Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Betreff: Favicon doesn't show in safari Mac/Iphone
- Betreff: Favicon doesn't show in safari Mac/Iphone
Favicon doesn't show in safari Mac/Iphone
Copy link to clipboard
Copied
Hello guys, I setup the favicon on the site, in some ways, it is validated, showed,
but I cant see it on mac/iphone favorites screen!
I follow the google steps:
<link rel="icon" href="https://www.virtualeestudio.com.br/images/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="https://www.virtualeestudio.com.br/images/favicon.ico">
<link rel="shortcut icon" href="https://www.virtualeestudio.com.br/images/favicon.ico" type="image/x-icon" />
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="https://www.virtualeestudio.com.br/images/favicon.ico">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="https://www.virtualeestudio.com.br/images/favicon.ico">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
<link rel="apple-touch-icon" href="https://www.virtualeestudio.com.br/images/favicon.ico">
What Can I do to the favicon be showed in safari home screen?
Copy link to clipboard
Copied
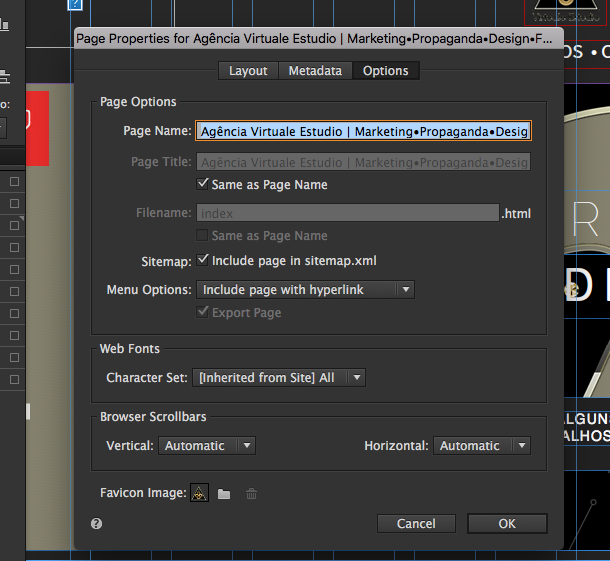
There´s a tiny little checkbox on "Site properties" right hand side at the bottom for "favicon" and here/there you "put in" your favicon. There´s also something called "touchicon" which you should ask your provider on how to do this.
Kind Regards,
Uwe
Copy link to clipboard
Copied
hey bro, whats up?
thankx but it is already putted:
and made it in both page, the site page and the master page, ( phone and tablet pages and master pages too )
Copy link to clipboard
Copied
I don`t know why, but favicons should be placed only one time and best practice to place it once in site properties - at least in my expericence. And BTW bro, where should I know from, that you already put it up and why did you put it up a second time, bro.
If you put it on all pages it maybe doesn`t know what to do?
Also, best way nowadays, don`t use adaptive design with phone version and tablet version, this also may cause some hickup with favicons. There are no strict desktop-tablet-phone versions out there because of its many different pixel dimensions for tablets, phones and desktops.
So what to do? I highly recommend for all purposes (SEO-user friendlness-etc.) change to responsive design.
Shouldn´t be too complicated, simply use fixed width breakpoints and copy and paste your design from adaptive to the designated breakpoints.
Kind Regards,
Uwe
Copy link to clipboard
Copied
You need more code and favicon sizes to support ALL devices now. Github has the code, you must prepare your own images. The first is one image compiled from multiple icons in various sizes. Then you need various apple-touch PNG icons in various sizes.
| <link rel="shortcut icon" sizes="16x16 24x24 32x32 48x48 64x64" href="favicon.ico"> |
| <!-- Mobile (Android, iOS & others) --> |
| <link rel="apple-touch-icon" sizes="57x57" href="favicon-57.png"> |
| <link rel="apple-touch-icon-precomposed" sizes="57x57" href="favicon-57.png"> |
| <link rel="apple-touch-icon" sizes="72x72" href="favicon-72.png"> |
| <link rel="apple-touch-icon" sizes="114x114" href="favicon-114.png"> |
| <link rel="apple-touch-icon" sizes="120x120" href="favicon-120.png"> |
| <link rel="apple-touch-icon" sizes="144x144" href="favicon-144.png"> |
| <link rel="apple-touch-icon" sizes="152x152" href="favicon-152.png"> |
| <!-- Windows 8 Tiles --> |
| <meta name="application-name" content="Scotch Scotch scotch"> |
| <meta name="msapplication-TileImage" content="favicon-144.png"> |
| <meta name="msapplication-TileColor" content="#2A2A2A"> |
| <!-- iOS Settings --> |
| <meta content="yes" name="apple-mobile-web-app-capable"> |
| <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> |
<!-- Favicon Generators: http://realfavicongenerator.net & http://www.imagemagick.org/ -->
If you want a Macbook Touchbar icon, you'll have to generate an SVG image. See link below for details.
https://www.peaktwo.com/how-to-create-a-website-icon-for-apples-macbook-touch-bar/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
In Muse one does not need a single line of code for a favicon. No matter which browser. Don´t trust Nancy in this case, she has never done a site in Muse, I guess. Do what you need to do - make your site responsive and that´s probaly the best you can do here - for better SEO as well.Touchicones might be different … .Favicon is probably the last step in websites, from my experience.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Unfortunately, Uwe has never created a site without Muse and doesn't understand how much things have changed. Back in the old days, we could use one favicon for all devices. But with so many new devices and screen sizes, that no longer applies.
Use Muse generated code or add custom code to the metadata <head> tag. Perform your own tests, do what you think is best.
========================
Support for Muse ends soon on March 26.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Uwe, fortunately has done all websites so far with Muse and so he knows and experienced so far, that all favicons on all browsers work perfect.
I triple checked all sites, I have done with a favicon and all favicons appear correctly. Strange but true. Don`t tell any lies about me, Nancy. Why don`t you tell us where to put that code into a Muse site? I am pretty sure I learn something, which I don`t know. But if we are talking about the favicon in the browsers addressbar, you simply do not need any code, sorry about that.
Again it is different for touch icons.
Kind Regards,
Uwe
Copy link to clipboard
Copied
I don't know how many Windows devices you tested on, Uwe, but the comprehensive solution on Github (Faviocns for all), is the best I've found so far for Windows, Mac and Apple iOS devices.
A stated before, code goes in the metadata <head>.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I never checked on a windows machine and probably never will. All of my clients are windows users and they test it and see it. As they all can see favicons and their browsers it never failed so far. You still missed to tell us/me (yes, I am willing to learn - that´s my main purpose I came along here, years ago), where one puts that code from your source into a muse file.
I guess, I could use that in PG as well. So where to put that code.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Insert code anywhere between the <head> and </head> tags of your document.
I usually put favicons into a server-side include so I can update it for new devices later without having to edit every page in my site. For coders, SSI's are a huge time saver. That's beyond the capability of Muse which doesn't support server-side code. Now that you're moving away from Muse, SSI's are worth learning.
https://alt-web.blogspot.com/2015/07/server-side-includes-with-php.html
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
For "your way" one needs an app to watch the code, certainly most musers won´t have that, as well as most of them might have no idea, what you are talking about. And that´s the issue here. Muse is done for non coders. So a muse user must open the exported html in, let´s say Dw, guess what, now everytime one needs to edit anything in Muse, one must reopen the reexported html every time to put that code again and again in the correct position between <head> and </head>? And of course, the "publish to web" from muse`s own publish button won`t work. Really, you proof that you never did any site in Muse and it is sad that you tried to blame me, I never did. And to be clear, I don`t blame you for thinking as a coder, but to be able to help here in the Muse forum, you should be able to change your perspective.
And probably, though not tested from my side, if one puts that code on its own websites correct place/spot, it might loose its ability to get edited in IBE as well. So I can strongly not recommend to use your way for favicons.
As mentioned, all my websites with its favicons work on all browsers, so … .
Kind Regards,
Uwe
Copy link to clipboard
Copied
hey thankx, ill insert this code on my page master to see if favicon will be showed on favorites on safari mac and iphone.
as u all can see above the favicon is already putted trhu muse, and others links ( best google pratices ) and i can see in safari mac address and tab.
Copy link to clipboard
Copied
i tried and ill try to clean the caches again:
<link rel="canonical" href="https://www.virtualeestudio.com.br"/> </link> <link rel="preload" href="styles.css" as="style"> <link rel="preload" href="ui.js" as="script"> <link rel="icon" href="https://www.virtualeestudio.com.br/images/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="https://www.virtualeestudio.com.br/images/favicon.ico"> <link rel="shortcut icon" href="https://www.virtualeestudio.com.br/images/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" sizes="16x16 24x24 32x32 48x48 64x64" href="favicon.ico"> <!-- Mobile (Android, iOS & others) --> <link rel="apple-touch-icon" sizes="57x57" href="favicon-57.png"> <link rel="apple-touch-icon-precomposed" sizes="57x57" href="favicon-57.png"> <link rel="apple-touch-icon" sizes="72x72" href="favicon-72.png"> <link rel="apple-touch-icon" sizes="114x114" href="favicon-114.png"> <link rel="apple-touch-icon" sizes="120x120" href="favicon-120.png"> <link rel="apple-touch-icon" sizes="144x144" href="favicon-144.png"> <link rel="apple-touch-icon" sizes="152x152" href="favicon-152.png"> <!-- Windows 8 Tiles --> <meta name="application-name" content="Scotch Scotch scotch"> <meta name="msapplication-TileImage" content="favicon-144.png"> <meta name="msapplication-TileColor" content="#2A2A2A"> <!-- iOS Settings --> <meta content="yes" name="apple-mobile-web-app-capable"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="msapplication-square70x70logo" content="icon_smalltile.png"> <meta name="msapplication-square150x150logo" content="icon_mediumtile.png"> <meta name="msapplication-wide310x150logo" content="icon_widetile.png"> <meta name="viewport" content="width=device-width, initial-scale=0">