place these SVG icons, but to fill the container with this graphic:
- Delete the image within the image container (not the image container itself).
- Use the „Fill“ command in Muse’s upper control strip to add the image into this container.
- Set the fill image to „Scale to Fill“, and it will work as expected.