 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Full Screen Image until you scroll down effect
- Full Screen Image until you scroll down effect
Copy link to clipboard
Copied
I am trying to apply this full screen image, I wish to make it so that the image displays 100% width and 100% height until you scroll down, then you can see the content below this as you scroll. Here is an example site of what I am looking to do: CELAM You can see his image is fullscreen until you scroll. How can make this on Muse. Thanks
 1 Correct answer
1 Correct answer
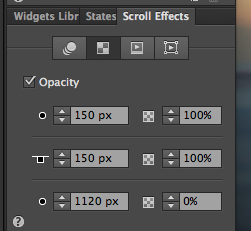
If you place a full screen slideshow on the page and set it to full-screen in the Layout > options area then add a single image and set the options as below it will let you do as you want. Set the opacity to fade on scroll and you have it!!
Copy link to clipboard
Copied
Not possible. Maybe, just maybe you can do something like that with QooQee widgets but remember that widgets are just a disgusting workaround of Muse's missing features that will never be implemented unless Muse is completely rewritten with responsive ability as priority. Unless that happens something simple as full screen container with scrollable content below will not be possible.
My advice would be to give Dreamweaver a try especially if you are working from a Photoshop. There is a nice .PSD import option available that can be cracked easily if you watch few tutorials.
Muse is someone's child and I get what they were trying to do but it completely fell of the wagon after few initial version, back then some of people here saw where its going to lead to and that it will not be able to follow the trends.
Copy link to clipboard
Copied
There can be two solutions.
1. Draw a shape rectangle and fill it with a picture. Then change Fitting to "Scale To Fill". Now you can choose rectangle and from Transform panel set it to 100%.
2. You can fill at as background and scroll background.
As I understand in your example the girls picture stay on the place as "Scroll Opacity" gas been applied.
Copy link to clipboard
Copied
doesn't work. Transform Panel doesn't accept "%".
Copy link to clipboard
Copied
If you place a full screen slideshow on the page and set it to full-screen in the Layout > options area then add a single image and set the options as below it will let you do as you want. Set the opacity to fade on scroll and you have it!!
Copy link to clipboard
Copied
Hi Adewale,
Did any of these solutions work for you? And if they did, do you mind marking the correct answer from the answers provided? If not, can you tell us how you ended up solving your problem?
Thanks,
Emily
Copy link to clipboard
Copied
Thanks mate, your suggestion seems to be what I'm looking at but i'm still struggling with the opacity fade Scroll effect, the fade positions are not easy to set and also a little hard to understand. I'd appreciate if you can also help with that too, but in all i'm really excited about your answer... thanks
Copy link to clipboard
Copied
Hi everyone, thanks for your contributions, smeedee 's suggestion seems to be perfect but I'm facing a little challenge with the opacity fade scroll effect, so now i have few things to worry about, I'd appreciate if anyone can help with the scroll effect.
Copy link to clipboard
Copied
Hi Adewale -
What specific kind of problems are you having with the opacity scroll effect?
Emily
Copy link to clipboard
Copied
I don't really understand how to set the fade and key positions, I'd appreciate suggestions. thanks

Copy link to clipboard
Copied
This video has a great explanation about what how all of the positions work in tandem and where to set those positions to achieve your desired effect: Explore new scroll effects | Adobe Muse CC tutorials
Hope that helps,
Emily
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The background image is sorted out, thanks... please one more thing, how can i make the text on the background scale horizontally with the background as it is in the sample CELAM ?
Copy link to clipboard
Copied
Glad you got the fade sorted out.
Take a look at this for your text problem
Copy link to clipboard
Copied
That widget only applies to when scaling the width of the browser, I'm okay with this, what i need help on is when you scale the height of the browser. Thanks Mate, really appreciate your help.
Copy link to clipboard
Copied
Am I missing something here? I've set a full-screen slideshow widget, but I can't set scroll effects for a 100% width object...
Copy link to clipboard
Copied
I figured it out. You have to turn off fluid width, it won't work with responsive sites. You also have to apply the fade scrolling effect to each image of the full screen slide show, select each image in the layers panel. Feel free to contact me if you would like a template file.
