 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: How do I position and anchor a background imag...
- Re: How do I position and anchor a background imag...
Copy link to clipboard
Copied
I have placed an image as a background image in a web page, however this is not quite what I want as the Image always fills the background frame fully. I want to know if I can position the image so that the upper half of the frame has no background and that it is anchored to align with text across the lower section of the frame. Thus allowing the image to cover the lower part of the frame in background only and be aligned with text so that if the page is resized in various browsers or other devices, the alignment of the background will always be aligned with the text in the bottom half of the frame.
The position grid does not appear to allow me to position my image where I want it. I need to be able to manually position and then anchor the background image.
Can anyone advise how this can be done in muse?
Thank You
 1 Correct answer
1 Correct answer
Not so fast with qualifying something to be „buggy“! ![]() In your last case the culprit might be an activated server-side cache. You should ask your service provide about thatr.
In your last case the culprit might be an activated server-side cache. You should ask your service provide about thatr.
Besides that it may help, to follow the steps in my answer here: https://forums.adobe.com/thread/2408872
Concerning the left/right issue:
Could you please copy the text frame „as is“ (text, images) onto a newly created .muse file, upload it to Dropbox, CC Files or a similar file sharing service and post the download link here?
...Copy link to clipboard
Copied
As far as I do not understand 100% what you want I suggest: A picture says more than a thousand words ![]()
Best Regards,
Uwe
Copy link to clipboard
Copied
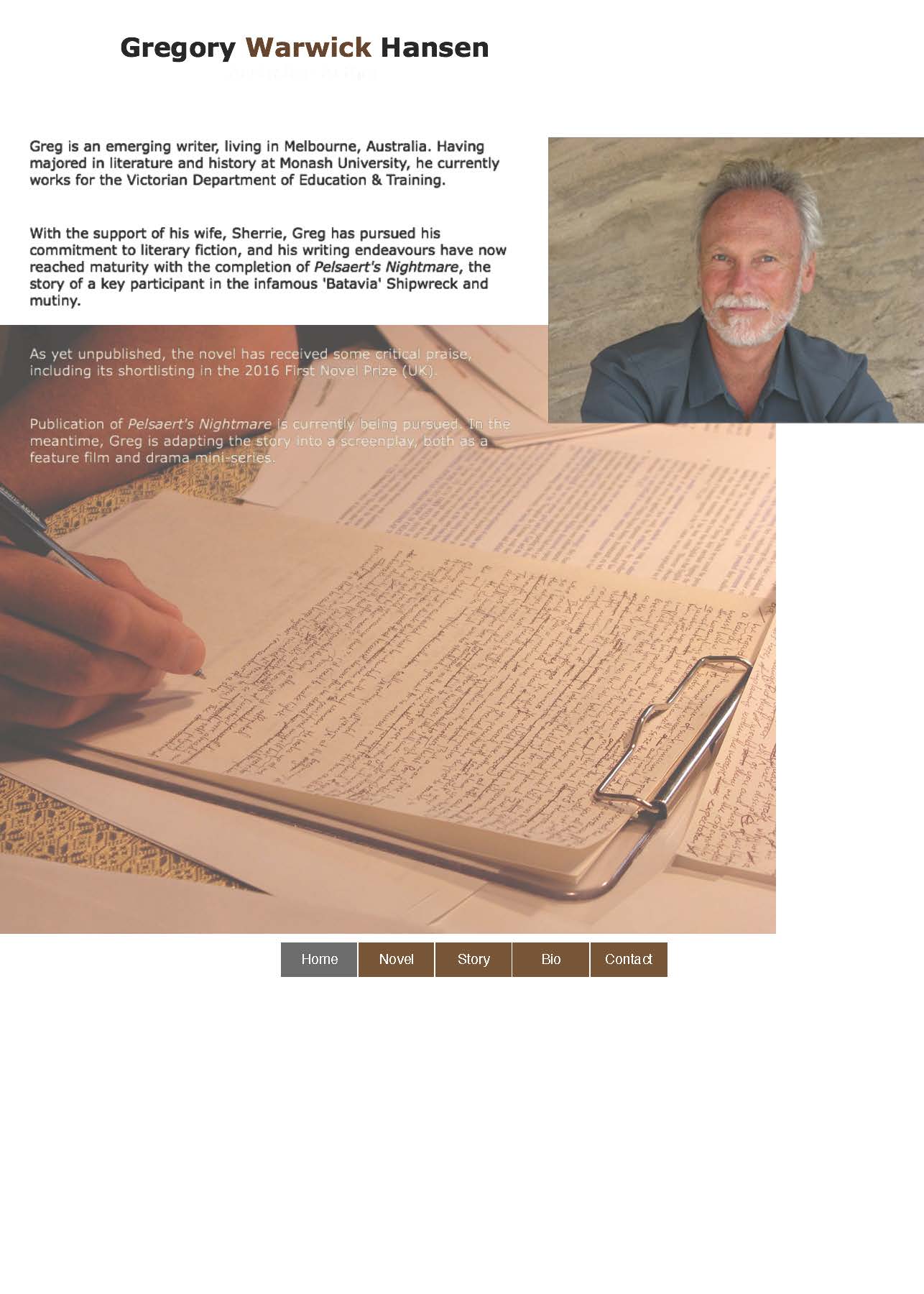
I have attached an example of what I am trying to achieve, although this is not what I want yet.
I want the image to cover completely the bottom half, including the footer and cover edge to edge of the browser window horizontally, yet be anchored so that the top part of the frame will have no backround image and the header and black text will be on a white background.

Copy link to clipboard
Copied
Still do not completely understand. Your picture does not show the hero image across full width, instead a headshot additionally with some white space on the side of the hero.
Your menu sits at the bottom below the hero image?
If you want to achieve print design on the www, this is not possible.
Images resize in width and height – get lower while reducing the browser width.
Text could be set to resize in width but gets higher when reducing the browser.
If you want the hero to cover the footer as well you would need some scrollmotion, I guess.
Doing so would need fixed width breakpoints.
As far as I experienced, you could do it with a fixed width layout in an so called adaptive layout for each desktop, tablet and mobiles. Depending how important the appearance of the image is for you, you could use a rectangle (M), fill it with your image, set it to resize only in width.
Best Regards,
Uwe
Copy link to clipboard
Copied
Just as fotoroeder I don‘t understand exactly what you are looking for.
But perhaps this may help:
- Set the footer height to 0 px.
- Don‘t place an image, but fill a rectangle, which is stretched to browser width.
- Place this rectangle to the bottom of your page
- Make sure, that the text container above the rectangle doesn‘t overlap the image.
Now the text frame should push the image down, when it grows vertically, when you minimize the browser window.
Copy link to clipboard
Copied
Thanks for answers.
What you have suggested has partially worked for me. I couldn't set the footer height to zero as it would have messed up other pages which took the Footer and Nav bar from the Master page.
If you go to Home
You will see the page as it now is. I can live with this but it is not what I was trying to achieve. I was trying to get the image to also extend down past the footer (and nav bar) in the back ground so that the Nav Bar could still be accessed siting above the image. i.e cover the bottom half of the frame completely, edge to edge and dynamically adjust with the browser window size.
Additionally, if you look at the story page Story For some reason the image of the woman is not aligning to the right of the text frame yet when I view the HTML page in Muse and in preview, the image is aligned to the right correctly in the Wrap dialogue panel.
I am also getting the following message since updating the website
"Some files on the server may be missing or incorrect. Clear browser cache and try again. If the problem persists please contact website author."
I have cleared browser caches, refreshed and reloaded pages, re uploaded the html files from a fresh export from MUSE and even used a different browser, yet this message still comes up. Why is this occuring and how can I fix/stop it.
Thanks
Copy link to clipboard
Copied
First: Please don’t mix up different issues in one thread. Create a new thread for each problem.
Of course you can set the footer to „0“: Create an extra master page, assign this one to this page and place the page elements accordingly. But if I understand correctly, this wouldn’t solve your problem completely.
You want the „hand writing“ image to change its height according to the browser window: It should always and independently from the window size fill the area from somewhere in the middle to the bottom of the browser window, right?
I think one way is, to modify the "hand writing“ image in Photoshop by adding white space in the upper half to your image and use it as a fill for the browser background.
Or change the image in a way, that you can use it as a browser fill, and place a white, browser-wide scaling rectangle onto it, filling the space from the top of your page to the middle.
In every case, there is no way to prevent the image from being clipped, because the image scales proportionally and the browser window doesn’t.
Your second issue: I assume, the images are placed inline into the text frame, right? Is the „nobleman’s wife“ image set to „Position object to the right of text“ in the „Wrap“ panel?
Your third issue: You wrote, that you re-uploaded the HTML files from a fresh export from Muse. Did you really export the files from Muse and uploaded only the HTML files (not the other ones too?)
Copy link to clipboard
Copied
Thanks for your considered responses.
1 - I had not thought about using different master pages, that idea has potential and I will test it out.
2- yes that is right about the handwriting image. I had previosuly considered your ideas about adding a white margin to the top of the image, but was hoping someone knew a way where I could avoid that method. I have not tried it but feel that it will still be problematic on dynamically changing browser format and sizes, e.g tablets, laptops etc. Again thanks, I may still try it out.
3 -The image of the nobleman's wife is set to right align in the wrap panel. This had been working just fine on the website until the last update. The preview looks fine, so I am unclear why this now behaving like this. I have had several small anomolies with the published pages looking different from the designed and previewed pages. Most issues have seemed to resolved themselves but a few remain. I am not sure why these differences have been occuring, it seems strange.
4 - yes I have uploaded all the files. I even went to the extent of deleting all the previous files from the server and exporting from Muse all the web site files again and freshly uploaded everything. I have done this a few times and yet I still get this warning message. I think MUSE might be a bit buggy. I have only used it once before, and that was a few years ago. I decided to use Muse to assist Greg develop his new website, rather than point hime to WIX or Squarespace to do his own.
Again, thanks for your assistance and ideas.
Copy link to clipboard
Copied
Not so fast with qualifying something to be „buggy“! ![]() In your last case the culprit might be an activated server-side cache. You should ask your service provide about thatr.
In your last case the culprit might be an activated server-side cache. You should ask your service provide about thatr.
Besides that it may help, to follow the steps in my answer here: https://forums.adobe.com/thread/2408872
Concerning the left/right issue:
Could you please copy the text frame „as is“ (text, images) onto a newly created .muse file, upload it to Dropbox, CC Files or a similar file sharing service and post the download link here? You may follow these suggestions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Gunter
Thank you,
Fixing the AppPrefs.xml file seemed to fix all the little formatting problems.
The only thing left is to work on my original background image issue but for now I am OK with how things look. Anything else can wait for another day at the moment.