 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How can I add an animated icon to the accordion wi...
- How can I add an animated icon to the accordion wi...
Copy link to clipboard
Copied
Hello there.
Last couple of hours I was trying to figure out how can I copy some feature in that web site:
iFix - Phone, Tablet & Electronic Repair Service Responsive Muse Template
How can I add that animated icon which can change from " plus " to " minus " in that widget?
P\S Widget doesn't allow me to paste an icon to the top tabs of the widget.
 1 Correct answer
1 Correct answer
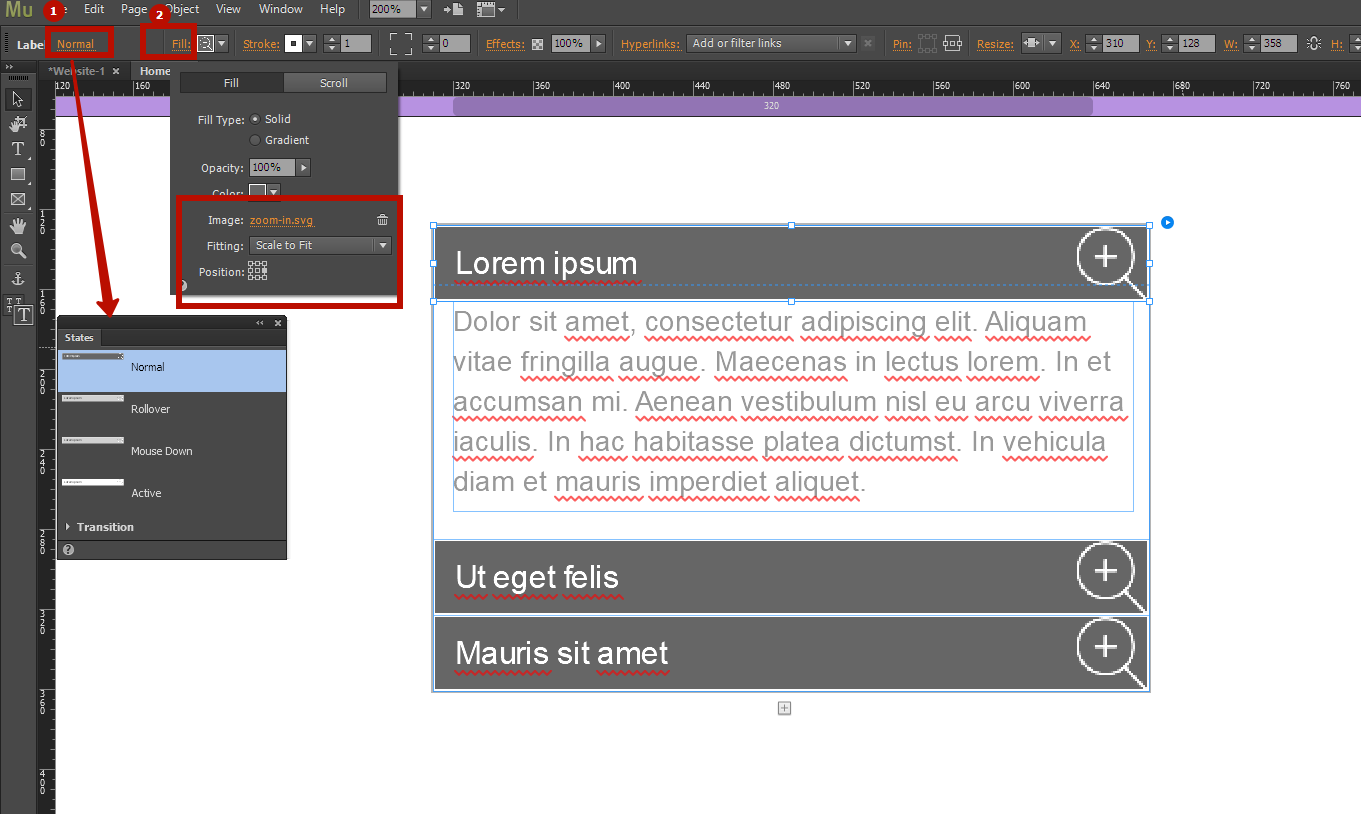
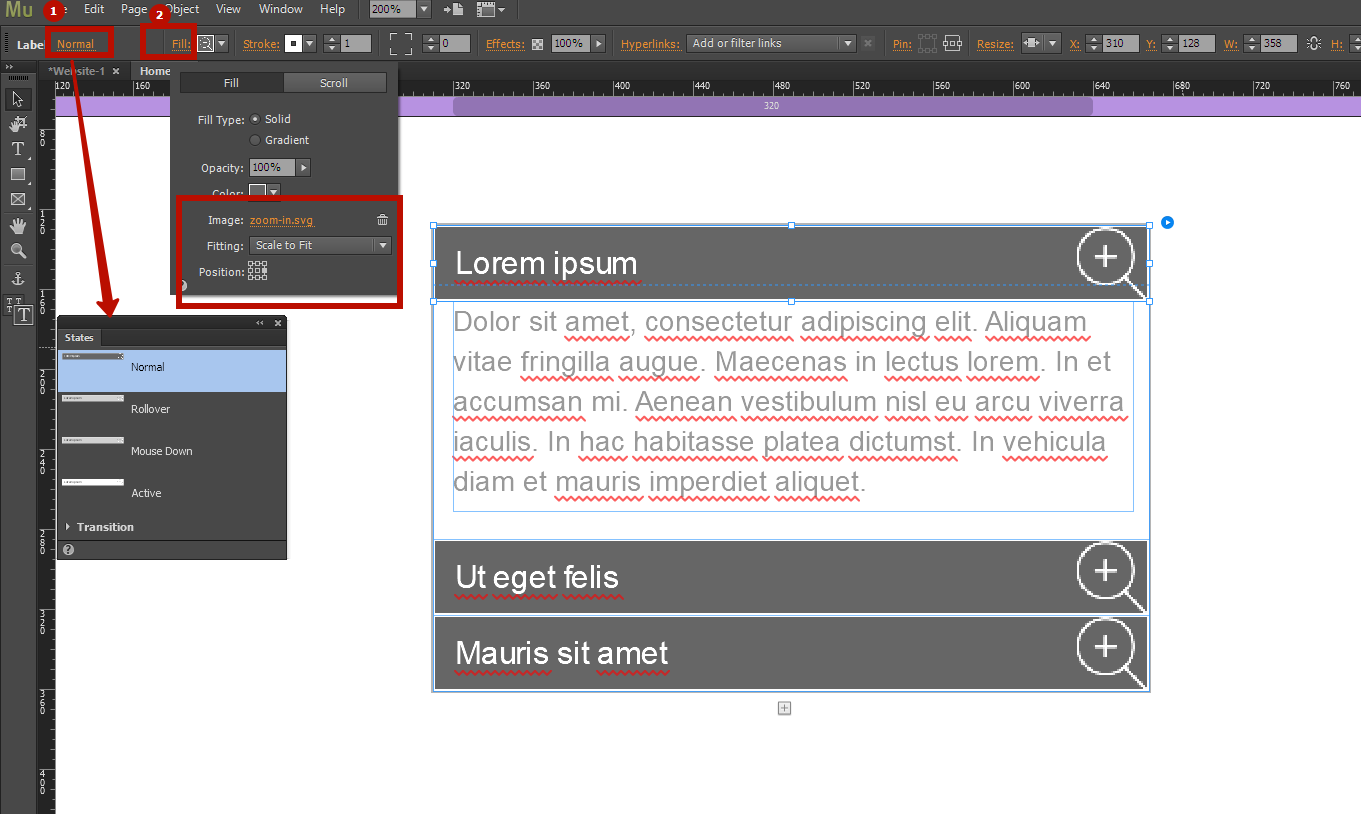
You need two images - plus and minus. In the standard panel state, use the "plus" (fill > select an image, scale to FIt, position on the right), in the active state of the panel use "minus" (fill > select an image, scale to FIt, position on the right).

Copy link to clipboard
Copied
You need two images - plus and minus. In the standard panel state, use the "plus" (fill > select an image, scale to FIt, position on the right), in the active state of the panel use "minus" (fill > select an image, scale to FIt, position on the right).

Copy link to clipboard
Copied
Thanks for your answer. But what if I would like to keep some space between edge of the widget and an icon as the example of the website which mentioned before in that discussion.
Copy link to clipboard
Copied
Make in Photoshop image with your desired indented

Copy link to clipboard
Copied
Thanks Pavel.
By the way, if somebody wants to add "plus" or "Minus" and don't want to loose quality, you can do that in Illustrator as well.
Cheers!