 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Fixed gutter/space in fluid template ?
- Re: Fixed gutter/space in fluid template ?
Fixed gutter/space in fluid template ?
Copy link to clipboard
Copied
So I'm struggling to maintain some fixed spaces along with fluid spaces and wonder if any one had figured out how to deal with this.
Two scenarios;
1) Fluid columns with fixed gutters
2) Fixed space between elements which are fluid
I know they both sound the same, but one is at the page level, the other at the element level (eg between two buttons, or text elements within and/or crossing gutters)
Copy link to clipboard
Copied
It has to do with grouping elements. Elements that are stretched to browser width cannot get grouped. Graphic elements and containers can get "stuck together" in height with fluid layouts.
If you need more specific help you should tell us more details like a link, a screenshot, …![]()
Copy link to clipboard
Copied
Great, if it helped. ![]()
Copy link to clipboard
Copied
Thanks fotoroeder. Apologies for not responding sooner (deadlines)
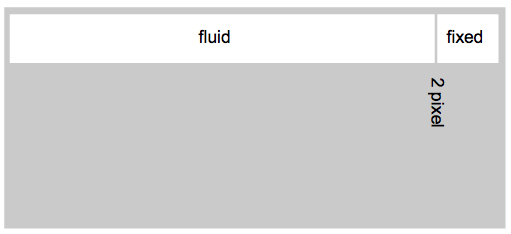
I put together examples to show what I'm trying to accomplish in my second part of the request.
- The grey box (button) is supposed to keep things together in a page area, and is fluid (responsive)
- The right box is supposed to be fixed width, pined to the right of the grey box
- The left box is supposed to be fluid (responsive) & two pixels away from the right box

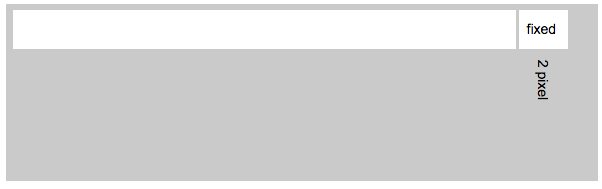
Here's how it renders when the window is bigger, note the 2 pixels expanded dramatically;

If I group the boxes, it ruins my right side pin;

How can I fix this?