 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How do I embed an mp4 video into my muse website.
- How do I embed an mp4 video into my muse website.
Copy link to clipboard
Copied
I have already experimented with the Video Background tool from MuseAgain and it works great for setting a motion video as the background on the entire page. However I want to be able to place MP4 videos in specific areas of my site and I want to be able to control the width and height of the viewing window and I want to be able to place different videos in different spots on the page.
I'd prefer to do this without having to go through YouTube. Any ideas, help and thoughts on this subject are greatly appreciated.
Thanks.
Andy.
 1 Correct answer
1 Correct answer
Hello,
To import video in Muse you can use following steps.
1. Import Video to Asset tab
Go to File > Add Files to upload and select the file that you want to import. This will copy the file in asset tab in muse.
2. Insert HTML code :
a. Go to the page on which you want to place the video.
b. Go to Object > Insert HTMl
c. Paste the code mentioned below and update the <filename> with your file name
.
<video width="320" height="240" controls>
<source src="assets/<Filename>.mp4" type="video
Copy link to clipboard
Copied
Hello,
To import video in Muse you can use following steps.
1. Import Video to Asset tab
Go to File > Add Files to upload and select the file that you want to import. This will copy the file in asset tab in muse.
2. Insert HTML code :
a. Go to the page on which you want to place the video.
b. Go to Object > Insert HTMl
c. Paste the code mentioned below and update the <filename> with your file name
.
<video width="320" height="240" controls>
<source src="assets/<Filename>.mp4" type="video/mp4">
</video>
Hope this will help you what you desire to achieve.
Regards
Vivek
Copy link to clipboard
Copied
So I tried this and my video is there but its placed on the far top of the page. Is there a way to place it somewhere else?
Thanks
Michaela
Copy link to clipboard
Copied
Hello,
You can drag and drop the video container to any desired location in design mode.
in case of any difficulty please share screenshots and page URL also.
Regards
Vivek
Copy link to clipboard
Copied
Hi
I'm trying to follow your instructions, but my video box just says invalid source?
This is the code I am typing in
<video width="320" height="240" controls>
<source src="assets/AmeyAnim.mp4" type="video/mp4">
</video>
The video file is called AmeyAnim.mp4
Any ideas?
Copy link to clipboard
Copied
What if you preview it in browser from File > Preview Page in browser.
Check the same preview URL in other browsers as well and let me know if it works there.
Regards
Vivek
Copy link to clipboard
Copied
Thanks for replying so quickly. Still not working. I get the controls for the video, but no video.
Copy link to clipboard
Copied
I suspect issue is with compatibility of video file.
Can you publish this muse file on BC and share the link with us.
To Publish to BC go to File > Publish to Business Catalyst and follow the instructions. Share the link with me and let me check the codes generated.
Regards
Vivek
Copy link to clipboard
Copied
Hi
I can't upload at the moment, I seam to be having connection issues to business catalyst (but that's another story), however when I exported my MUSE as html and previewed that it worked, which was great. However before I click the play button I only get a blank screen, is there a way I can show the start of the video, or is this something that would have to be built into the .mov file?
Thanks for all your help so far,
Sarah
Copy link to clipboard
Copied
You can add poster attribute in the codes with the path of a light image that will be loaded as the poster image unless video is played and uploaded.
Please check the example below. Try to use a smallest possible image.
<video width="320" height="240" poster="assets/imagename.png" controls>
<source src="assets/AmeyAnim.mp4" type="video/mp4">
</video>
Regards
Vivek
Copy link to clipboard
Copied
Dear Vivek,
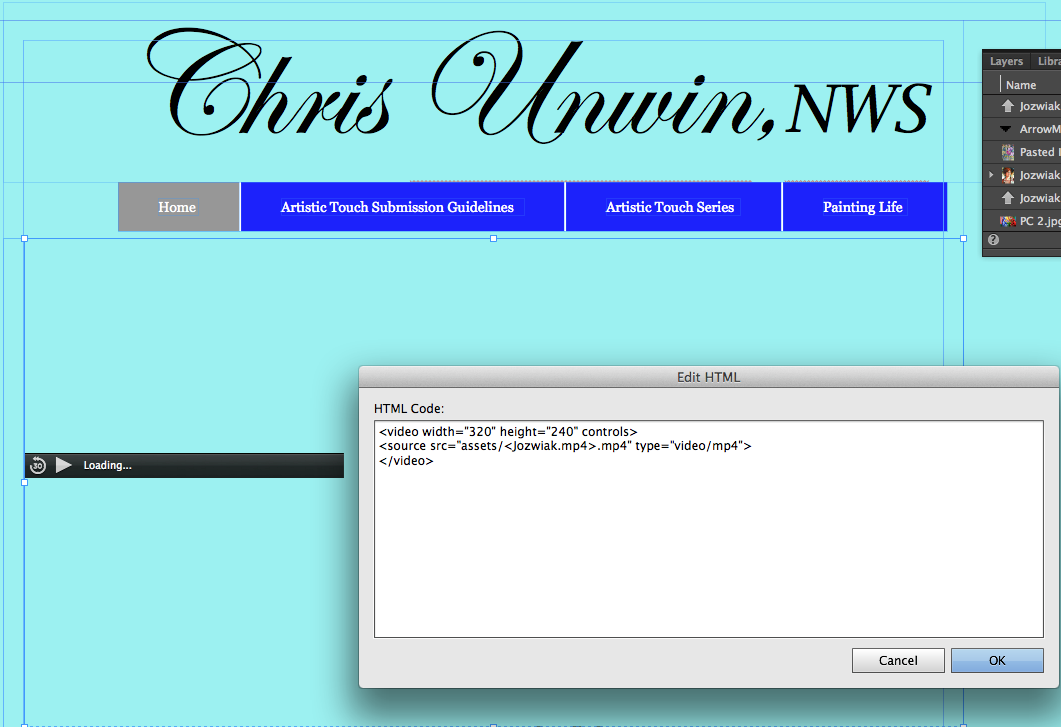
I followed your instructions and created the HTML set forth in the screen shot. It seemed like it was working, however,
as you can see by the black area, it did not complete the loading. Do you have any suggestions? The movie file is in my assets. Any help you can give me will be appreciated.
Best regards,
Don Unwin

Copy link to clipboard
Copied
Hello,
I believe the video file name is jozwiak.mp4. So the code would be following
<video width="320" height="240" controls>
<source src="assets/jozwiak.mp4" type="video/mp4">
</video>
in the screenshot i can see that you still have <> with the file name that is not correct.
Regrads,
Vivek
Copy link to clipboard
Copied
Dear Vivek
Thanks for your prompt reply. I really appreciate it.
I used the HTML you set forth in your email but got the same result as you can see from the screen shot.
I still must be doing something incorrectly. Can you tell what it is from the screen shot.
Regards,
Don
Copy link to clipboard
Copied
Can you please check an confirm if it works fine when you preview it from File > Preview Page in Browser ?
Regards
Vivek
Copy link to clipboard
Copied
Vitek,
When I did the preview I got a drop down that said it did not find the mp4 file. I had previously renamed the file from JozwiakVTS_01_1.mp4 to Jozwiak.mp4. So I renamed the file back to JozwiakVTS_01_1.mp4, uploaded the file and then inserted the HTML as shown. Then I tried to preview the corrected file in the browser. This time I did not receive the error message stating it couldn’t find the file. So, I right clicked on the Loading Bar which shows up in the browser window and then I clicked on Copy Video Address and it did download the file from the browser preview into my download folder. So, the fileJozwiakVTS_01_1.mp4 is being found but is not being opened. I enclose the screen shot of the browser preview window with the Assets and Edit HTML that I added from the Muse file for your information.
Don
Copy link to clipboard
Copied
Hi Don,
Thank you for discussing this over the phone.
As you were using a 740 MB video file it was taking a long time to load. Either you need to reduce the file size or you can upload your video to youtube or vimeo and use the embedded codes to enter it in Muse.
Regards,
Vivek
Copy link to clipboard
Copied
Please send me the free widgets that you mentioned.
Thanks.
Don
Copy link to clipboard
Copied
You can check the link below that has the list of few free and paid widgets for videos.
http://musewidgets.com/search?q=video
Regards,
Vivek
Copy link to clipboard
Copied
I used
<video width="320" height="240" controls>
<source src="assets/<SP400020068474_480 (1).mp4" type="video/mp4">
</video>
It doesn't work. . . Other ideas?
Copy link to clipboard
Copied
This code worked the first time! It would not show in the template, but it previewed and uploaded just fine. Thanks!!
Copy link to clipboard
Copied
Hi there,
I'm trying to do the same thing and embed an mp4 video into my website. The video is 19MB in size. It looks like I've done everything correctly, and the video is working perfectly upon previewing in browser (google chrome):

However, upon actually publishing the page, the video no longer seems to work. This is what I see (also google chrome):

Do you have any advice as to what the problem may be / how to fix it? Thank you for your time.
Copy link to clipboard
Copied
Can you please share the URL of page in Question?
Regards,
Vivek
Copy link to clipboard
Copied
Hello lilyj4767383,
Thank you for sharing the site URL over the PM.
entering the file name in lower case will fix the issue as some servers have the setting to convert asset name in lower case.
use the code below and you will be all set.
<video width="520" height="300" controls="">
<source src="assets/nb-115.mp4" type="video/mp4">
</video>
Regards,
vivek
Copy link to clipboard
Copied
Ah it works, I would have never solved this without your help. Amazing, thank you!
Copy link to clipboard
Copied
You are welcome and I am glad that I was able to help.
Regards,
Vivek
