 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Have a nice video BG but can't figure out why ...
- Re: Have a nice video BG but can't figure out why ...
Have a nice video BG but can't figure out why other element changes size
Copy link to clipboard
Copied
Hi - I'm doing a moon landing site. I have everything set up and on one page of the MUSE file is a test of a video background. I've not included the video because I'm trying to save on the download file. But anyway, here is a link to it :
Here's the problem. On the index and other pages I've set up the round cornered black BG and it works great. But when the test video BG page is opened in the browser, the black BG box narrows for some reason.
Can someone tell me why that box narrows only on that page and what I need to do to fix it?
Thank you.
Copy link to clipboard
Copied
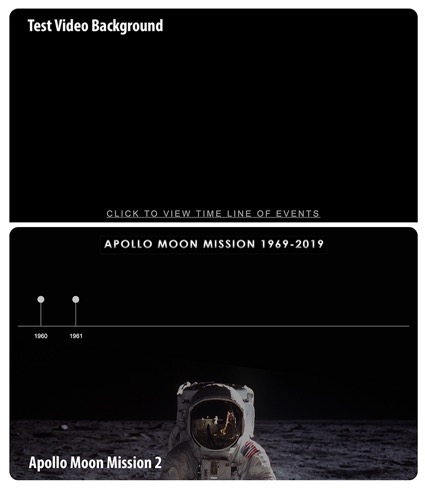
If I open the page „TEST VIDEO BG“ and click onto the link „Click to view timeline of events“ the link jumps to the page „Apollo Moon Mission 2“, and there you have no background rectangle but a slideshow. This slideshow has a height of only 595 px, whereas the black rectangle of the video test page has a hight of 639 px.
This is the reason, why it looks like the rectangle „narrows“.
Copy link to clipboard
Copied
Thank you for your reply. When the TEST VIDEO BG page is open, look at the width in the browser. I would make screen shots here for you but I can't because all of this work is on another computer (sorry). Open that page up in one tab of your browser.
Now open another tab and open the page Apollo Moon Mission 2 and you will see how the black "box" is wider than the other one.
I'm only interested in the issue of the width of the two pages' black boxes.
Do you know what might be wrong? I basically duplicated these pages so you'd think the width would be the same.
Copy link to clipboard
Copied
If I understand you right:
You think, the black area on the page "Apollo Moon Mission 2" is wider than the black area of the page "TEST VIDEO BG“.
It isn’t – neither in Safari nor in Chrome. Both areas are of the same width.
Here a reduced screenshot of both areas:

Did you possibly scale your browser view?
Copy link to clipboard
Copied
Ah that's interesting. When I was previewing it in Chrome yesterday I opened the video page and it seemed narrower. Then I clicked on the link on that page and it seemed wider. I will get on my other computer when I can and check it again and will take screen shots if it shows narrower like it has been.
Also, would you mind testing this with an actual video and making it work in your version? I'm just wondering if when the video plays it makes it narrower.
If you would like you can download the same video I'm using as a test here:
https://www.w3schools.com/howto/rain.mp4
The video is 1280x720 but I have CSS on the video page HEAD to make it smaller so it fits within the black BG.
Copy link to clipboard
Copied
No, I won’t download the video – excuse me. This would force me to build a video player for self hosted videos and test it. Unfortunately no time for that. Just test your browsers!
If you have issue with that, you may try to place a rectangle behind the video (best practice for that: Using a fixed width, empty image frame. This prevent scaling in vertical direction.
Copy link to clipboard
Copied
Gunter - you don't have to build anything! If you put the video in the HTML folder it will play because the code is already there! Look at the player code in that HTML object - it's the same MP4 file as you see in the link to it above.
If you still don't want to download the video, that's fine. I'll simply take some screen shots of the issue I'm having and post it. The reason why I didn't include the video in the ZIP file is because I was trying to keep the file size as low as possible.
Copy link to clipboard
Copied
Of course it doesn’t work this way!
Additionally: Why do you want me to test again with video? Wouldn’t it be simpler, if you test without video? ![]()
Copy link to clipboard
Copied
Here is the problem in this video:
As you'll see in the above, when the video page is viewed, the black round corner looks narrower than the time line page after you click on the video page's link.