 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- HELP - Fixed breakpoints not working at all!
- HELP - Fixed breakpoints not working at all!
Copy link to clipboard
Copied
Video of my Muse problems can be seen here.
 1 Correct answer
1 Correct answer
We are missing a link to download the .muse file. And we don‘t know, what exactly „is not working“.
The only thing, which we can see is,
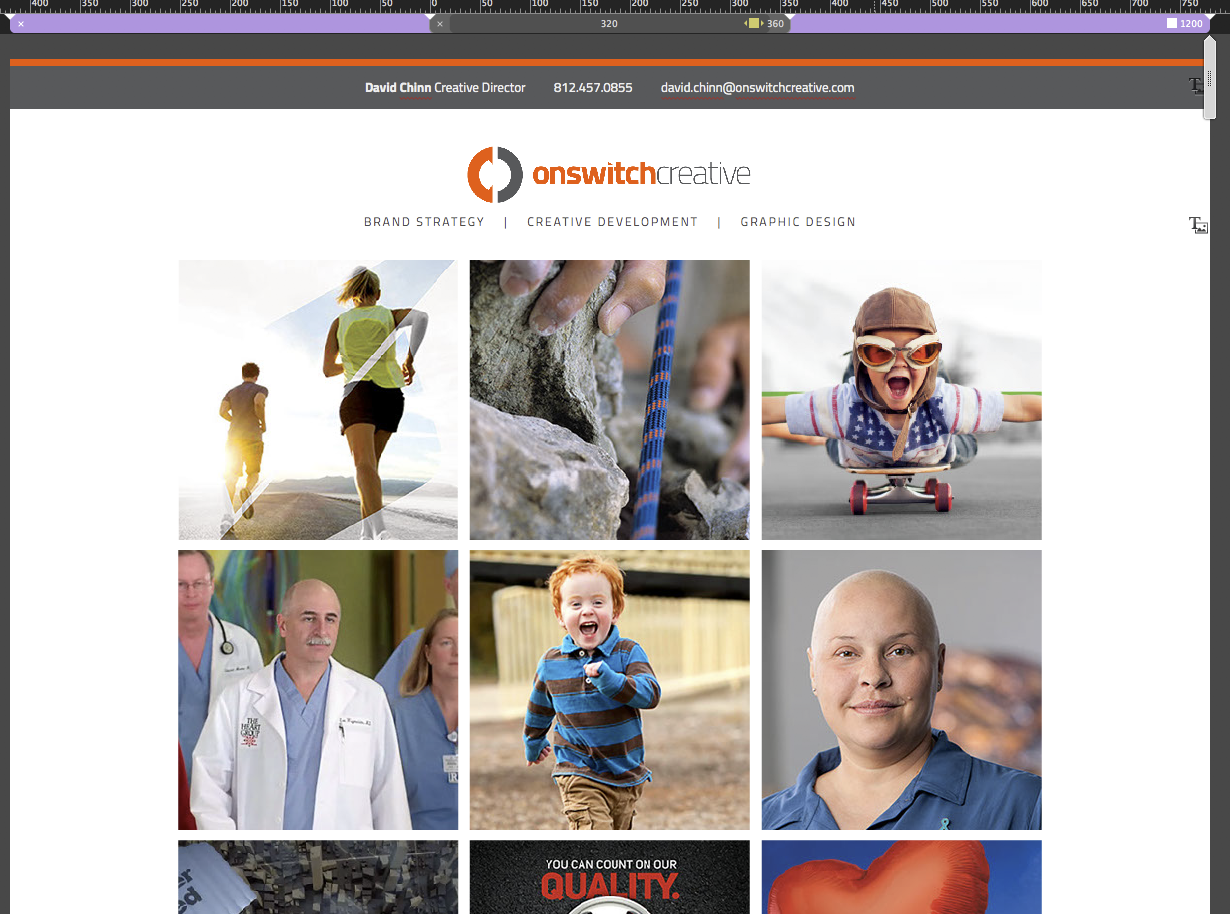
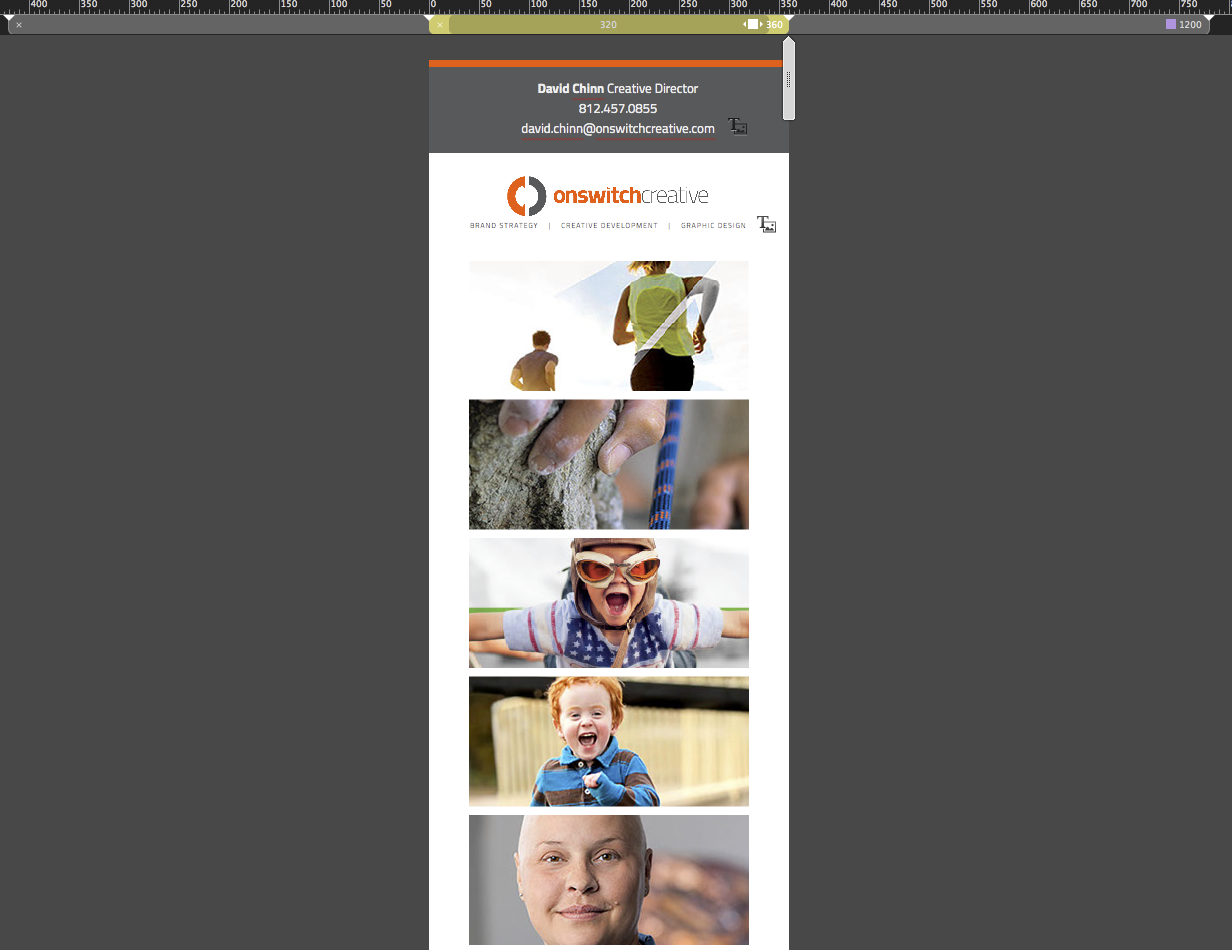
- that your breakpoint are at a really weird position. What do you intend with a breakpoint at 320 px? Why should elements below that width be responsive? There is no device of a smaller width than 320 px. And probably your minimal page width is set to the same value, so that responsiveness won‘t happen, even if there were such small devices.
- that you are using syst
Copy link to clipboard
Copied
We can‘t access your video.
The better way: Post your video on YouTube and give us the link, or explain your issue here, use Dropbox to upload your small(!!) .muse file and post a valid and tested download link here. A .muse file will be necessary to assist you.
Copy link to clipboard
Copied
Breakpoints work in Muse when I use the slider. They do not work in preview mode. 

Copy link to clipboard
Copied
We are missing a link to download the .muse file. And we don‘t know, what exactly „is not working“.
The only thing, which we can see is,
- that your breakpoint are at a really weird position. What do you intend with a breakpoint at 320 px? Why should elements below that width be responsive? There is no device of a smaller width than 320 px. And probably your minimal page width is set to the same value, so that responsiveness won‘t happen, even if there were such small devices.
- that you are using system fonts, which have to be converted to images — what is a really cruciual issue. See my answer 4 here: https://forums.adobe.com/thread/2357163 But this fault is not necessarily related to the issue you are describing.
Are you aware of the fact,
- that your widest breakpoint (1200 px) isn‘t responsive, but fixed
- that most desktop browser don‘t allow window sizes as small as 360 px? So you can‘t test this breakpoint, without using a simulation mode or a real mobile device.