 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I’m trying to figure out how this scrolling effect was done. It’s the image of the water, right above the “About is” title. Any guidance would be wonderful. Thank you so much for your time. LA Flood Cert | The Elevation Certificate Source
 1 Correct answer
1 Correct answer
Hi pdqevo ,
there´s no need to understands HTML, jQuery and CSS in MUSE, to achieve this.
It is even pretty easy, but needs some understanding of Muse, what Nancy consequently tries to deny or tries to avoid to learn muse ![]()
to better understand muse to help musers in a way that musers can understand ![]() .
.
pdqevo , you can watch the site online parallax-and-scroll-motion , in the first example I made the hiding layers kind of transparent to better show you what is happening.
In the second example I made
...Copy link to clipboard
Copied
It's a Parallax Layout. Your example site was not created with a code generator like Muse. If you view the source code, it was built by someone who understands HTML, jQuery and CSS.
See if this helps you.
How to Create Parallax Scrolling Using Adobe Muse
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi pdqevo ,
there´s no need to understands HTML, jQuery and CSS in MUSE, to achieve this.
It is even pretty easy, but needs some understanding of Muse, what Nancy consequently tries to deny or tries to avoid to learn muse ![]()
to better understand muse to help musers in a way that musers can understand ![]() .
.
pdqevo , you can watch the site online parallax-and-scroll-motion , in the first example I made the hiding layers kind of transparent to better show you what is happening.
In the second example I made those white layers 100% visible, but added a DOWNLOAD button, so you can easily follow the file,
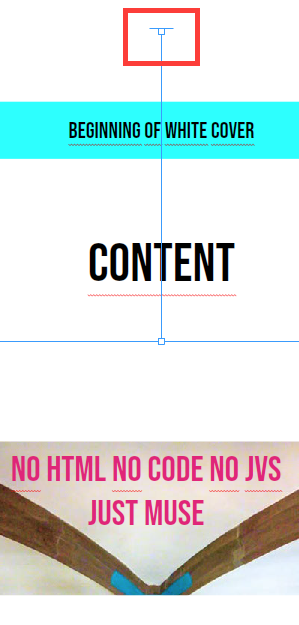
added by some screenshots to show the settings as well. You can play around with almost everything (even with sideways scroll motion, if desired).
Watch the handle for the initial start of the scroll motion in the second example in comparison to the first example.

Here the link again to the file:
Feel free to contact us from the MUSE ACPS and we will show you almost everything which is necessary to deal with muse.
ankushr40215001, there´s no need to do an extra thread in here I guess, I seldomly met so painless people like Nancy OShea, to tell people all the time about html and whatsoever. Even Günter Heißenbüttel insisted several times, I did several times, trying to stay polite.
In this certain case as well, there are tons of wysiswg editors with no code knowledge necessary to do parallax movement.
Of course we designers need coders in advance, to let us do the job.
Sorry pdqevo to torpedo your simple question ![]() . Hope that helps nevertheless.
. Hope that helps nevertheless.![]()
Best Regards for all of you out there
Uwe
Copy link to clipboard
Copied
Thank you so much for your help. I knew it could be done in Muse. I really appreciate all the time you put into your response, as well as the example. Thank you again!
Copy link to clipboard
Copied
Almost any time ![]() . Glad that I was able to help
. Glad that I was able to help ![]()
All the best and kind Regards,
Uwe
Copy link to clipboard
Copied
@fotoroeder.
Perhaps we have a language barrier. I said the example site was not made with Muse. And below that I posted a Muse solution for making a Parallax scrolling web page.
How to Create Parallax Scrolling Using Adobe Muse I guess you missed that part ![]() .
.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
