 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Exporting Muse site into Dreamweaver?
- Exporting Muse site into Dreamweaver?
Copy link to clipboard
Copied
Hello, I have a question about exporting Muse site into Dreamweaver. I looked into many discussions and as far as I understand it's possible. I exported the Muse site as HTML and saved it on my computer. I went into the Dreamweaver and opened a new site pointing to a folder where Muse HTML site is. When I open the pages they look nothing like my designed pages in Muse. It's just plane text like in the 90-ies, with broken image links. Do I have to re-format the entire site (!??!?) or is there a special way to get it all working? I am using 2 master pages and the rest are just regular pages and sub-pages with lots of images and slide shows. Thank you!
 1 Correct answer
1 Correct answer
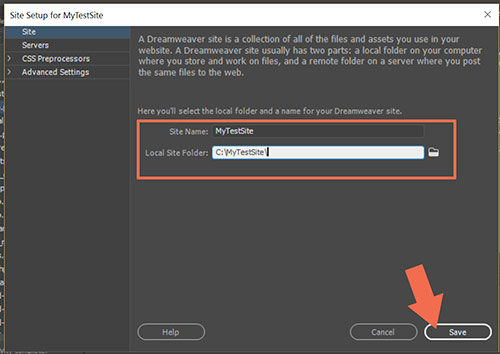
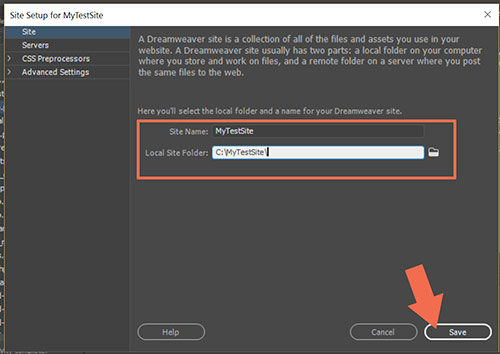
Assuming your site files and assets are in the same folder, simply point DW to your local site folder. In my example, C:\MyTestSite\

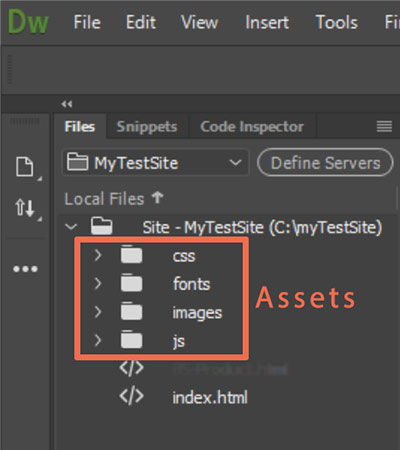
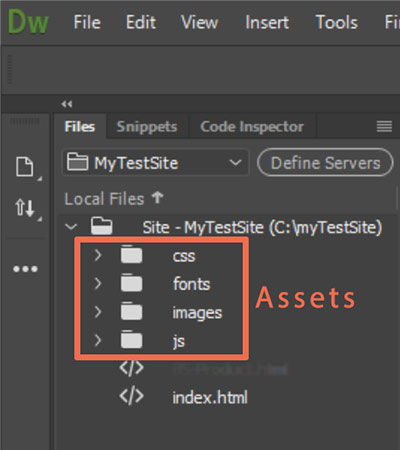
From the Files Panel (F8), you likely have an Assets folder that Muse created (not shown here).

Double click on your index.html file to open it. Live View renders pages more like a browser than Design view.

Or hit F12 for Real Time Preview which launches your page in a real web browser.
If you're still having trouble, please post some screenshots so we can t
...Copy link to clipboard
Copied
From pinegrow I know that you have to point to the index.html and not a folder. I guess it is the same to DW. In pinegrow the site looks exactly the same.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Thanks Uwe,
Dreamweaver doesn't offer an option of pointing to index.html file. One can only point to the site folder when opening New Site.
For my index.html page I tried Format >> CSS Styles >> Attach Style Sheet. It did make a minor difference showing a blue rectangle which is present in my website, however I can only attach 1 style sheet. So, this is probably not the way.
Copy link to clipboard
Copied
Assuming your site files and assets are in the same folder, simply point DW to your local site folder. In my example, C:\MyTestSite\

From the Files Panel (F8), you likely have an Assets folder that Muse created (not shown here).

Double click on your index.html file to open it. Live View renders pages more like a browser than Design view.

Or hit F12 for Real Time Preview which launches your page in a real web browser.
If you're still having trouble, please post some screenshots so we can take a closer look at what you're working with.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks so much Nancy! That does it! I had to switch to the Live view and it's all there.
