 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- hamburger display error on android
- hamburger display error on android
Copy link to clipboard
Copied
Hi there,
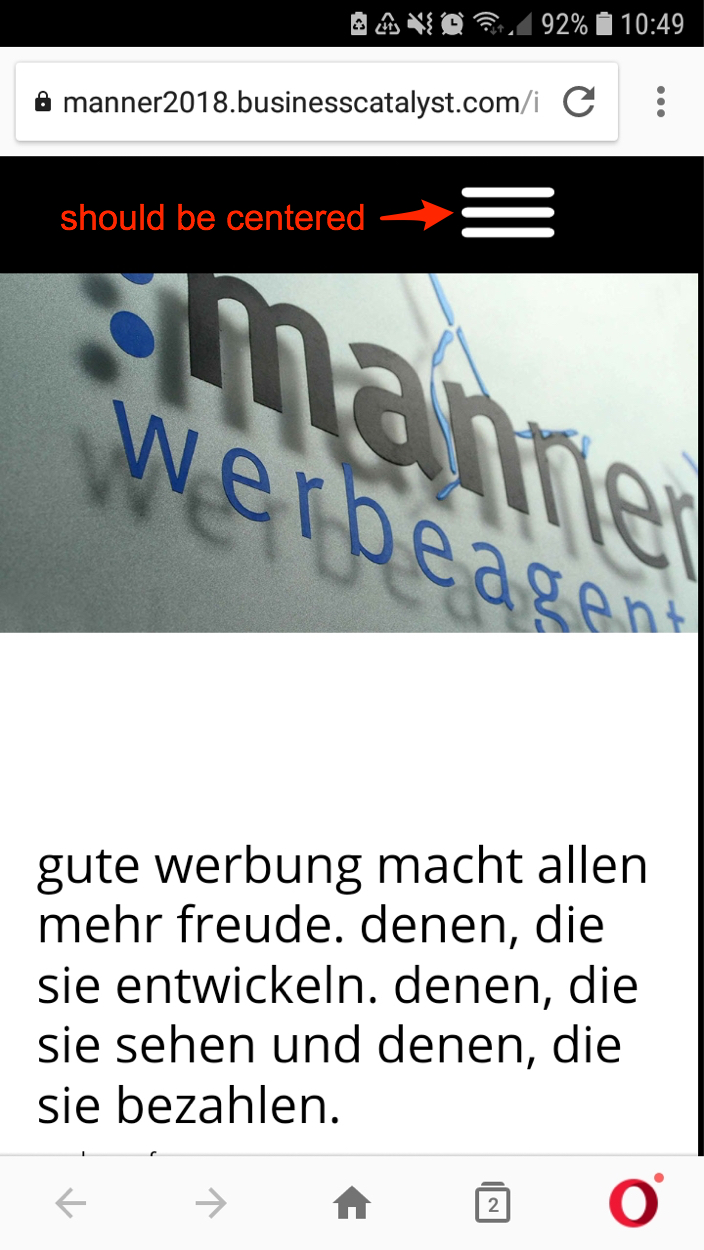
I use a pinned hamburger (centered and stays always on top of the page). On Android (chrome, edge & brave) the hamburger menu is not centered anymore. It is placed on the right instead. Please see screenshot and link.
Do have any idea how to solve this? Do you see this as well?
Thank you very much!
https://manner2018.businesscatalyst.com/index.html

 1 Correct answer
1 Correct answer
I mean to say, can we ignore this slight diferrence in browsers which have mentioned?
Because, if we try to go head and fix, that might break the site's work flow in Chrome and Firefox browsers.
Copy link to clipboard
Copied
Hey sonnenundmondschein,
I have tested your site at my end in two Android devices "OnePlus 5" and "Samsung Galaxy S8" however, it shows fine in both of them.
This shows either your issue is solved, or it is only specific to your device.
Which device are you testing your site with?
Can you try resetting your browsers and check if the issue remains?
Thanks!
Ankush
Copy link to clipboard
Copied
Hi Ankush, thank you for testing. Was it on Google Chrome and Firefox on Android?
Meanwhile the error still remains in " Edge" and "Brave" some I suppose more unused mobile browsers. What do you think?
Copy link to clipboard
Copied
Oh yes, I could only test them on Chrome and Firefox.
I guess that should go with thee flow, or else any change in order to get it work in Edge and Brave might break your site in Chrome and Firefox.
Thanks,
Ankush
Copy link to clipboard
Copied
I am afraid don`t get what you mean. Can you pleae explain...
Copy link to clipboard
Copied
I mean to say, can we ignore this slight diferrence in browsers which have mentioned?
Because, if we try to go head and fix, that might break the site's work flow in Chrome and Firefox browsers.