 Adobe Community
Adobe Community

Copy link to clipboard
Copied
My footer aren't responsive.
I'm fowling a youtube video and in this video Learn Responsive Adobe Muse CC From Zero To Hero - Part 6 (Hero Banner / Parallax Elements) - YouTub... at a 2:21 He use a rectangle to have more height and the footer goes with the rectangle. I tried to make the same thing but when I resize the rectangle the footer stays like the picture below.

 1 Correct answer
1 Correct answer
Hey Asimo,
Increasing the height of image a little might be the deal for you.


Hope this helps.
Regards,
Ankush
Copy link to clipboard
Copied
That is a misunderstanding. Elements in the footer area react dynamically, if you place elements on the layout page and drag them downwards.
If you place non-footer elements on the master page, the footer won’t be pushed down, because the master page is the place, where you define the footer behaviours.
So, if you want a rectangle push down the footer, place it on the layout page, drag it downwards, and all works as expected.
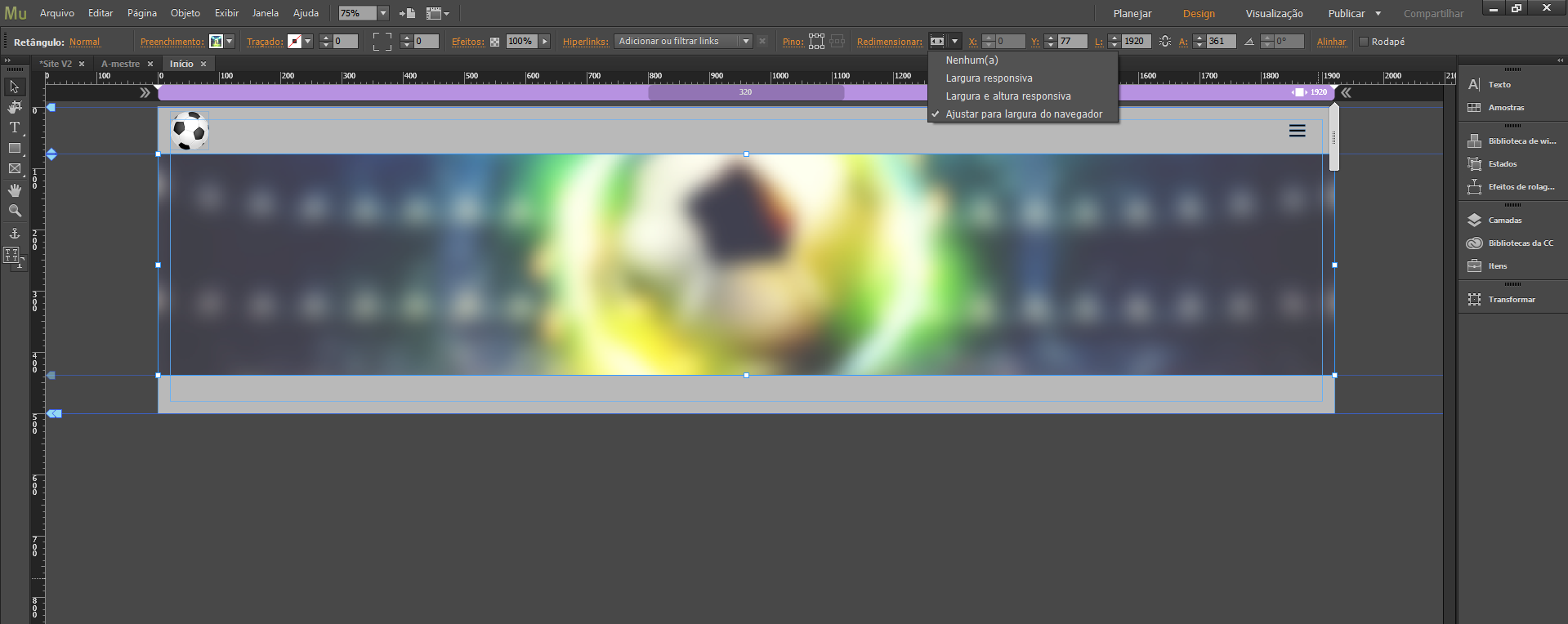
Or make the „footer handles“ visible (menu „View/Show Header and Footer“) and drag the „footer handles (= small blue triangles to the left of the footer guide line) upwards to enlarge the footer area.

Copy link to clipboard
Copied
Ok the footer are resolved but now It's happening this!


Copy link to clipboard
Copied
Open „Page Properties“ and toggle the option „Sticky Footer“.
If this doesn’t help, please give us the .muse file.

Copy link to clipboard
Copied
Copy link to clipboard
Copied
No idea, what you want to achieve. Muse does exactly, what you tell it to do!
You have checked „Sticky Footer“. The consequence: The footer will „stick" to the bottom of the browser window and not to the bottom of your page. If you want the footer stick to the page bottom, deselect sticky footer.
Attention: The „Sticky Footer“ option can be (de)selected page-wise, no matter, how the setting is on the master page.

Copy link to clipboard
Copied
I thought that "sticky footer" option was to stick the footer to the top of the page but now you tell me that is the opposite. Thanks for the help!
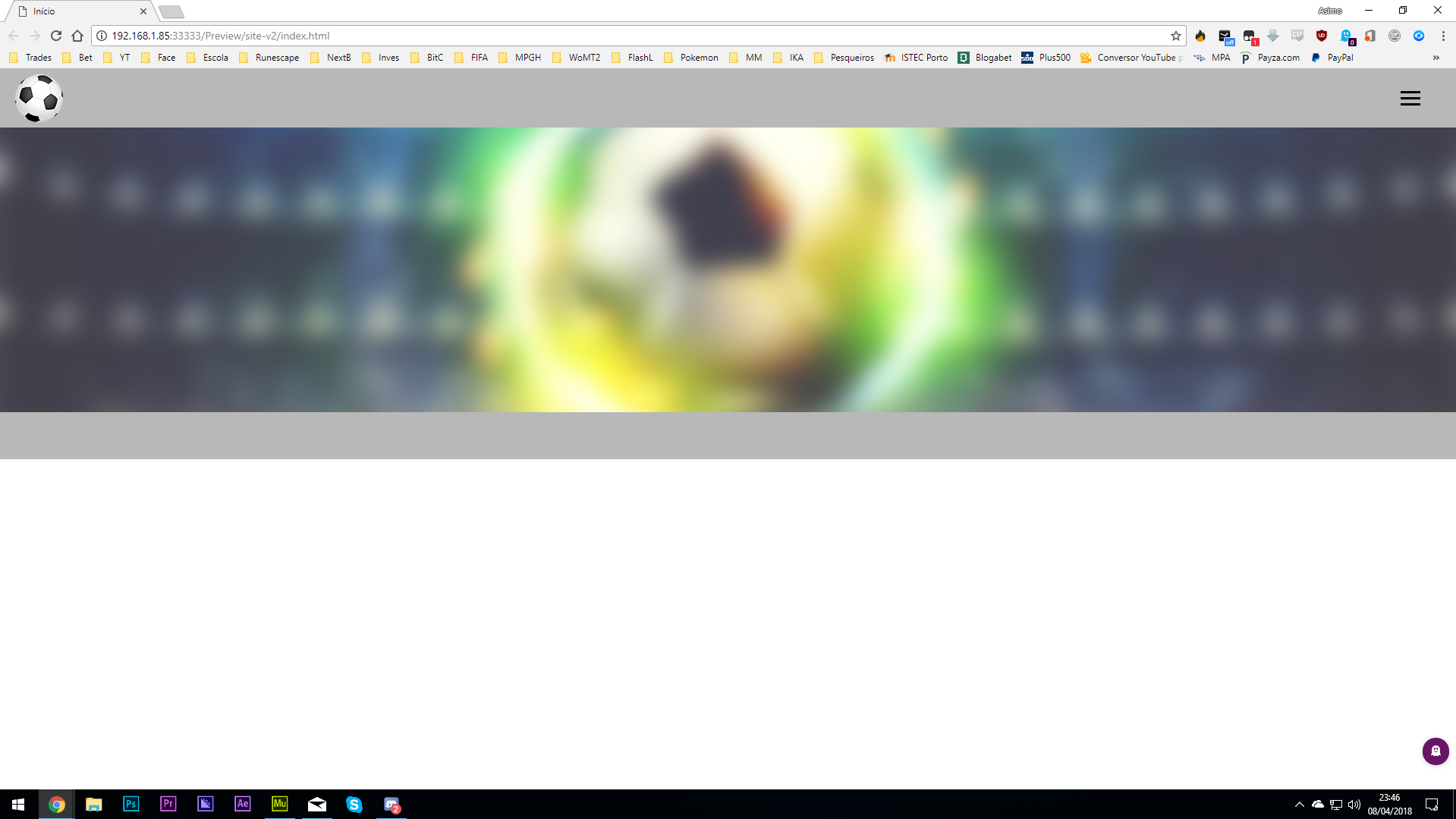
But now when I preview the page the site stays like this.

but I want that the picture resize to all the page.
Copy link to clipboard
Copied
Hey Asimo,
Increasing the height of image a little might be the deal for you.


Hope this helps.
Regards,
Ankush
