 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Graphic Style & Photoshop Buttons
- Graphic Style & Photoshop Buttons
Copy link to clipboard
Copied
Hi everyone,
I'm currently in the process of building a website. I'm trying to apply an animation to some photoshop buttons (I'm using them for people's profiles which change when the mouse rolls over). Yet when I try and apply the same graphic style to two different buttons it copies the image of the original. Even if I just have one button/profile connected to a graphic style and then delete the profile and replace it with none, the image then just goes invisible -- surely this can't be right?!
Can anyone provide an answer as to how to have all my different buttons connected by the same graphic profile and not distort the fill? I've been banging my head against the wall for the past day, so I'd really appreciate any help.
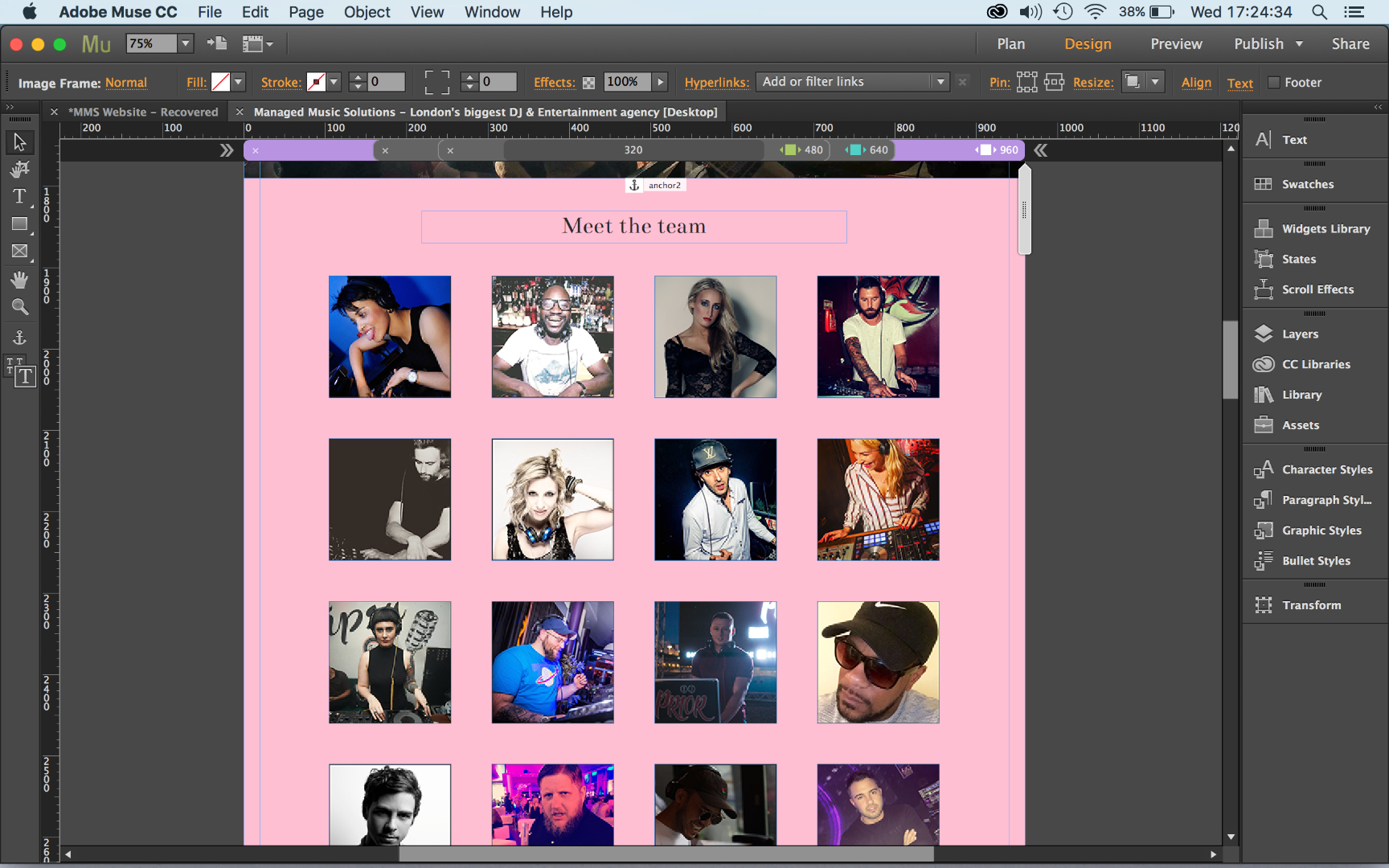
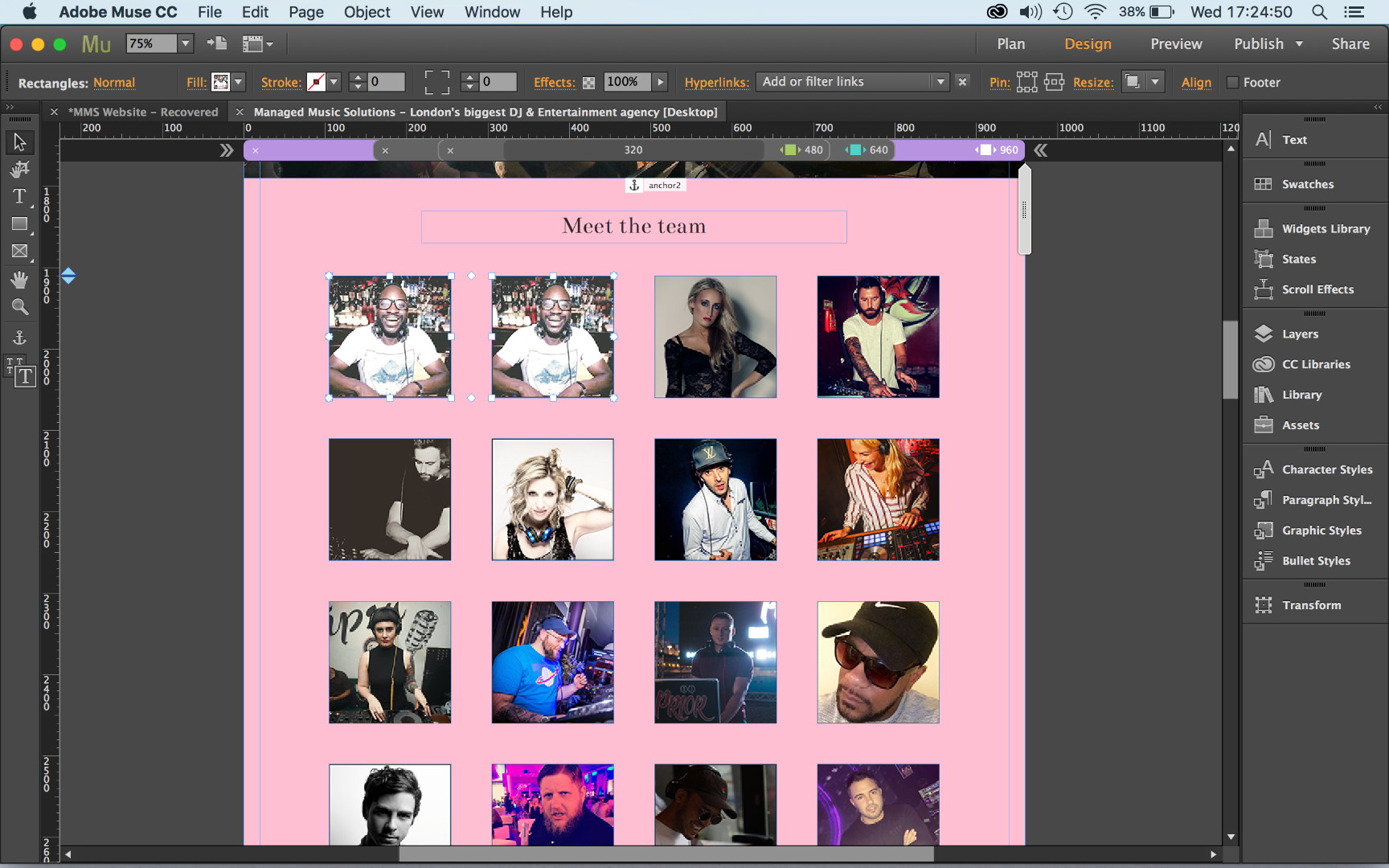
The two attachments below show the issue. The first two profiles are the before and after of applying the graphic style!
Thanks in advance,
Jack


 1 Correct answer
1 Correct answer
Now I understand! You are working with a 3rd party widget!
It is not so easy to achieve, what you want, but doable!
Your way doesn’t work, because you are using a rectangle with 2 different fill images (normal, rollover) or a Photoshop button.
- Since fills are part of a graphic style, you can’t apply this style to other images without transferring the image fill too.
- That means: You can’t use fills in this case.
- You can’t use a „normal" placed image too, because images can’t be modified state-wise.
- But
Copy link to clipboard
Copied
A fill (color or image) becomes part of the style and will be applied to all elements to which the style is applied. This doesn’t happen with placed images.
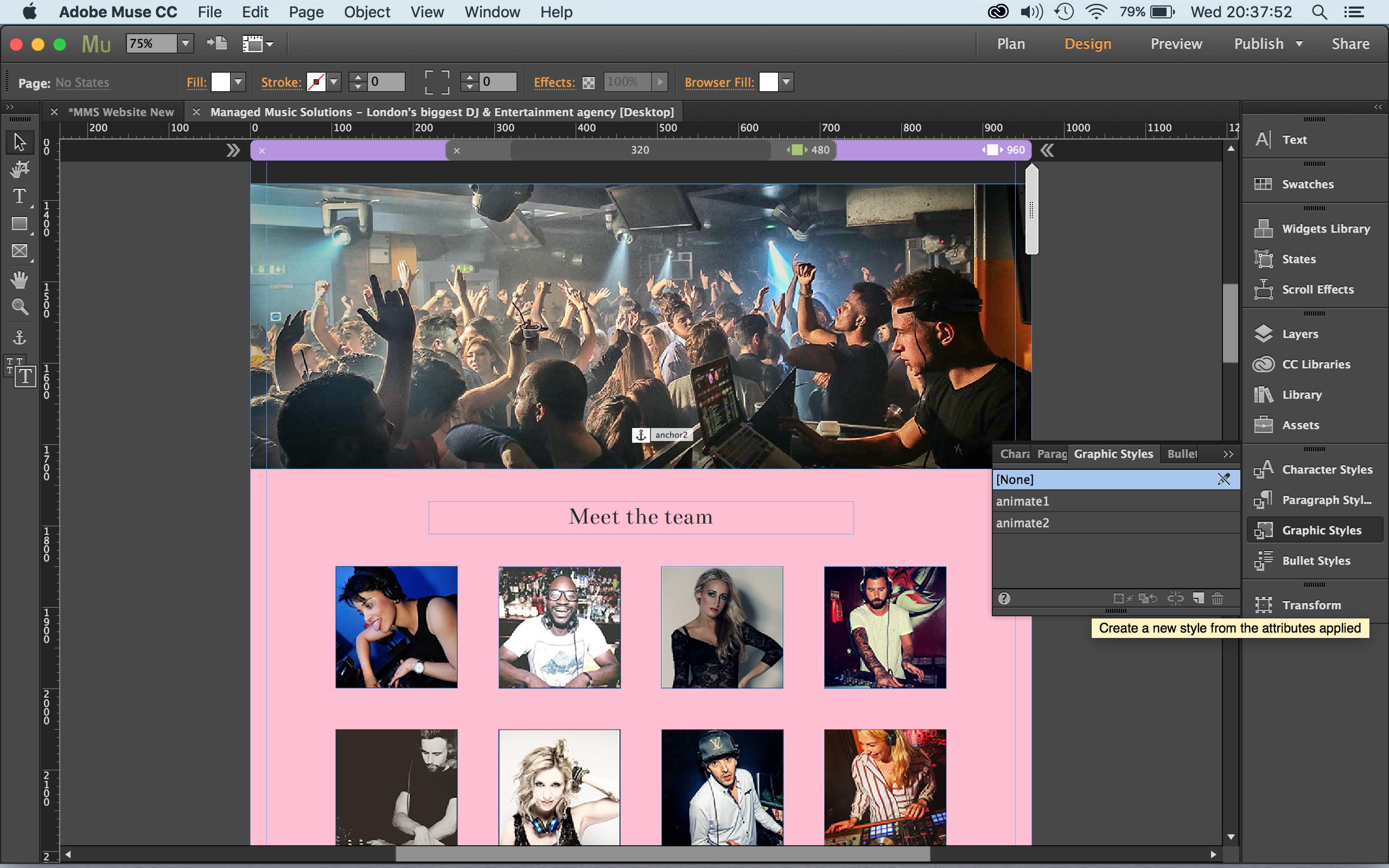
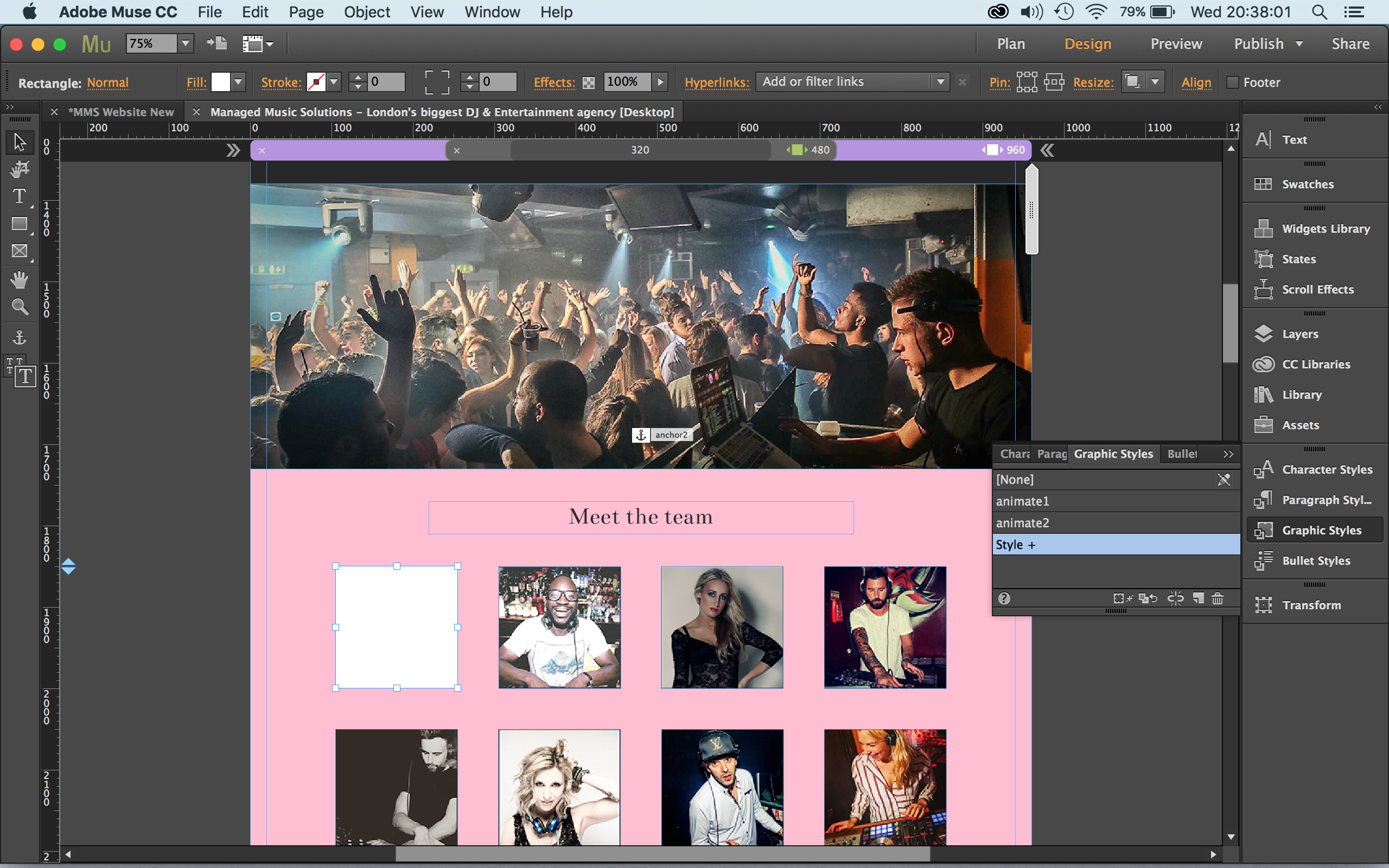
The simplest solution: Create the style, before applying a fill.
Copy link to clipboard
Copied
Hi Gunter,
Thanks for your reply. I've tried that, but, as the pictures below show, it still gets filled with a colour.


Copy link to clipboard
Copied
Don't understand, what you want to say. Maybe it helps, if you give us a .muse file with your style definition and one, maximal two of these buttons. Please use this instructions befor uploading: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Apologies Gunter - I'm new to Muse! Hopefully you can download my .muse file from the link here Adobe Creative Cloud
Wha i'm trying to do is apply an animation to the profiles. And to do so I need to create a graphic style to attach to the profiles. Yet when I attach more than one of the profile (photoshop buttons) to the style it copies the fill, as the photos show.
Hope this helps. And thanks for your support!
Jack
Copy link to clipboard
Copied
Now I understand! You are working with a 3rd party widget!
It is not so easy to achieve, what you want, but doable!
Your way doesn’t work, because you are using a rectangle with 2 different fill images (normal, rollover) or a Photoshop button.
- Since fills are part of a graphic style, you can’t apply this style to other images without transferring the image fill too.
- That means: You can’t use fills in this case.
- You can’t use a „normal" placed image too, because images can’t be modified state-wise.
- But you can use „State Buttons“ instead.
See how it works:
- Place a state button, right click onto it and choose „Clear All Styling“ and „Clear Widget Contents“. Now you have a „blank" states button.
- Make this button bigger and place two images into it:
– In „Normal State“ set image A to „Opacity: 100%" and image B to „Opacity: 0%".
– In „Rollover State“ set image B to „Opacity: 100%" and image A to „Opacity: 0%".
- Place both images exactly over each other and minimize the state button to the size of the images.
- Now apply a graphic style to the complete state button and use this style to trigger the animation.
Here you can download a .muse file to see, how its done: https://www.dropbox.com/s/ni09twpjw5zjk7g/animation-test.muse?dl=0