Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Filling the Lightbox Display Container with an ima...
- Filling the Lightbox Display Container with an ima...
Filling the Lightbox Display Container with an image
Copy link to clipboard
Copied
Hi all!
I've got a small question here:
In my Master page I'm using the Composition Lightbox Display widget.
The container of the Lightbox (that is by default grey), not the Target, I've filled with an image. I have a menu inside the Target, the image in the Lightbox Container acting like a full screen background.
Now I have noticed the image in this Container resizes to the PAGE width and length, and not to the BROWSER width and length. Therefore, for my long pages, the image is totally stretched down only showing a small portion of it. I want it to just stretch to the browser of course.
I do not want to fill the Target with the image as this will not responsively be full screen.
Any thoughts? I'm not expecting a solution...
Copy link to clipboard
Copied
Deleted. Accidentally posted to the wrong forum.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Please show us a onepage.muse and maybe some screenshots if necessary. I guess, what you want to achieve, if I understood correctly, is not possible with muse. Not even know if this is possible with a socalled "modal", how it is called in coding language. That might be a question for Nancy, she might know, if coding let´s you do that.
But just to make it clear, I share a link to a test file - on my side the image in the container (black-and-white) shows perfect while the image in the target (colour) of course does not as it is set to responsive width.
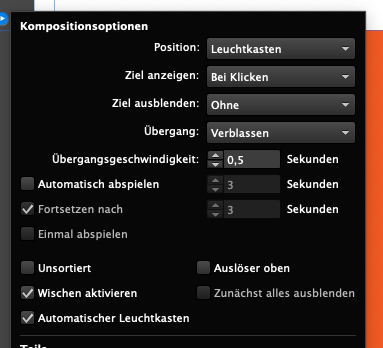
You may, BTW, setup your lightbox as an"Automatic Lightbox":
My muse: https://shared-assets.adobe.com/link/2b2d064b-b407-4058-5211-e76ccb56c93e
Kind Regards,
Uwe
Copy link to clipboard
Copied
Best of thanks for your reply Uwe!
You have understood my question correctly. Thanks for your file.
Yes it is working fine, but to demonstrate my issue, make the page much longer, e.g. 5000px, and then you will see the B&W image totally stretches when you open the composition. Do you see that?
The trigger image can be resized to stretch the width of the page, but not the height unfortunately. That 'full screen' image look won't be possible. Nesting a 'full-screen slideshow' into the target is also not overriding this.
Best, Alex
Copy link to clipboard
Copied
Yes, like I guessed, lightboxes (or socalled modals) are not build for this or you may have to be at least into coding and know what to do. I can only give the advice to use fixed width breakpoints and setup the targets image as huge as necessary, respecting the canvas borders.
Kind Regards,
Uwe