 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How do I avoid this - image placement
- How do I avoid this - image placement
Copy link to clipboard
Copied
Hi guys 
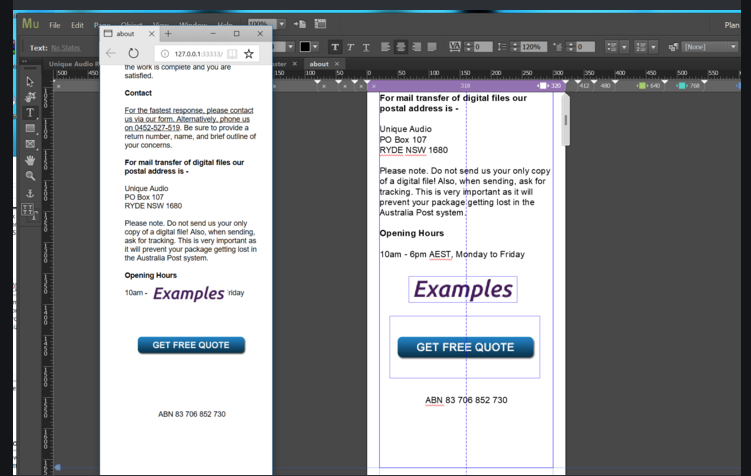
I am trying to place two images below a body of text. I always get the result below
Sorry if this is a newb question, but how do I stop this happening? I'm at my wits end.
Thanks!
Muse Build - 2018.0.0.685
OS - Windows 10 x64 (fall update)
Browser - Microsoft Edge (fall update)
 1 Correct answer
1 Correct answer
My "setup" was not really an overall setup. It was meant to show only the detail about the 320 minimum width.
In responsive design, wether you declare it with fixed width breakpoints or fluid width breakpoints there´s no real overall setup.
You decide by design and not by device where to add breakpoints. Your approach is not obviously redundant – it´s simply a matter of design. Referring to the original post you had a breakpoint at 320 and a minimum width of 318, that´s kind of redundant, though.
A
...Copy link to clipboard
Copied
Your breakpoint at 320 is not necessary.If you delete this and set the minimum width from 318 to 320 it should work. I personally cannot see too much discrepancy between the design view and the preview. I don`t see images.
Please don`t use a commercial platform (imgur) as you could attach your screenshots easily to this forum posts.
I don`t see images.

Best Regards,
Uwe
Copy link to clipboard
Copied
Hey!
It's at 320 now. Are you saying I should set it to 318?
Thanks, Brett
Copy link to clipboard
Copied
Hi ![]()
I tried what you suggested but I still have the same issue I'm afraid.
Regards, Brett
Copy link to clipboard
Copied
The minimum width should be 320. That`s right so far.
You talk about images? I cannot see the issue. Can you help?
Best Regards,
Uwe
Copy link to clipboard
Copied
The Examples image is over my opening hours text.
Thanks
Copy link to clipboard
Copied
Make your text frame smaller in height, so that it doesn‘t overlap the images.
If this doesn‘t help (but i ym sure, it does), please share a .muse file with us, containing only one page and only the elements shown in your screenshot. In this case, please follow these instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
the 2018 build of Muse can't handle a breakpoint at the min page width... in the case of a fixth width site it will resolve the error by adding a 50 pixel buffer to your design... in effect this pushes every thing down
.png)
Copy link to clipboard
Copied
Hi,
Is this a known bug that will be fixed?
Thanks
Copy link to clipboard
Copied
Hi everyone,
Now I have a new problem. I thought that instead of using an image with "Examples" it would make much more sense to type it out with the font and create a hyperlink with it. Doesn't work ![]()
Copy link to clipboard
Copied
It works only if you use web fonts instead of system fonts. This is indicated with this little "T" in the bottom right corner.
Use one from typekits feature "add webfont" or stay with Arial, Times, or similar.
That`s why it gets the error of "rasterized text". It gets handled as an image instead of a font.
Best Regards,
Uwe
Copy link to clipboard
Copied
ahhh, that makes sense ![]()
will the bug mentioned by Ussnorway be fixed?
Copy link to clipboard
Copied
There´ s no bug. Ussnorway just tells "the same" in other words. You don`t need the breakpoint at 320 and a minimum width of 318px. It is just normal behaviour, that text gets pushed down in your case, using breakpoints like you did.
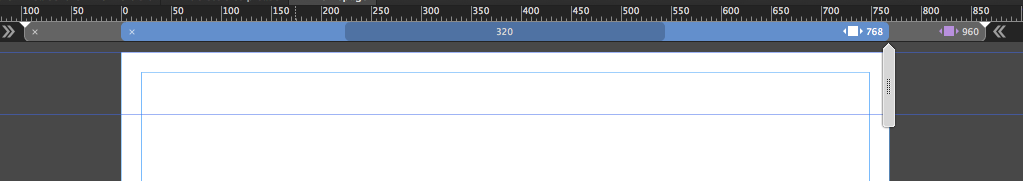
Your breakpoint bars should be looking like this – feel free to change 768 to whatever your design needs or add breakpoint.
Be aware that you should use breakpoints as little as necessary.

Best Regards,
Uwe
Copy link to clipboard
Copied
Hi Uwe
So, are you saying my setup is redundant? What about responsive design? With your setup will the page still work on mobile phones for example? Thanks M8 ![]()
Copy link to clipboard
Copied
Much, much much too much breakpoints! You should solve window scaling issues first of all by layout means, not by breakpoint flooding. And adding breakpoints should be the last action of the layout process not one of the first one. Going on this way, you will run it heavy problems!
If I consider the kind of issues, you are facing, your questions and your quite unspecific answers like
- „Is this a known bug …“ – what?
- „Now I have a new problem …“ Is the „old“ one solved? And what did it solve?
I’d suggest to have a very deep look at these tutorials and videos before going on:
Copy link to clipboard
Copied
My "setup" was not really an overall setup. It was meant to show only the detail about the 320 minimum width.
In responsive design, wether you declare it with fixed width breakpoints or fluid width breakpoints there´s no real overall setup.
You decide by design and not by device where to add breakpoints. Your approach is not obviously redundant – it´s simply a matter of design. Referring to the original post you had a breakpoint at 320 and a minimum width of 318, that´s kind of redundant, though.
As you still use a breakpoint at 320, this is redundant, too. Just delete this breakpoint and keep it as a minimum width.
There are no smaller devices than 320 so no reason to "break" anything.
You don`t even must use a breakpoint at all, if your design allows you to do so – watch this file:
Best Regards,
Uwe
Copy link to clipboard
Copied
tnx. Will watch the videos. cheers.
Copy link to clipboard
Copied
I'm not sure the Adobe team sees it as a bug so much as the way the tool works around a breakpoint at min width... I have no feedback on when or if it will be fixed