 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: How do I get my text to scroll vertically and ...
- Re: How do I get my text to scroll vertically and ...
Copy link to clipboard
Copied
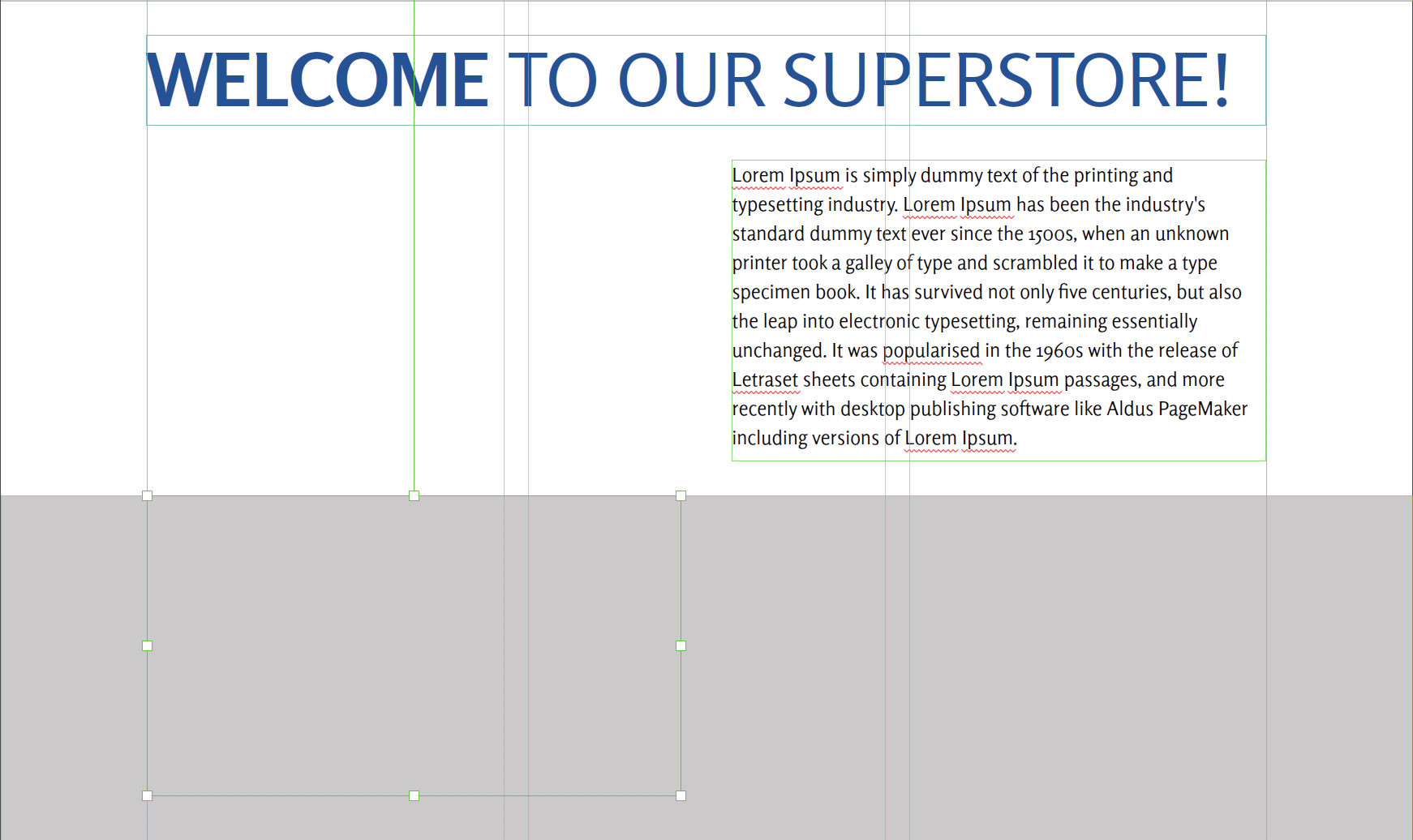
All I want to do is have my text start under this layer.....that is outlined in green...
Then I want it to scroll up next to the text on the right and just STOP!!!! Why can I not figure this out???????????????????? What do I fill in this STUPID scroll effects box?

Why is this so difficult!? PLEASE SOMEONE HELP ME!!!!!! ![]() Also please someone just explain scroll affects to me! It should never take me 2 hours to figure this out! No video or tutorial helps!
Also please someone just explain scroll affects to me! It should never take me 2 hours to figure this out! No video or tutorial helps!
 1 Correct answer
1 Correct answer
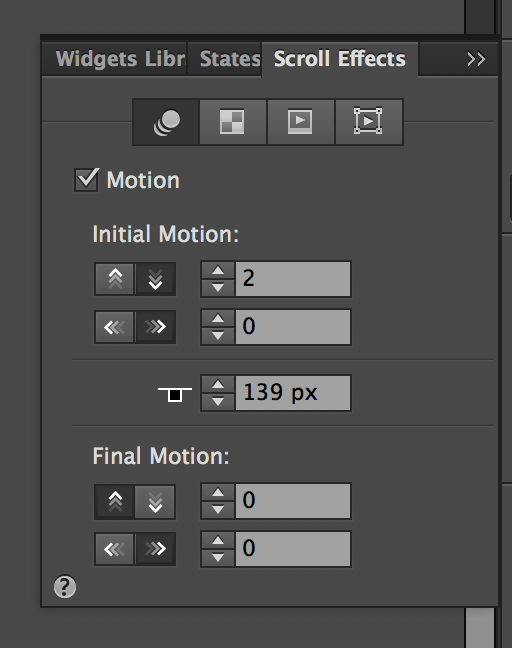
Height of the left textbox minus (–) the height of the right text box
This result you have to put in the field where your screenshot shows 139.
Right text box 300
Left text box 800
800 – 300 = 500
139 has to be replaced by 500.
All the rest fields are ok. Quite fast, two times the speed you scroll, but it is your website.
BTW you could combine this with transparency roll effect.
Of course this only works if the scroll effects of your right text box is set to "0" in all fields.
Best Regards,
Uwe
P.S. Still
...Copy link to clipboard
Copied
Please spare your exclamation marks. Times will come, when you'll need them!
"No video or tutorial helps" Really?
https://helpx.adobe.com/muse/how-to/scroll-effects-motion.html
https://helpx.adobe.com/muse/using/scroll-effects.html
Additionally you find some tutorials by Dani Beaumont, if you go to YouTube and search for "Muse Scroll Effects".
Copy link to clipboard
Copied
I sense a little attitude in this reply? Thanks for your reply I will check out those tutorials.
Copy link to clipboard
Copied
Height of the left textbox minus (–) the height of the right text box
This result you have to put in the field where your screenshot shows 139.
Right text box 300
Left text box 800
800 – 300 = 500
139 has to be replaced by 500.
All the rest fields are ok. Quite fast, two times the speed you scroll, but it is your website.
BTW you could combine this with transparency roll effect.
Of course this only works if the scroll effects of your right text box is set to "0" in all fields.
Best Regards,
Uwe
P.S. Still worth to watch the tutorials Günter Heißenbüttel mentioned above, really.![]()
Watch it!!!!!
Copy link to clipboard
Copied
Thank you so much for helping me out although I put 500 where the 139 was and then I moved the vertical scroll speed to 1 and the box didn't go anywhere.
Copy link to clipboard
Copied
500 was my calculating example. Of course you must use your numbers. Of cours it depends on layout settings and where you placed your elements ![]() .
.
Pass a simple .muse with only the two elements as you want to have them in your file.
Only one page with those 2 elements – dropbox, CC or similar file sharing.
Best Regards,
Uwe
Copy link to clipboard
Copied
Thank you I believe I got it to work!