 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Faded master page when previewed or tested in brow...
- Faded master page when previewed or tested in brow...
Copy link to clipboard
Copied
I have been working on a site for a few days now, and the visual translation between design view and preview or browser test has been fully accurate. I have just encountered a problem, however, and after a bout of troubleshooting, I still can't find the issue.
Whenever I preview or export the site to browser, the elements of the Master Page appear seriously faded. Everything is still there, but it looks as if the graphics have been rendered almost transparent over a white background.
Here's what the problem looks like:
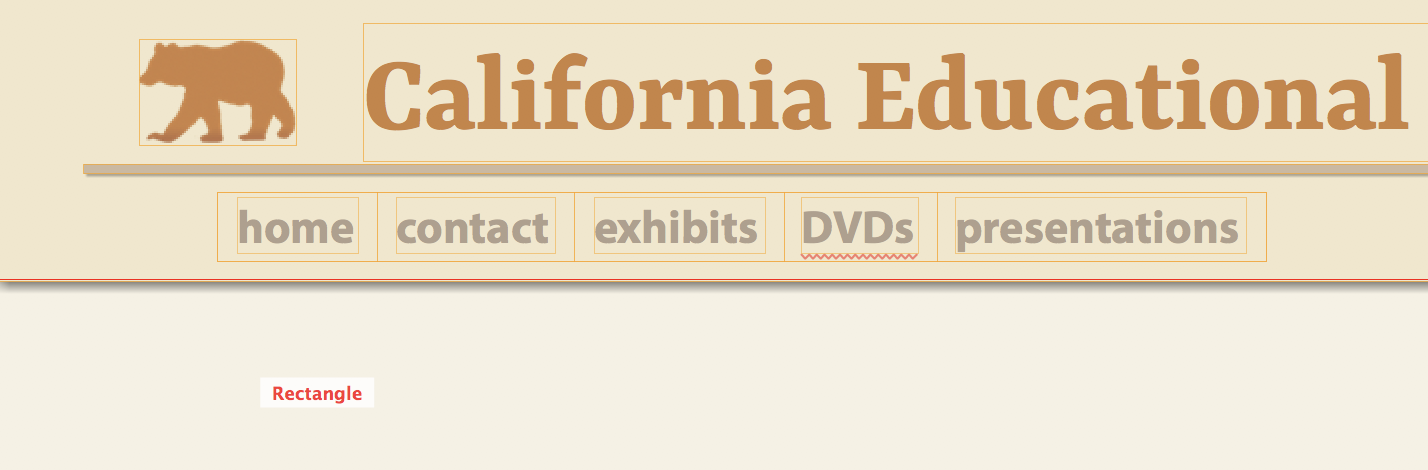
Master page header in design view:

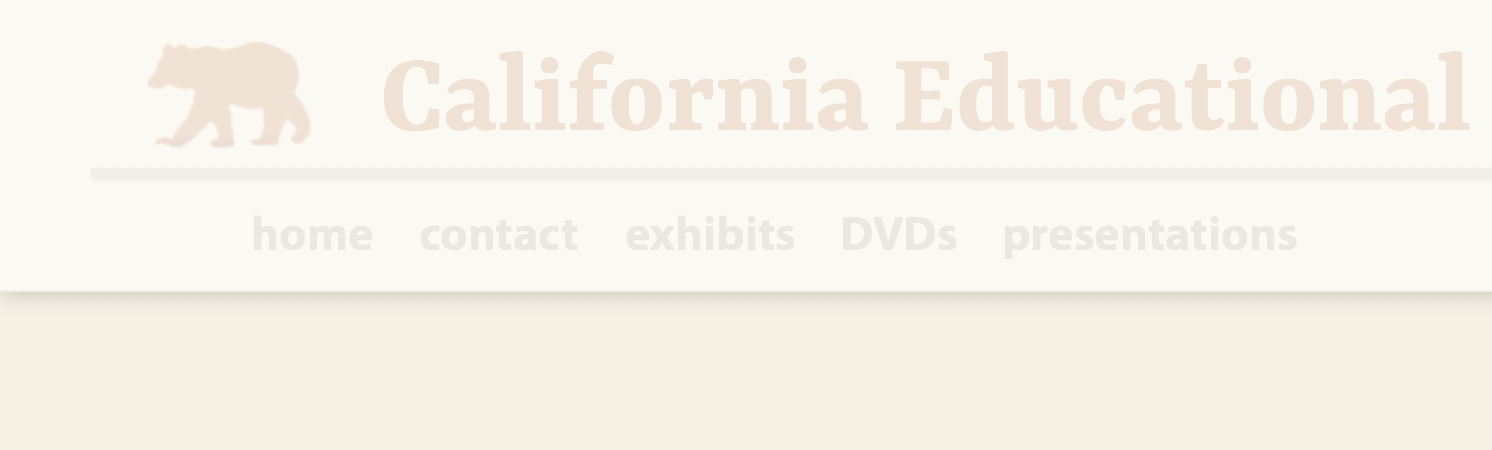
Master page header in preview and browser:

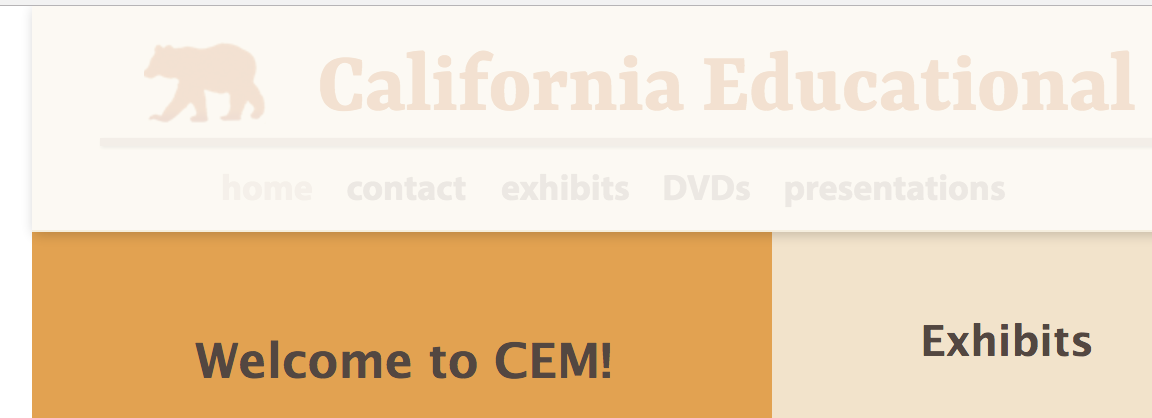
Page export, showing master page header and individual page content:

This fadeout resembles the action of a lightbox, and there is a lightbox dropdown menu in some of the smaller-device layouts. But larger layouts do not show the lighbox widget.
Any ideas?
TIA
Richard Hurley
 1 Correct answer
1 Correct answer
Hey gvmm,
I am sorry to be very instinct in declaring this issue as a bug, however, it is simple user error which I missed to check previously.
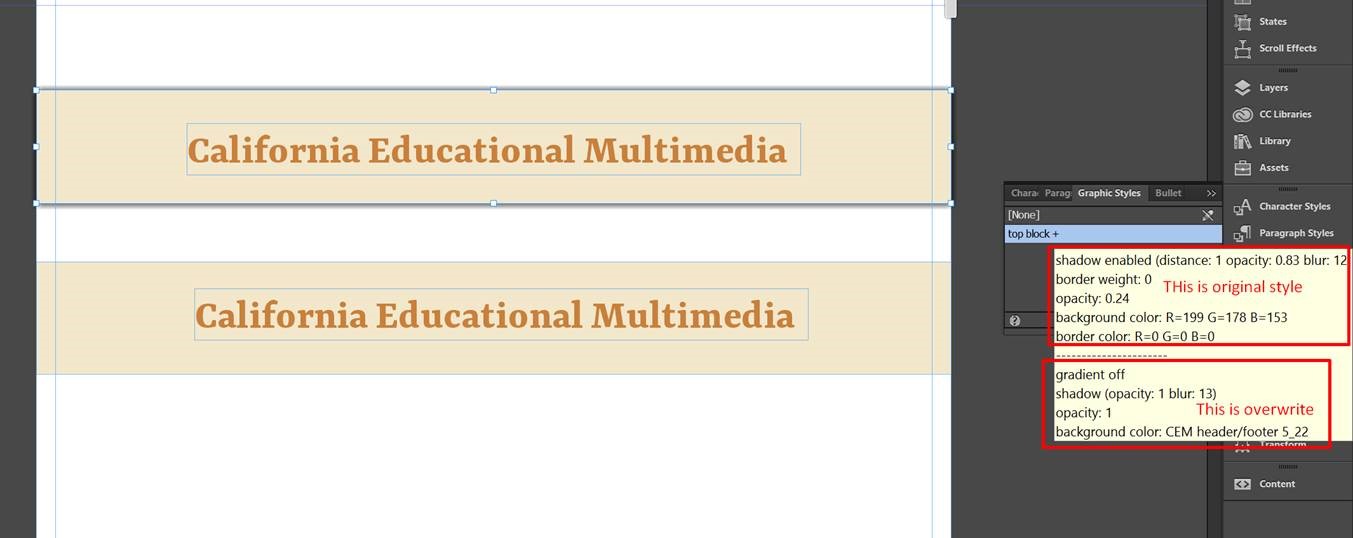
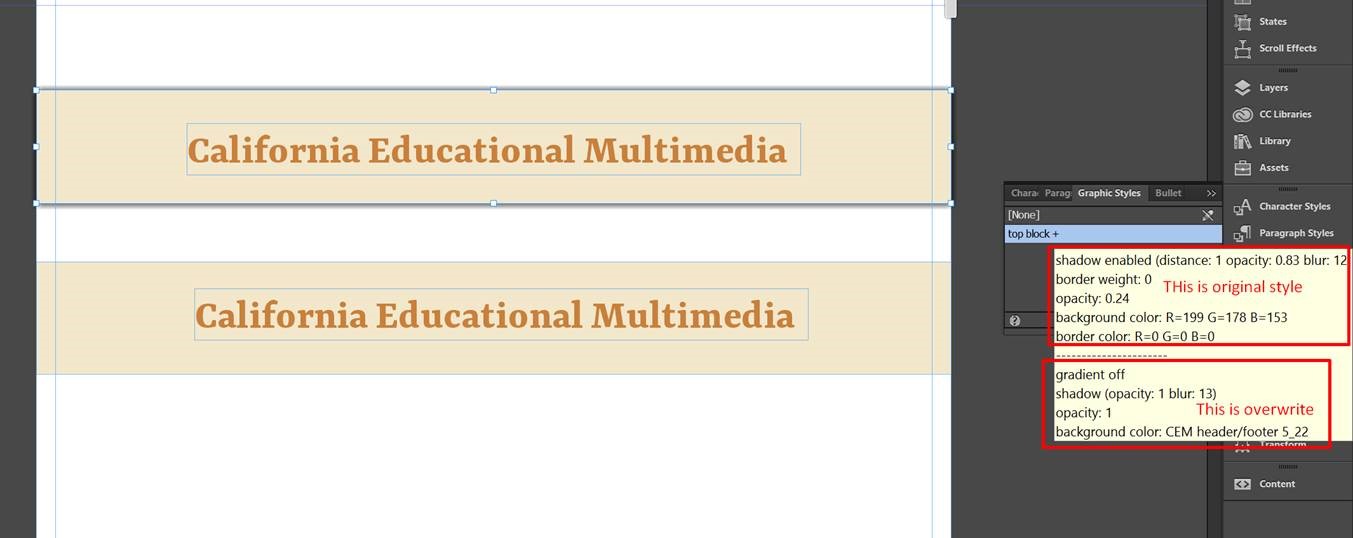
I see that you have applied a graphic style to your header box and it got overridden by the previous graphic style applied.

To resolve the issue
1. Redefine the Graphic style with the help of “Redefine” button at the bottom of the Graphic Style panel.
Or
2. Select None as Graphic style>> apply shadow and create a new Graphic style
I hope this helps. Feel free
...Copy link to clipboard
Copied
Do the following: Create a new site with only one page and only a few elements, which demonstrate your issue, or reduce your existing site to only one typical page, containing only the elements, which demonstrate your issue. (This is necessary, because it saves download- and analysing-time). Upload this .muse file (without assets) to Dropbox or a similar file sharing service and provide the download link here. Then we can have a closer look.
Thus, time consuming „question and answer“ games or pure guessing can be considerably reduced.
Copy link to clipboard
Copied
I created an additional master page and pasted the elements of the A-Master header in place. The problem persisted. I then turned off the visibility of each element, then turned them back on, one at a time. The rectangle that provided the ground color of the header was the culprit. Whenever it was included, problems. Whenever it was absent, no problem.
I deleted the offending element in my A-Master and then built a replacement rectangle. Works appropriately so far.
The only modification of the initial rectangle was the application of a shadow effect, which cast shadow over the dividing line between header and main page. I have recreated this effect and rectangle position with no new problems.
I've saved a copy of the file with the corrupted rectangle if you ever want it.
RH
Copy link to clipboard
Copied
Since you don’t let us inspect your .muse file, we only can guess. (What is quite frustrating for someone, who wants to assist, believe me!)
I bet, you didn’t understand the way, how layers work. The "rectangle", you are talking about, was certainly placed "above" the other elements of your page. Master page object are not automatically above all other elements on your layout pages.
Look, for example, here: https://forums.adobe.com/message/9246881#9246881
Copy link to clipboard
Copied
Actually, I've been using Adobe products since before there were layers (PS 2), so I think I've got the hang of them by now, thanks.
It was a corrupt element. I placed the new element at the bottom of the header folder, just like I did the original one, since its function was to provide a color ground for the header.
Copy link to clipboard
Copied
Hi Richard,
It will be very easy to identify and fix the issue if you can simply create a new small with just the error causing elements and share it with us via Dropbox or WeTransfer.
Regards,
Ankush
Copy link to clipboard
Copied
Will do. I'll strip the file to the smallest size I can that still reproduces the error.
Copy link to clipboard
Copied
Hi,
Looks like you have found a potential bug.
I am able to replicate your issue. The fading only shows once you apply the shadow effect to the rectangle.
And then it remains faded even removing the shadow effect.
I will take this issue up with our development team till the time I can only suggest you avoiding the shadow effects.
And thanks for reporting the bug.
Regards,
Ankush
Copy link to clipboard
Copied
Hey gvmm,
I am sorry to be very instinct in declaring this issue as a bug, however, it is simple user error which I missed to check previously.
I see that you have applied a graphic style to your header box and it got overridden by the previous graphic style applied.

To resolve the issue
1. Redefine the Graphic style with the help of “Redefine” button at the bottom of the Graphic Style panel.
Or
2. Select None as Graphic style>> apply shadow and create a new Graphic style
I hope this helps. Feel free to get back to me in case you need more details for the same.
Regards,
Ankush
Copy link to clipboard
Copied
Thanks, Ankush. That explains why rebuilding the background rectangle fixed the problem – no graphic style applied.
I still don't see why the entire page would fade out on export, but I won't worry about it!
Copy link to clipboard
Copied
If you gave us the .muse file, as suggested, … ![]()