 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
Locked


0
Height based on ViewHeight.
Explorer
,
/t5/muse-discussions/height-based-on-viewheight/td-p/9156937
Jun 02, 2017
Jun 02, 2017
Copy link to clipboard
Copied
Hello,
i'm using Adobe Muse since few hours (about 6) it's pretty cool and makes the job done pretty fast.
In CSS3 i used "100vh" if i wanted to set something to the ViewHeight so there was a image covering the whole view.
Why ViewHeight?
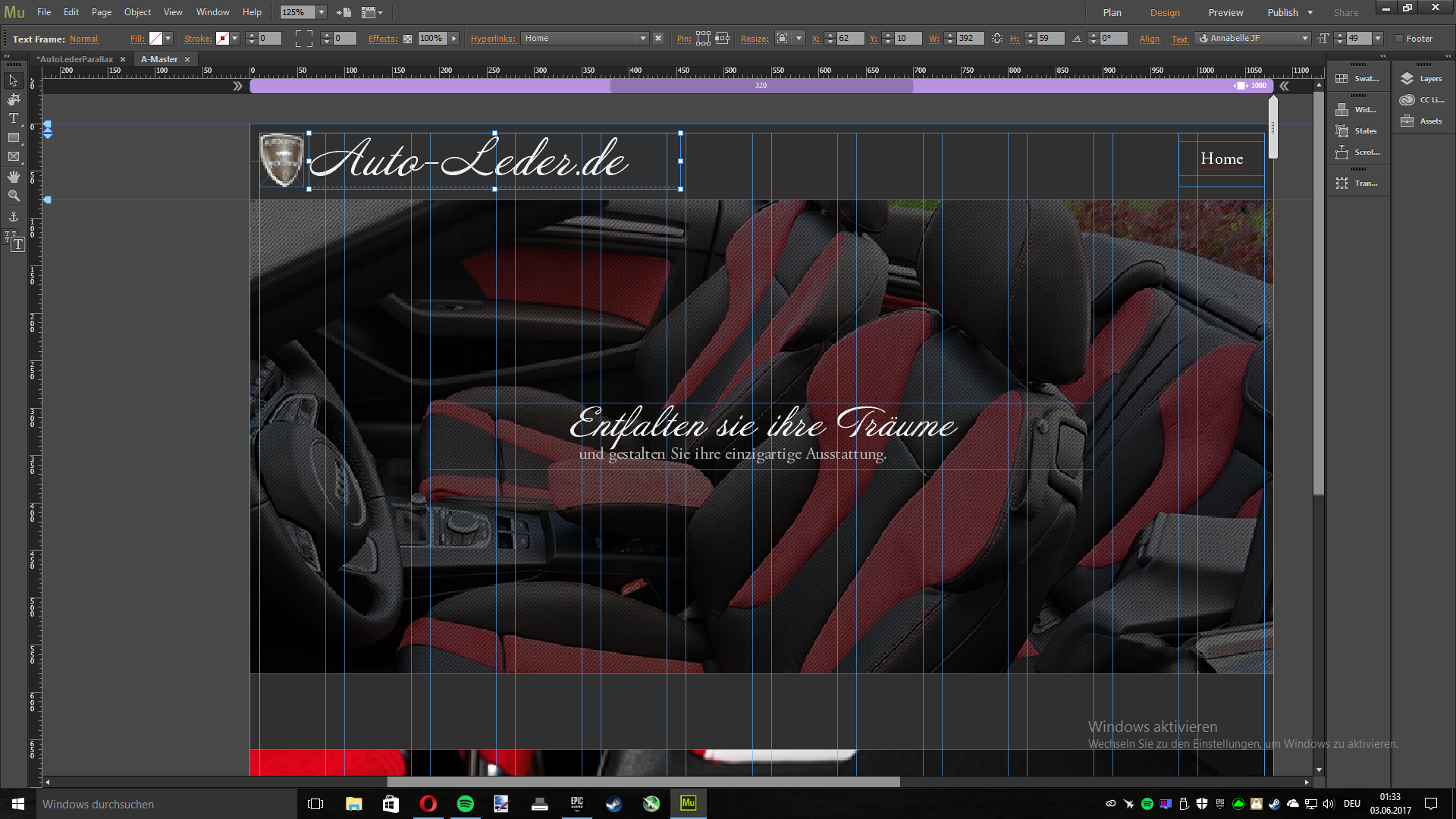
When i set the Height to low, the "into image" like in portfolios wont look that great when the bottom content will be seen... (grey box on the bottom in my image)
When it's to big, people will scroll half thru the picture instead moving directly to next "section".
Any ideas how to make it work?

Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.