 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Footer displaced in Preview mode, looks fine i...
- Re: Footer displaced in Preview mode, looks fine i...
Footer displaced in Preview mode, looks fine in Design mode
Copy link to clipboard
Copied
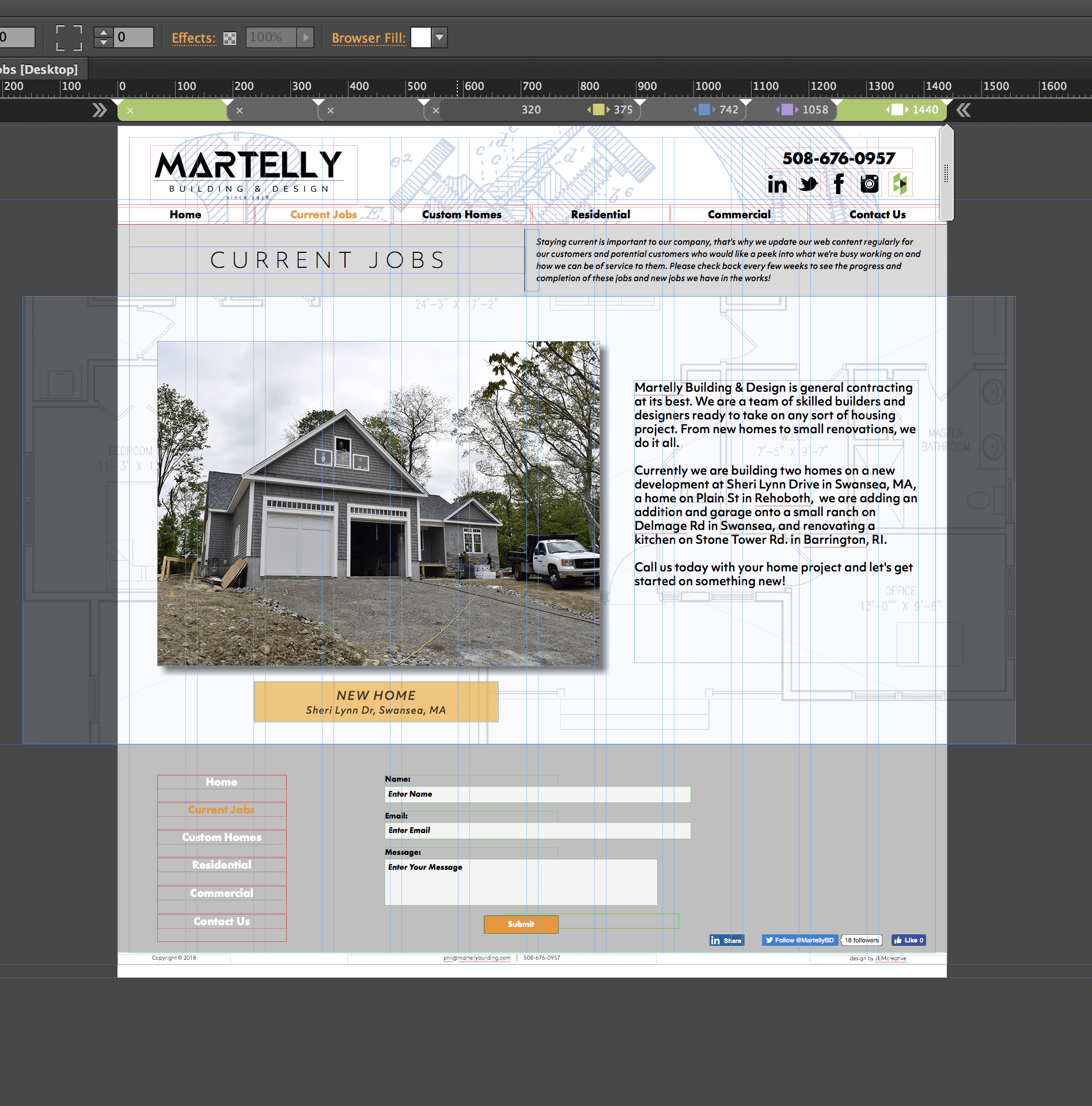
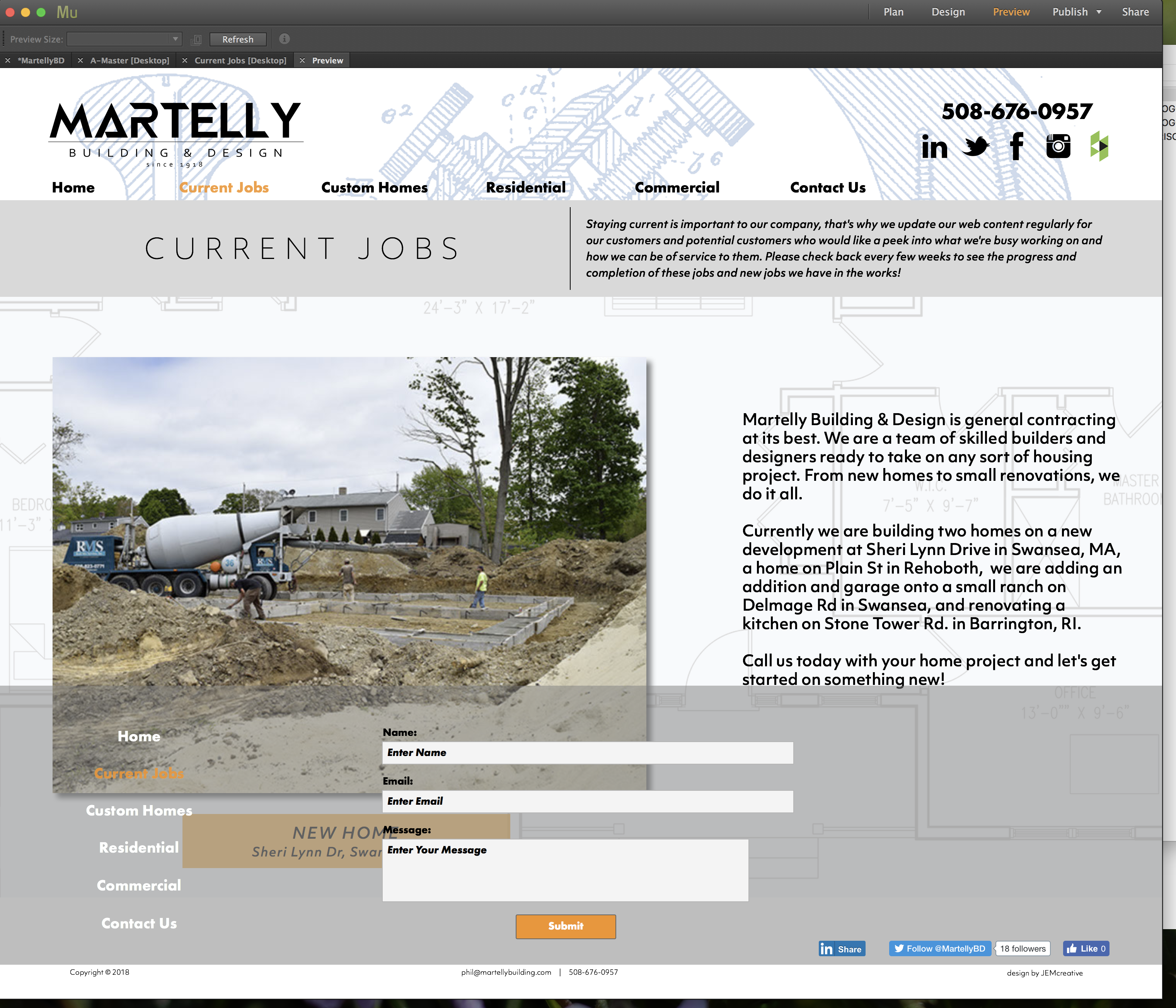
I feel like I've run out of options here... I've pinned and unpinned, clicked on and off "footer" checkbox, reordered my layers and my footer remains overlapped on my content. My master page looks perfect - the footer and header guidelines are correctly placed and yet the footer continues to be a problem. I'm confused about when and what to pin in regard to content... before I pinned everything, the content was overlapping above the header, now it's not but the footer is overlapped and nothing I do seems to change it. Below is what design and preview modes look like. Any suggestions? What am I missing here?


Copy link to clipboard
Copied
It’s difficult to say why this is happening without seeing the layout in full. My guess is the content items have been set as footer items.
Please can you create a single page version of the site and share the .muse file with us via Dropbox or similar.
David
Creative Muse
Copy link to clipboard
Copied
Hey,
I see some a faded screen stretching outside the boundaries of your page.
Please try bounding it withing the white page area and see if that works.
If not then please share a reduced version of version of your .muse file so we can have a look?
For sharing the file you can follow the steps explained here - https://forums.adobe.com/docs/DOC-8652
Regard,
Ankush
Copy link to clipboard
Copied
Hi all, thank you for your feedback, I fixed the problem (although I'm still not sure how lol) I appreciate all your help, thank you. I'm sure I'll be asking more Muse questions soon.
Copy link to clipboard
Copied
And regarding your bounding box/stretched image suggestion... I have to do that because the image doesn't have the option to stretch to browser for some reason, so when I bound it to the true edge of the page it appears smaller than the width in preview mode. Kind of annoying, but stretching it is the only way I can make it look as if it's stretching to browser width.
Copy link to clipboard
Copied
Never ever do this! It will cause heavy issues on mobile devices (horizontal content shifting). For deeper information read this: https://forums.adobe.com/docs/DOC-8953
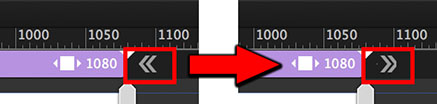
To fix your issue, try this: Set the image page-wide (not browser wide) and click onto the small double arrow icon left/right of the breakpoint bar. This will expand your site browser-wide:

Or:
Since images can’t stretch browser wide you may use a (browser wide) rectangle instead and fill it with an image.
Copy link to clipboard
Copied
Thank you Gunter! I will try that method! ![]()
Copy link to clipboard
Copied
I filled a box with an image fill and it stretches to browser width! Thanks again!
