 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Group "not staying together" on a responsive p...
- Re: Group "not staying together" on a responsive p...
Copy link to clipboard
Copied
Howdy folks!
Not sure what I'm doing wrong here, but....
I've got a video background, and it's working fine.
However, I want to put images on top of it, including buttons. Now, I need these various images to stay grouped together. So if one moves in response to the browser window size change, they still stay as a group.
(here's the site: Home )
All the elements aside of the background video is in a "group". I thought that would keep everything together. But nooooope.
Anyone have any ideas? I'm not sure how to attach the HTML..
 1 Correct answer
1 Correct answer
No. This is not the correct way.
The „guiding frame“ isn‘t allowed to overlap the frame, which should be moved. You have to be very clear, which element should be moved by which other element.
It would be easier, if you upload a small example .muse file to Dropbox or CC Files and post the download link here. Then we can have a look.
Copy link to clipboard
Copied
This is an absolutely correct behaviour. I described this behaviour here:
Copy link to clipboard
Copied
This is exactly what the issue is-- thank you so much.
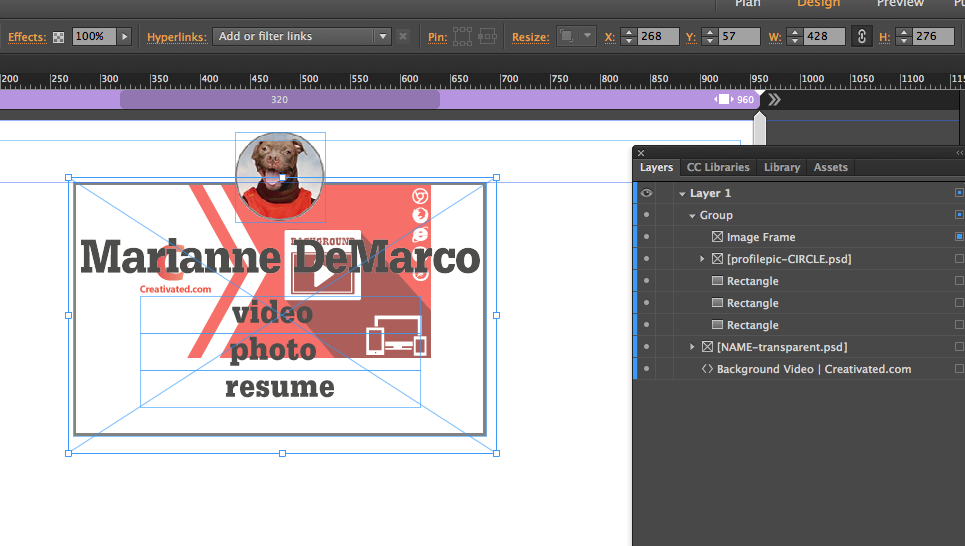
I'm not sure what I'm doing wrong, but it seems to not be making a difference. What I did was put the image frame directly over the rectangle background (the 50% white box with the name in it.) . Then I grouped that with the the three text buttons and the dog in the circle.
You can see the grouping and layering in the Layers window:

Could there be something with the options on pin or re-size? All mine are set to responsive width and height
Copy link to clipboard
Copied
No. This is not the correct way.
The „guiding frame“ isn‘t allowed to overlap the frame, which should be moved. You have to be very clear, which element should be moved by which other element.
It would be easier, if you upload a small example .muse file to Dropbox or CC Files and post the download link here. Then we can have a look.
